vuex安装失败如何解决
导读:本文共1249.5字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 1、报错信息:npm ERR! code ERESOLVEnpm ERR! ERESOLVE unable to resolve dependency treenpm ERR!npm ERR! While resolving: vue-base-rooter@0.1.0npm ERR! Found: vue@2.6.14npm ERR! node_modules... ...
目录
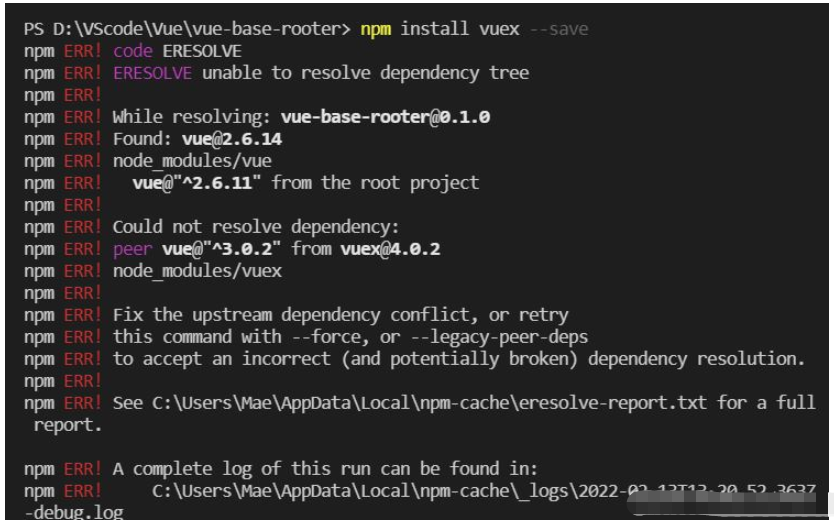
(为您整理了一些要点),点击可以直达。1、报错信息:
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: vue-base-rooter@0.1.0
npm ERR! Found: vue@2.6.14
npm ERR! node_modules/vue
npm ERR! vue@"^2.6.11" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer vue@"^3.0.2" from vuex@4.0.2
npm ERR! node_modules/vuex
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See C:\Users\Mae\AppData\Local\npm-cache\eresolve-report.txt for a full report.npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Mae\AppData\Local\npm-cache_logs\2022-02-13T13_20_52_363Z-debug.log

2、解决方案
npminstallvuex@3.6.2-S

然后查看package.json文件

有vuex版本说明安装成功
使用小案例:定义一个加减的按钮
代码如下:
//引入mapstate读取数据import{mapState}from'vuex'//通过computed计算属性解构得出数据computed:{...mapState(['count'])},methods:{add(){this.$store.dispatch('add')},reduce(){this.$store.dispatch('reduce')}}在actions中上下文解构出{commit} actions可以处理异步
//我们在store中index.js文件中配置相应处理constactions={//此处不能直接修改mapstateadd({commit}){commit("ADD");},reduce({commit}){commit("REDUCE");},};constmutations={ADD(state){state.count++;},REDUCE(state){state.count--;}};conststate={count:1}; </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">vuex安装失败如何解决的详细内容,希望对您有所帮助,信息来源于网络。