vue打包后出现空白页的解决方法
导读:本文共2177字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 目录路由模式 history路由模式 hash总结1. 修改路径2. 更改路由模式路由模式拓展路由的hash和history模式的区别打包路由选择路由模式 history新建项目什么都不动,路由模式:history, 直接npm run build打包打包之后,直接打开dist文件里面的ndex.html可以看到页面是空白的,控制台是这样的。再看看网页源码, 对... ...
目录
(为您整理了一些要点),点击可以直达。目录
路由模式 history
路由模式 hash
总结
1. 修改路径
2. 更改路由模式
路由模式拓展
路由的hash和history模式的区别
打包路由选择
路由模式 history
新建项目什么都不动,路由模式:history, 直接npm run build打包
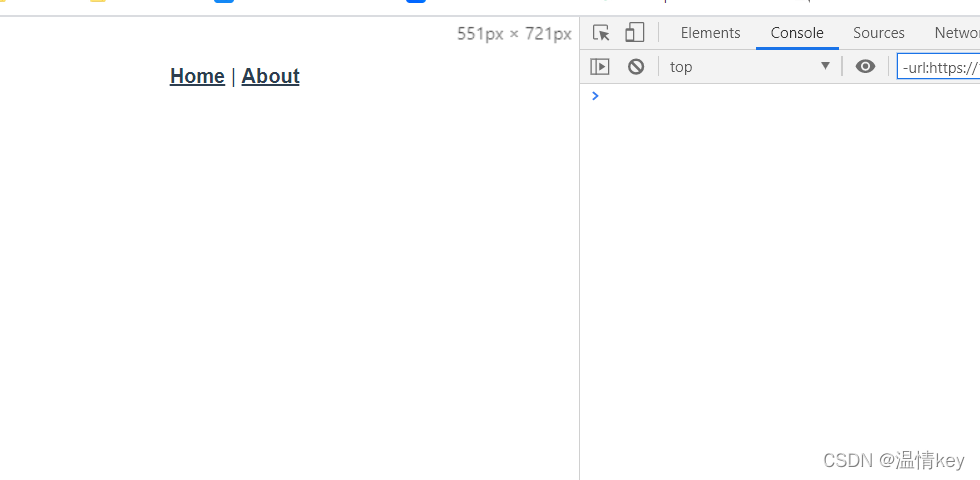
打包之后,直接打开dist文件里面的ndex.html可以看到页面是空白的,控制台是这样的。

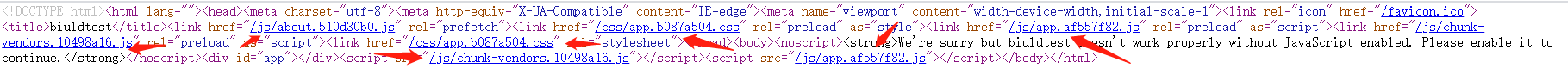
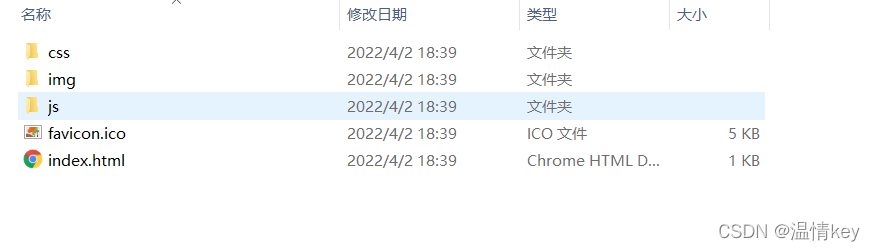
再看看网页源码, 对比dist文件夹结构可以看到资源路径的引入是错误的,应该用'./'而不是'/'


