前端怎么使用svg图片改色
导读:本文共2378.5字符,通常情况下阅读需要8分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: svg填充色用的fill当ui给你了svg图片,且是单色的,又只有你用svg填充色用的fill,修改里面的颜色即可。下面是例子:首先,ui一般会直接给你svg图片,比如这样的:,用idea或者笔记本打开里面是这样的:<?xmlversion="1.0"encoding="UTF-8"?><svgwidt... ...
目录
(为您整理了一些要点),点击可以直达。svg填充色用的fill
当ui给你了svg图片,且是单色的,又只有你用
svg填充色用的fill,修改里面的颜色即可。
下面是例子:
首先,ui一般会直接给你svg图片,比如这样的:

,用idea或者笔记本打开里面是这样的:
<?xmlversion="1.0"encoding="UTF-8"?><svgwidth="16px"height="16px"viewBox="001616"version="1.1"xmlns="http://www.w3.org/2000/svg"xmlns:xlink="http://www.w3.org/1999/xlink"><title>元件/组件图标/提示/面</title><gid="元件/组件图标/提示/面"stroke="none"stroke-width="1"fill="none"fill-rule="evenodd"><pathd="M8,16C3.581722,160,12.4182780,8C0,3.5817223.581722,08,0C12.418278,016,3.58172216,8C16,12.41827812.418278,168,16ZM7.5,11.5C7.5,11.77625817.72387097,128,12C8.27612903,128.5,11.77625818.5,11.5C8.5,11.22374198.27612903,118,11C7.72387097,117.5,11.22374197.5,11.5ZM8,4C7.72385763,47.5,4.223857637.5,4.5L7.5,9.5C7.5,9.776142377.72385763,108,10C8.27614237,108.5,9.776142378.5,9.5L8.5,4.5C8.5,4.223857638.27614237,48,4Z"id="icon换色层"fill="#f2b044"></path></g></svg>
搜索关键词,找到id="icon换色层" fill="#f2b044",替换fill的值为#df2222,那么就变成红色了。

你可以试试。
css改色利用过滤器filter
当你用的公司统一的svg格式的icon,但是颜色和这次的需求不一致,直接改svg文件可能影响其他显示,可以考虑css
看到这个,有人就要说了,还不如按方法1,改个颜色,然后复制下文件改名,粘贴,简单粗暴。
确实,可惜我们是前端,一点点优化也是优化,一点点体积也是体积(一点点味道一般,还是蜜雪冰城好喝)。css改色利用的是过滤器filter的drop-shadow属性,它的功能是可定点定位生成一个可调整模糊度以及颜色的投影,卧槽,真牛,感觉能做好多炫酷的东西,属实是彩色影分身术了。
具体代码:
<div><imgsrc="./svg/img/demo1.svg"/></div>
效果如下:

然后我们调整下原本icon的位置,将它往左挪出去:left:-20px,代码如下:
<div><imgsrc="./svg/img/demo1.svg"/></div>

最后我们去掉方便识别的边框,并给div加上overflow:hidden,一个简单的icon改色就完成了!!好棒!!。

最后顺便介绍下filter: drop-shadow()
filter: drop-shadow(x, y, blurry, color),第一个参数距离源x轴的像素大小,第二个参数是距离源y轴的像素大小,第三个是模糊度,第四个是投影的颜色。
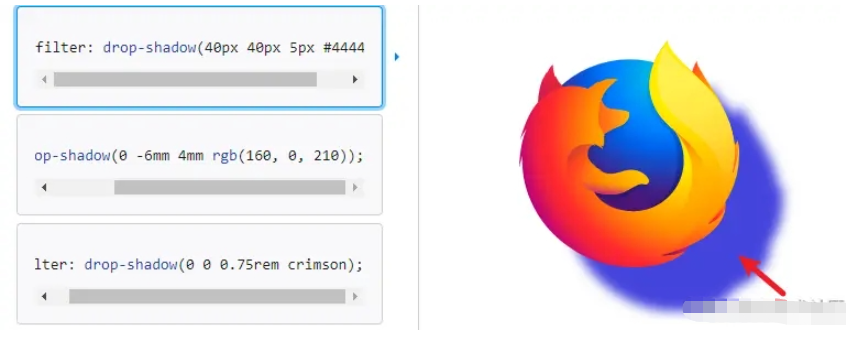
这是mdn的资料,有个很好看的实现:developer.mozilla.org/zh-CN/docs/…

这个蓝色底就是drop-shadow实现的。
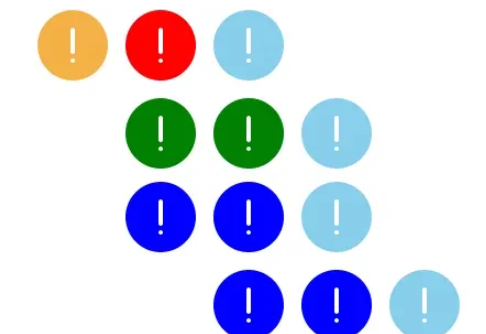
最后看我多重影分身之术:
drop-shadow(20px 0 red) drop-shadow(20px 20px green) drop-shadow(20px 39px blue) drop-shadow(20px 0 skyblue)

原图是橙色,第一次是红色,第二次是绿色,第三次是蓝色,第四次是天蓝,每多一次drop-shadow,都会把上一次的图像复制一次,把上一次的作为原图进行投影,是裂变了没错!!
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">前端怎么使用svg图片改色的详细内容,希望对您有所帮助,信息来源于网络。