echarts怎么实现动态曲线图
导读:本文共3060.5字符,通常情况下阅读需要10分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:这篇文章主要介绍“echarts怎么实现动态曲线图”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“echarts怎么实现动态曲线图”文章能帮助大家解决问题。echarts动态曲线图(多条曲线)ECharts是一个由百度开发的开源数据可视化工具,能够提供直观,生动,可交互,可高度个性化定制的数据可视化图表。本项目基于echarts 2.0版本和jquery-3... ...
目录
(为您整理了一些要点),点击可以直达。这篇文章主要介绍“echarts怎么实现动态曲线图”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“echarts怎么实现动态曲线图”文章能帮助大家解决问题。
echarts动态曲线图(多条曲线)
ECharts是一个由百度开发的开源数据可视化工具,能够提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
本项目基于echarts 2.0版本和jquery-3.4.0版本,可实现点击“开始”按钮,会显示两条动态曲线;点击“停止”按钮,曲线清空
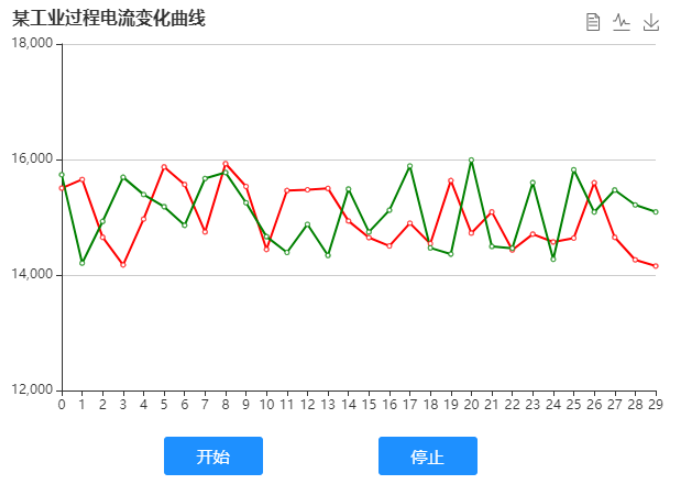
项目效果如下图所示:

HTML部分
<divid="current_A"></div><divclass="button_group"><inputclass="button"type="button"value="开始"id="start"><inputclass="button"type="button"value="停止"id="stop"></div>
这部分比较简单,第一个div用于存放曲线图,第二个div用于存放两个按钮。
CSS部分
这部分其实我主要是想保存一个好看的按钮样式…
.button_group{position:fixed;top:400px;left:6%}.button{width:90px;height:35px;border-width:0px;border-radius:3px;background:#1E90FF;cursor:pointer;outline:none;font-family:MicrosoftYaHei;color:white;font-size:15px;}JS部分
$(function(){//初始化图表的数据输入数组vardata_real=[];vardata_pre=[];vardata_length=30;for(i=0;i<data_length;i++){data_pre.push(15000);data_real.push(15000);}//初始化全局变量varglobal_status=0;//加载页面时默认为0//每个div分别创建一个form对象varCurrentA=newMy_form("current_A");//页面加载时初始化静态图表CurrentA.init_static()//定义form类functionMy_form(element_id){//form类所创建在指定的div的idthis.element_id=element_id//初始化图表,在具体指定元素位置创建图表,并传入数据列表this.init_static=function(){this.mychart=echarts.init(document.getElementById(this.element_id));//初始化x轴数据var_x_axis=[];for(vari=0;i<data_length;i++){_x_axis.push(i)}//初始化y轴数据varreal_arr=[];varmodel_arr=[];for(vari=0;i<data_length;i++){real_arr.push(15000);model_arr.push(15000);}//设置图标配置项this.mychart.setOption({title:{text:"某工业过程电流变化曲线",x:'left',textStyle:{"fontSize":16}},tooltip:{trigger:'axis'},//调整图表在div中的大小grid:{top:"35px",left:"50px",right:"10px",bottom:"50px"},legend:{data:['real','model'],textStyle:{fontSize:getDpr()},x:'center'},toolbox:{show:true,feature:{mark:{show:true},dataView:{show:true,readOnly:false},magicType:{show:true,type:['line']},saveAsImage:{show:true}}},calculable:true,xAxis:{type:'category',boundaryGap:false,data:_x_axis},yAxis:{type:'value',min:12000,max:18000,splitNumber:3},series:[{name:'真实值',type:'line',color:"red",data:real_arr},{name:'模型预估值',type:'line',color:"green",data:model_arr}]})}//更新数据函数this.update_data=function(real_data,model_data){this.mychart.setOption({title:{text:"某工业过程电流变化曲线",x:'left',textStyle:{"fontSize":16}},series:[{name:'真实值',data:real_data},{name:'模型预估值',data:model_data}]});}}//“开始实验”按钮点击事件$("input[id='start']").click(function(){global_status=1;})//“终止实验”按钮点击事件$("input[id='stop']").click(function(){global_status=0;data_real.fill(15000);data_pre.fill(15000);CurrentA.init_static()})//legend字体大小functiongetDpr(){varwindowWidth=$(window).width();if(windowWidth<1920){return12}if(windowWidth>=1920&&windowWidth<=3840){return18}if(windowWidth>3840&&windowWidth<=5760){return30}};//更新真实值functionupdate_real(shift=true){varreal_num=(Math.random()-0.5)*2000+15000;data_real.push(real_num);if(shift){data_real.shift();}}//更新模型值functionupdate_pre(shift=true){varpre_num=(Math.random()-0.5)*2000+15000;data_pre.push(pre_num);if(shift){data_pre.shift();}}//计算均方误差functionjunfang_error(arr1,arr2){varlen=arr1.length;varsum=0;for(vari=0;i<len;i++){sum+=Math.pow(arr1[i]-arr2[i],2)}varans=Math.sqrt(sum/len);returnans.toFixed(2);}//计算平均绝对误差百分比functionpingjun_error(arr_real,arr_model){varlen=arr_real.length;varsum=0;for(vari=0;i<len;i++){sum+=Math.abs(arr_real[i]-arr_model[i])/arr_real[i]}varans=sum/len*100;returnans.toFixed(2)+"%"}//设置监听函数每一秒一次setInterval(function(){if(global_status===0){return;}update_pre();update_real();CurrentA.update_data(data_real,data_pre)},1000)})每个部分的功能我都写在注释中了,注意HTML中的div对应的id和form类中传入的参数应保持一致。
真实值和模型值的更新,这里我用随机数取缔了,有需要的话可以根据自己实际需求绑定相应的数据源。
曲线的条数这里我用两条为例,如果一条或者三条及以上的情况,大家可以自己查看代码进行相应调整,难度应该不是很大。
关于“echarts怎么实现动态曲线图”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
echarts怎么实现动态曲线图的详细内容,希望对您有所帮助,信息来源于网络。