那怎么修改打包之后的路径呢?查看vue-cli官网配置参考中的publicPath

我们只需要在和package.json同级的地方新增一个vue.config.js文件,将路径修改为相对路径'./'
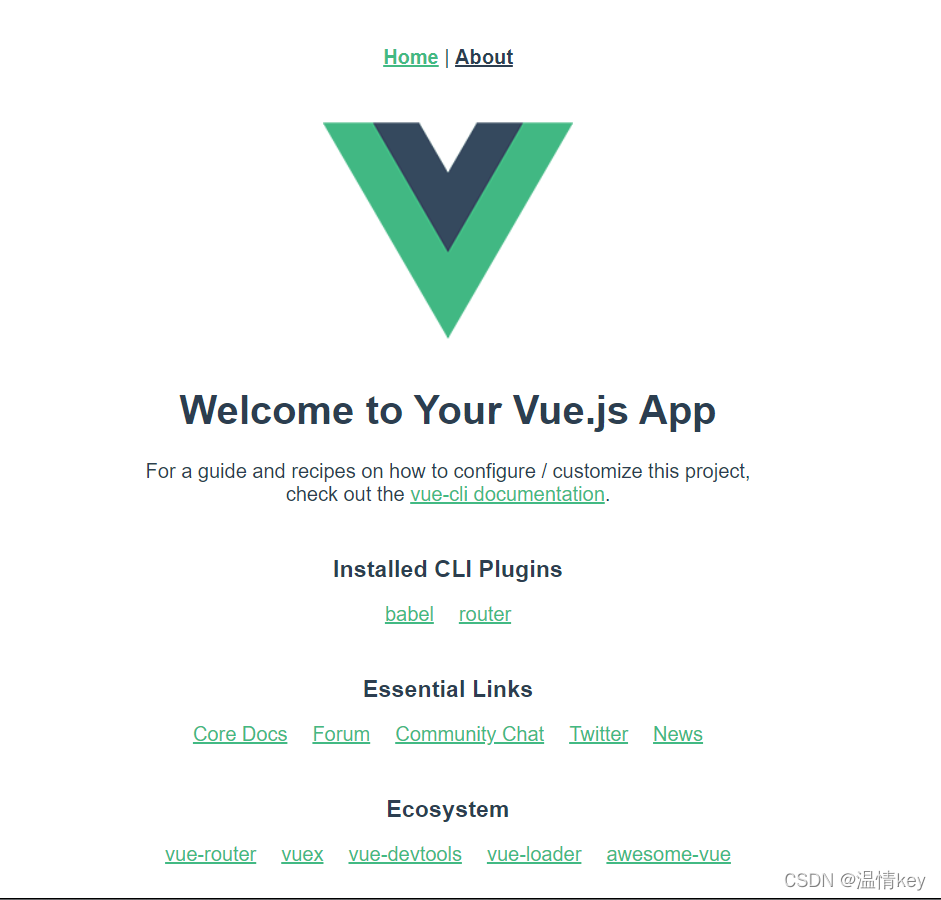
//vue.config.jsmodule.exports={publicPath:'./',}再次打包, 页面不是空白了,但还有很多东西没显示完,正常的页面是这个样子

打包之后是这样子

点击About进行路由跳转是这样子

路由模式 hash
改一下路由模式,找到router/index.js文件, 将history修改为hash, 再进行打包
//router/index.jsconstrouter=newVueRouter({mode:'hash',base:process.env.BASE_URL,routes})页面显示和路由跳转就都可以了


总结
1. 修改路径
//vue.config.jsmodule.exports={publicPath:'./',}2. 更改路由模式
//router/index.jsconstrouter=newVueRouter({mode:'hash',base:process.env.BASE_URL,routes})路由模式拓展
路由的hash和history模式的区别
首先hash模式url带#号,history不带#号
hash模式前端路由修改的是hash值(#及以后),对后端没影响,因此改变hash也不会重新加载页面,比如修改为了不存在的#123页面,页面不会跳转;
history模型刚好相反,没有对应的页面就会出现404
打包路由选择
前端测试用 hash 模式
项目上线不想要url带#号的话使用history模式,不过使用history模式需要与后端沟通,需后端配置
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">vue打包后出现空白页的解决方法的详细内容,希望对您有所帮助,信息来源于网络。