微信小程序微信登录如何实现
导读:本文共4191.5字符,通常情况下阅读需要14分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
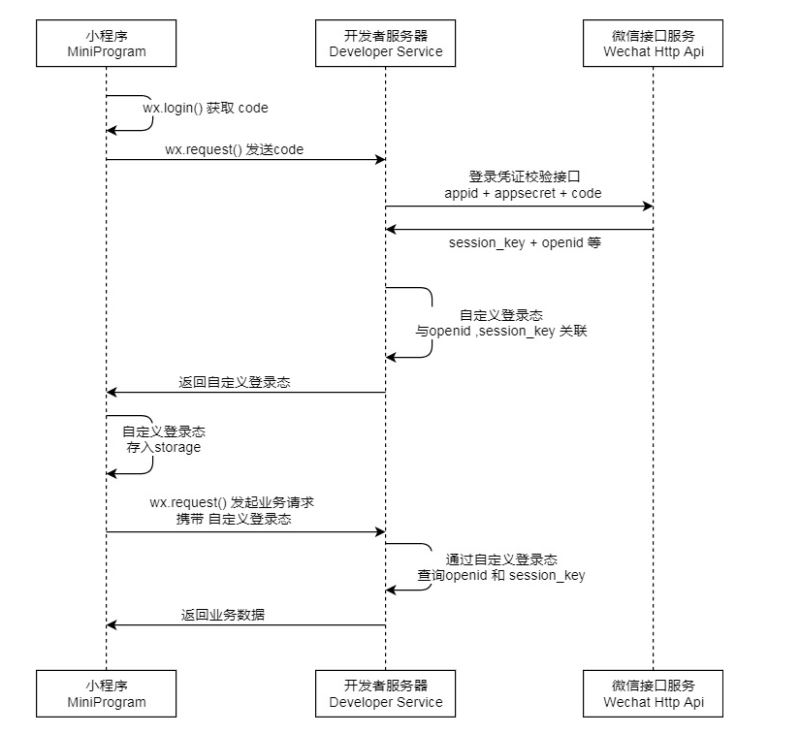
摘要: 在开发之前我们先看一下官方提供的时序图,了解一下我们的大致开发流程:大致了解流程之后,我们便可以着手开发了。1. 前提一个可以测试的微信小程序此微信小程序的APPID和APPscret(至开发者后台获取)2. 开发流程从时序图我们可以了解到流程大致分为两步:小程序端获取code后传给Java后台Java后台获取code后向微信后台接口获取open_id2.1 小... ...
目录
(为您整理了一些要点),点击可以直达。在开发之前我们先看一下官方提供的时序图,了解一下我们的大致开发流程:

大致了解流程之后,我们便可以着手开发了。
1. 前提
一个可以测试的微信小程序
此微信小程序的APPID和APPscret(至开发者后台获取)
2. 开发流程
从时序图我们可以了解到流程大致分为两步:
小程序端获取code后传给Java后台
Java后台获取code后向微信后台接口获取open_id
2.1 小程序端
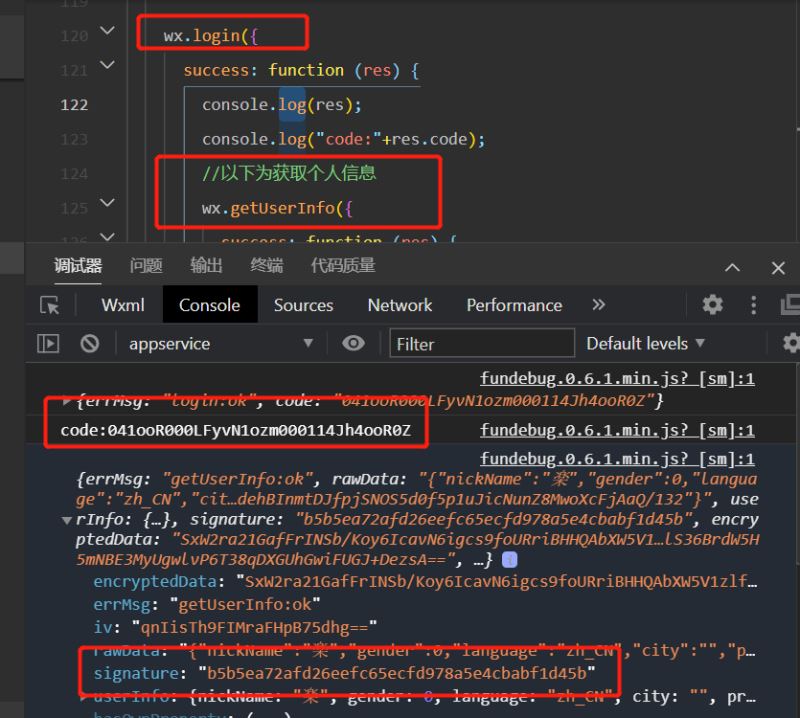
在微信小程序的前端调用wx.login()获取一个code,这个code就像是我们去微信后台服务器获取用户信息的一个钥匙,微信通过获取这个code的过程给用户一个选择是否授权的选择,如果用户选择了授权就会返回一个code。这个code是一次性的,也是有时限的。由于我在Java后台进行了一次数据校验,所以我也会从getUserInfo接口中获取相关数据。代码如下:

2.2 Java后端接口
后端的流程我将其大致分为如下几点:
接收小程序发送的code
开发者服务器 登录凭证校验接口 appi + appsecret + code
接收微信接口服务 获取返回的参数
校验签名 小程序发送的签名signature与服务器端生成的签名signature2 = sha1(rawData + sessionKey)
根据返回的User实体类,判断用户是否是新用户,是的话,将用户信息存到数据库;
获取openId
后台接受了code以后通过建立一个http请求去访问微信后台服务器拉取这个用户的openid,如果一切正常就会得到这个用户对应这个小程序的openid。
请求的地址:
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
通过GET方式访问,其中的参数分别是:
appid:小程序的appid
secret:小程序的appsecret
js:小程序前端传来的code
grant_type:这个不用修改,表示授权的类型
请求工具类代码如下:(APPID自行替换)
publicclassWechatUtil{publicstaticJSONObjectgetSessionKeyOrOpenId(Stringcode){StringrequestUrl="https://api.weixin.qq.com/sns/jscode2session";Map<String,String>requestUrlParam=newHashMap<>();//https://mp.weixin.qq.com/wxopen/devprofile?action=get_profile&token=164113089&lang=zh_CN//小程序appIdrequestUrlParam.put("appid",WXConstant.APPID);//小程序secretrequestUrlParam.put("secret",WXConstant.SECRET);//小程序端返回的coderequestUrlParam.put("js_code",code);//默认参数requestUrlParam.put("grant_type","authorization_code");//发送post请求读取调用微信接口获取openid用户唯一标识JSONObjectjsonObject=JSON.parseObject(HttpClientUtil.doPost(requestUrl,requestUrlParam));returnjsonObject;}}HTTP工具类如下:
