微信小程序如何实现左侧导航栏
导读:本文共1264字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: wxml<viewclass="content"><viewclass='left'><viewclass="{{flag==0?'select':'normal'}}"id='0'bindtap='switchNav... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。wxml
<viewclass="content"><viewclass='left'><viewclass="{{flag==0?'select':'normal'}}"id='0'bindtap='switchNav'>8:00-9:00</view><viewclass="{{flag==1?'select':'normal'}}"id='1'bindtap='switchNav'>9:00-10:00</view><viewclass="{{flag==2?'select':'normal'}}"id='2'bindtap='switchNav'>14:00-15:00</view><viewclass="{{flag==3?'select':'normal'}}"id='3'bindtap='switchNav'>15:00-16:00</view></view><viewclass='right'><viewclass='category'><swipercurrent='{{currentTab}}'style='height:500px'vertical="{{true}}"><swiper-itemid='0'catchtouchmove="stopTouchMove">专家A</swiper-item><swiper-itemid='1'catchtouchmove="stopTouchMove">专家B</swiper-item><swiper-itemid='2'catchtouchmove="stopTouchMove">专家C</swiper-item><swiper-itemid='3'catchtouchmove="stopTouchMove">专家D</swiper-item></swiper></view></view></view>wxss
.content{display:flex;flex-direction:row;font-family:"MicrosoftYaHei"}.left{width:30%;font-size:10px;height:500px;background-color:#F4F4F4;}.leftview{text-align:center;height:45px;line-height:45px;}.select{background-color:#ffffff;border-left:2pxsolid#36AE66;font-weight:bold;color:#36AE66;}.normal{background-color:#F4F4F4;border-bottom:1pxsolid#f2f2f2;}.right{width:70%;margin:0px;}js
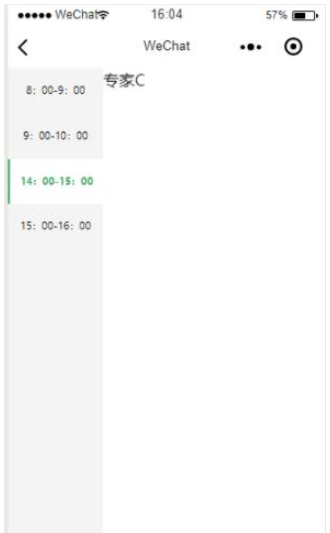
Page({data:{flag:0,currentTab:0},switchNav:function(e){varpage=this;varid=e.target.id;if(this.data.currentTab==id){returnfalse;}else{page.setData({currentTab:id});}page.setData({flag:id});},catchTouchMove:function(res){returnfalse}})实现效果

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
微信小程序如何实现左侧导航栏的详细内容,希望对您有所帮助,信息来源于网络。