微信小程序如何实现收缩式菜单
导读:本文共3755字符,通常情况下阅读需要13分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: wxml文件<viewclass="page"><!--分类--><viewclass="li"data-index="0"bindtap='changeToggle'><viewclass="left">谷类及... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。wxml文件
<viewclass="page"><!--分类--><viewclass="li"data-index="0"bindtap='changeToggle'><viewclass="left">谷类及制品</view><viewclass="right">6<textclass="iconfont{{selectedFlag[0]?'icon-shangjiantou':'icon-xiala'}}"></text></view></view><viewhidden="{{!selectedFlag[0]}}"><viewwx:for="{{list01}}"wx:for-item="item"wx:for-index="index"><viewclass="libg-gray"><view>{{item}}</view></view></view></view><viewclass="li"data-index="1"bindtap='changeToggle'><viewclass="left">薯类、淀粉及制品</view><viewclass="right">6<textclass="iconfont{{selectedFlag[1]?'icon-shangjiantou':'icon-xiala'}}"></text></view></view><viewhidden="{{!selectedFlag[1]}}"><blockwx:for="{{list02}}"wx:for-item="item"wx:for-index="index"><viewclass="libg-gray"><view>{{item}}</view></view></block></view><viewclass="li"data-index="2"bindtap='changeToggle'><viewclass="left">干豆类及制品</view><viewclass="rightred">6<textclass="iconfont{{selectedFlag[2]?'icon-shangjiantou':'icon-xiala'}}"></text></view></view><viewhidden="{{!selectedFlag[2]}}"><blockwx:for="{{list03}}"wx:for-item="item"wx:for-index="index"><viewclass="libg-gray"><view>{{item}}</view></view></block></view><viewclass="li"data-index="3"bindtap='changeToggle'><viewclass="left">蔬菜类及制品</view><viewclass="rightred">6<textclass="iconfont{{selectedFlag[3]?'icon-shangjiantou':'icon-xiala'}}"></text></view></view><viewhidden="{{!selectedFlag[3]}}"><blockwx:for="{{list04}}"wx:for-item="item"wx:for-index="index"><viewclass="libg-gray"><view>{{item}}</view></view></block></view><viewclass="li"data-index="4"bindtap='changeToggle'><viewclass="left">菌藻类</view><viewclass="rightred">6<textclass="iconfont{{selectedFlag[4]?'icon-shangjiantou':'icon-xiala'}}"></text></view></view><viewhidden="{{!selectedFlag[4]}}"><blockwx:for="{{list05}}"wx:for-item="item"wx:for-index="index"><viewclass="libg-gray"><view>{{item}}</view></view></block></view><viewclass="li"data-index="5"bindtap='changeToggle'><viewclass="left">水果类及制品</view><viewclass="rightred">6<textclass="iconfont{{selectedFlag[5]?'icon-shangjiantou':'icon-xiala'}}"></text></view></view><viewhidden="{{!selectedFlag[5]}}"><blockwx:for="{{list06}}"wx:for-item="item"wx:for-index="index"><viewclass="libg-gray"><view>{{item}}</view></view></block></view><viewclass="li"data-index="6"bindtap='changeToggle'><viewclass="left">坚果、种子类</view><viewclass="rightred">6<textclass="iconfont{{selectedFlag[6]?'icon-shangjiantou':'icon-xiala'}}"></text></view></view><viewhidden="{{!selectedFlag[6]}}"><blockwx:for="{{list07}}"wx:for-item="item"wx:for-index="index"><viewclass="libg-gray"><view>{{item}}</view></view></block></view><viewclass="li"data-index="7"bindtap='changeToggle'><viewclass="left">畜肉类及制品</view><viewclass="rightred">6<textclass="iconfont{{selectedFlag[7]?'icon-shangjiantou':'icon-xiala'}}"></text></view></view><viewhidden="{{!selectedFlag[7]}}"><blockwx:for="{{list08}}"wx:for-item="item"wx:for-index="index"><viewclass="libg-gray"><view>{{item}}</view></view></block></view></view>wxss文件
.li{background-color:#fff;display:flex;justify-content:space-between;font-size:34rpx;width:92%;padding:04%;height:100rpx;line-height:100rpx;border-bottom:1rpxsolid#f1f1f1;}.bg-gray{background-color:#ccc!important;border-bottom:1rpxsolid#fff!important;}.icon-xiala,.icon-shangjiantou{color:#999;font-size:58rpx;}js文件
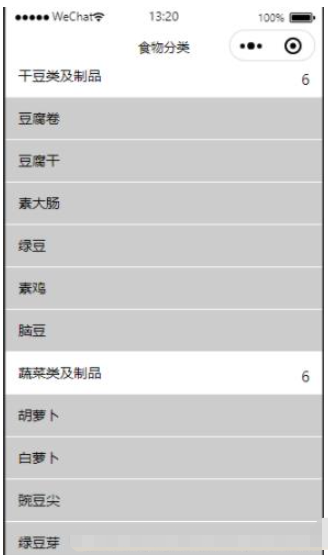
Page({data:{list01:["面条","花卷","馒头","油条","米饭","小米",],list02:["甘薯","红薯","粉丝","土豆","魔芋豆腐","小黑药粉",],list03:["豆腐卷","豆腐干","素大肠","绿豆","素鸡","脑豆"],list04:["胡萝卜","白萝卜","豌豆尖","绿豆芽","白菜","蒜苔"],list05:["海带","香菇","蘑菇","紫菜","金针菇","木耳"],list06:["西瓜","木瓜","梨","苹果","橘子","香蕉"],list07:["花生","芝麻","杏仁","榛子","腰果","桃仁"],list08:["猪肉","猪蹄","腊肉","牛肉","羊肉","马肉"],//展开折叠selectedFlag:[false,false,false,false,false,false,false,false],},//展开折叠选择changeToggle:function(e){varindex=e.currentTarget.dataset.index;if(this.data.selectedFlag[index]){this.data.selectedFlag[index]=false;}else{this.data.selectedFlag[index]=true;}this.setData({selectedFlag:this.data.selectedFlag})},})效果



</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
微信小程序如何实现收缩式菜单的详细内容,希望对您有所帮助,信息来源于网络。