需要添加相关依赖。
<!--http请求工具包依赖--><dependency> <groupId>org.apache.httpcomponents</groupId> <artifactId>httpclient</artifactId> <version>4.5.2</version></dependency>
publicclassHttpClientUtil{publicstaticStringdoGet(Stringurl,Map<String,String>param){//创建Httpclient对象CloseableHttpClienthttpclient=HttpClients.createDefault();StringresultString="";CloseableHttpResponseresponse=null;try{//创建uriURIBuilderbuilder=newURIBuilder(url);if(param!=null){for(Stringkey:param.keySet()){builder.addParameter(key,param.get(key));}}URIuri=builder.build();//创建httpGET请求HttpGethttpGet=newHttpGet(uri);//执行请求response=httpclient.execute(httpGet);//判断返回状态是否为200if(response.getStatusLine().getStatusCode()==200){resultString=EntityUtils.toString(response.getEntity(),"UTF-8");}}catch(Exceptione){e.printStackTrace();}finally{try{if(response!=null){response.close();}httpclient.close();}catch(IOExceptione){e.printStackTrace();}}returnresultString;}publicstaticStringdoGet(Stringurl){returndoGet(url,null);}publicstaticStringdoPost(Stringurl,Map<String,String>param){//创建Httpclient对象CloseableHttpClienthttpClient=HttpClients.createDefault();CloseableHttpResponseresponse=null;StringresultString="";try{//创建HttpPost请求HttpPosthttpPost=newHttpPost(url);//创建参数列表if(param!=null){List<NameValuePair>paramList=newArrayList<>();for(Stringkey:param.keySet()){paramList.add(newBasicNameValuePair(key,param.get(key)));}//模拟表单UrlEncodedFormEntityentity=newUrlEncodedFormEntity(paramList);httpPost.setEntity(entity);}//执行http请求response=httpClient.execute(httpPost);resultString=EntityUtils.toString(response.getEntity(),"utf-8");}catch(Exceptione){e.printStackTrace();}finally{try{response.close();}catch(IOExceptione){e.printStackTrace();}}returnresultString;}publicstaticStringdoPost(Stringurl){returndoPost(url,null);}publicstaticStringdoPostJson(Stringurl,Stringjson){//创建Httpclient对象CloseableHttpClienthttpClient=HttpClients.createDefault();CloseableHttpResponseresponse=null;StringresultString="";try{//创建HttpPost请求HttpPosthttpPost=newHttpPost(url);//创建请求内容StringEntityentity=newStringEntity(json,ContentType.APPLICATION_JSON);httpPost.setEntity(entity);//执行http请求response=httpClient.execute(httpPost);resultString=EntityUtils.toString(response.getEntity(),"utf-8");}catch(Exceptione){e.printStackTrace();}finally{try{response.close();}catch(IOExceptione){e.printStackTrace();}}returnresultString;}}接口代码
具体代码如下所示:
判断用户是否存在后的代码根据自己的业务逻辑进行修改即可。
@PostMapping("/wx/login")publicRuser_login(@RequestParam(value="code",required=false)Stringcode,@RequestParam(value="rawData",required=false)StringrawData,@RequestParam(value="signature",required=false)Stringsignature){//用户非敏感信息:rawData//签名:signatureJSONObjectrawDataJson=JSON.parseObject(rawData);//1.接收小程序发送的code//2.开发者服务器登录凭证校验接口appi+appsecret+codeJSONObjectSessionKeyOpenId=WechatUtil.getSessionKeyOrOpenId(code);//3.接收微信接口服务获取返回的参数Stringopenid=SessionKeyOpenId.getString("openid");StringsessionKey=SessionKeyOpenId.getString("session_key");//4.校验签名小程序发送的签名signature与服务器端生成的签名signature2=sha1(rawData+sessionKey)Stringsignature2=DigestUtils.sha1Hex(rawData+sessionKey);if(!signature.equals(signature2)){returnR.error().message("签名校验失败");}//5.根据返回的User实体类,判断用户是否是新用户,是的话,将用户信息存到数据库;LambdaQueryWrapper<User>lqw=Wrappers.lambdaQuery();lqw.eq(User::getOpenId,openid);Useruser=userService.getOne(lqw);if(user==null){//用户信息入库StringnickName=rawDataJson.getString("nickName");StringavatarUrl=rawDataJson.getString("avatarUrl");user=newUser();user.setOpenId(openid);user.setAvatar(avatarUrl);user.setNickName(nickName);userService.save(user);}returnR.ok().data(user);} </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">微信小程序微信登录如何实现的详细内容,希望对您有所帮助,信息来源于网络。