CSS盒子模型及box-sizing属性实例分析
导读:本文共3942字符,通常情况下阅读需要13分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:本文小编为大家详细介绍“CSS盒子模型及box-sizing属性实例分析”,内容详细,步骤清晰,细节处理妥当,希望这篇“CSS盒子模型及box-sizing属性实例分析”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。盒模型定义及分类CSS 基础框盒模型是 CSS 规范的一个模块,它定义了一种长方形的盒子, 包括它们各自的内边距(padding)与外边距(margin ),... ...
目录
(为您整理了一些要点),点击可以直达。本文小编为大家详细介绍“CSS盒子模型及box-sizing属性实例分析”,内容详细,步骤清晰,细节处理妥当,希望这篇“CSS盒子模型及box-sizing属性实例分析”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。

盒模型定义及分类
CSS 基础框盒模型是 CSS 规范的一个模块,它定义了一种长方形的盒子, 包括它们各自的内边距(padding)与外边距(margin
),并根据视觉格式化模型来生成元素,对其进行布置、编排、布局。常被直译为盒子模型、盒模型或框模型。
盒模型有以下分类:
标准定义:
标准盒模型
怪异模式盒模型
元素类型
块级盒子
内联盒子
行内块
标准定义划分
1. 标准盒子模型
宽度width = 内容宽度(content) + padding + border + margin
内容宽度仅仅只有content。如果设置一个元素的宽为100px,那么这个元素的内容区会有100px宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。
2. 怪异模式盒子模型
宽度width = 内容宽度(content + padding + border) + margin
内容宽度包含了content、border、padding。如果将一个元素的width设为100px,那么这100px会包含它的border和padding,内容区的实际宽度是width减去(border + padding)的值。大多数情况下,这使得我们更容易地设定一个元素的宽高。
3. box-sizing属性
box-sizing属性有以下两个属性值。
box-sizing属性定义如何计算一个元素的总宽度和总高度,主要设置是否需要加上内边距(padding)和边框等。
例如,假如您需要并排放置两个带边框的框,可通过将 box-sizing 设置为 "border-box"。这样就可以让浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。
默认情况下,元素的宽度(width) 和高度(height)计算方式如下:
width(宽度) + padding(内边距) + border(边框) = 元素实际宽度
height(高度) + padding(内边距) + border(边框) = 元素实际高度
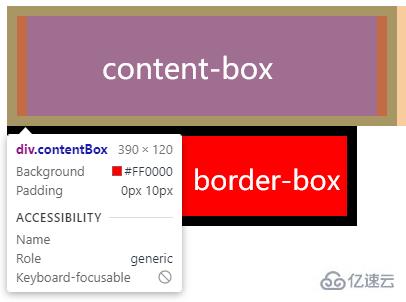
1. content-box
默认值,使用标准盒子模型。
.contentBox{box-sizing:content-box;width:350px;border:10pxsolidblack;padding:010px;}以上代码在浏览器中的渲染的实际宽度是390px。

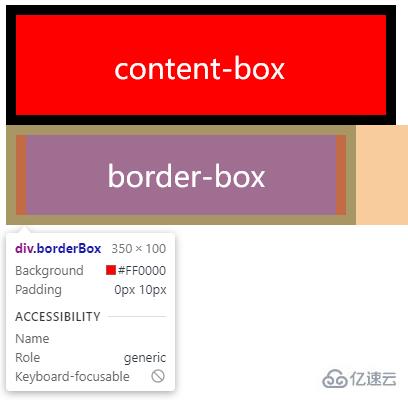
2. border-box
使用怪异模式盒子模型。
.borderBox{box-sizing:border-box;width:350px;border:10pxsolidblack;padding:010px;}以上代码在浏览器中的渲染的实际宽度就是350px。

示例如下:
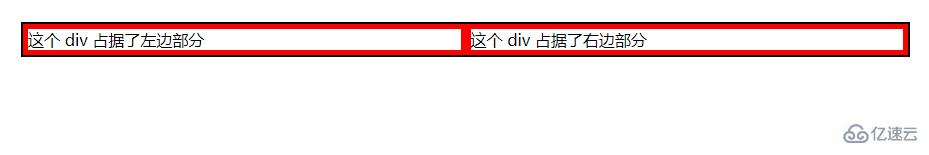
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>123</title><style>div.container{width:100%;border:2pxsolidblack;}div.box{box-sizing:border-box;width:50%;border:5pxsolidred;float:left;}</style></head><body><divclass="container"><divclass="box">这个div占据了左边部分</div><divclass="box">这个div占据了右边部分</div><divstyle="clear:both;"></div></div></body></html>输出结果:

示例二:
<!DOCTYPEhtml><html><head><style>*{box-sizing:border-box;}#example1{width:300px;padding:40px;border:15pxsolidblue;}#example2{width:300px;padding:10px;border:2pxsolidred;}</style></head><body><h2>通用的box-sizing</h2><p>使用“box-sizing:border-box”可以让前端开发人员减少很多工作。上面head部分中的第一个样式确保所有元素都以这种更直观的方式调整大小。你设置的宽度就是实际的宽度,不需要考虑内边距和边框:</p><divid="example1">div的完整宽度为300px,不需要考虑内边距和边框。</div><br><divid="example2">这个div的完整宽度也是300px,也不需要考虑内边距和边框。</div></body></html>输出结果:

元素类型划分
1. 块级盒子
一个被定义成块级的(block)盒子会表现出以下行为:
盒子可以占据父容器的所有可用空间
每个盒子都会换行
width和height属性可以发挥作用默认情况下
h2-h7、p、p、section都处于block状态
2. 内联盒子
一个被定义成内联的(inline)盒子会表现出以下行为:
盒子不会产生换行
width和height属性将不起作用默认情况下用做链接的
a元素、span、em以及strong都处于inline状态
3. 特殊的行内块
如果不希望一个项切换到新行,但希望它可以设定宽度和高度,此时我们可以将该元素设置为inline-block。
4. 元素类型切换
display属性值block内联盒子inline行内块inline-block4. 盒模型属性设置
1. margin和padding
1个值:四个方向
2个值:上下、左右
3个值:上、左右、下
4个值:上、右、下、左
2. border值
border:10pxdoublered;
10px、双实线、红色边框。
读到这里,这篇“CSS盒子模型及box-sizing属性实例分析”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
CSS盒子模型及box-sizing属性实例分析的详细内容,希望对您有所帮助,信息来源于网络。