jquery如何让checkbox只读
导读:本文共2019.5字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 两种只读的方法:1、使用attr()给复选框添加disabled属性,语法“$("input[type='checkbox']").attr("disabled",true);”;2、使用cli... ...
目录
(为您整理了一些要点),点击可以直达。
两种只读的方法:1、使用attr()给复选框添加disabled属性,语法“$("input[type='checkbox']").attr("disabled",true);”;2、使用click()设置复选框点击时不进行checkbox状态改变,语法“$("input[type='checkbox']").click(function(){return false;})”。

本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
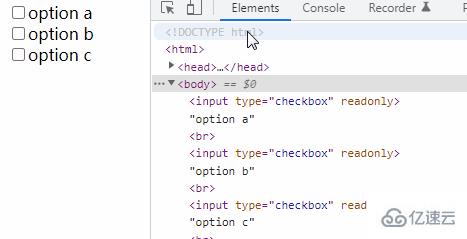
提到只读,很容易想到使用readonly属性,但是对于复选框(checkbox)来说,这个属性和期望得到的效果是有差别的。原因在于readonly属性关联的是页面元素的value属性(例如textbox,设置了readonly就不能修改输入框的文本内容),而复选框的勾选/取消并不改变其value属性,改变的只是一个checked状态。所以对于checkbox来说,设置了readonly,仍然是可以勾选/取消的。
<inputtype="checkbox"readonly>optiona<br><inputtype="checkbox"readonly>optionb<br><inputtype="checkbox"readonly>optionc<br>

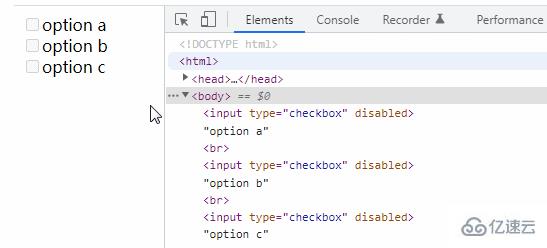
但和readonly类似的,还有一个disabled属性,这个属性的作用是设置页面元素为不可用,即不可进行任何交互操作(包括不可修改value属性、不可修改checked状态等)。
<inputtype="checkbox"disabled>optiona<br><inputtype="checkbox"disabled>optionb<br><inputtype="checkbox"disabled>optionc<br>

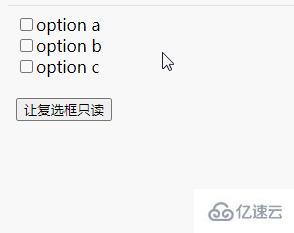
方法1:
而在jquery中,可以使用attr()给复选框(checkbox)添加disabled属性
<!DOCTYPEhtml><html> <head> <metacharset="utf-8"> <scriptsrc="js/jquery-3.6.0.min.js"></script> <scripttype="text/javascript"> $(document).ready(function(){ $("button").click(function(){ $("input[type='checkbox']").attr("disabled",true); }); }); </script> </head> <body> <inputtype="checkbox">optiona<br> <inputtype="checkbox">optionb<br> <inputtype="checkbox">optionc<br> <br> <button>让复选框只读</button> </body></html>
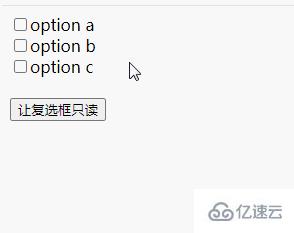
方法2:
如果使用disabled=“disabled”属性的话,会让checkbox变成灰色的,用户可能会反感效果,也可以设置复选框(checkbox)点击时不进行状态改变。
$(document).ready(function(){ $("button").click(function(){ $("input[type='checkbox']").click( function(){returnfalse;} ); });});
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">jquery如何让checkbox只读的详细内容,希望对您有所帮助,信息来源于网络。