微信小程序全局文件如何使用
导读:本文共4211.5字符,通常情况下阅读需要14分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:这篇“微信小程序全局文件如何使用”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“微信小程序全局文件如何使用”文章吧。全局文件小程序中是分为全局和页面级两部分。全局是在小程序的所有页面都有效,页面级是只在当前页面中生效。小程序根目录有三个文件app.js、app.json、app.wxs... ...
目录
(为您整理了一些要点),点击可以直达。这篇“微信小程序全局文件如何使用”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“微信小程序全局文件如何使用”文章吧。
全局文件
小程序中是分为全局和页面级两部分。全局是在小程序的所有页面都有效,页面级是只在当前页面中生效。小程序根目录有三个文件app.js、app.json、app.wxss这三个就是全局的。

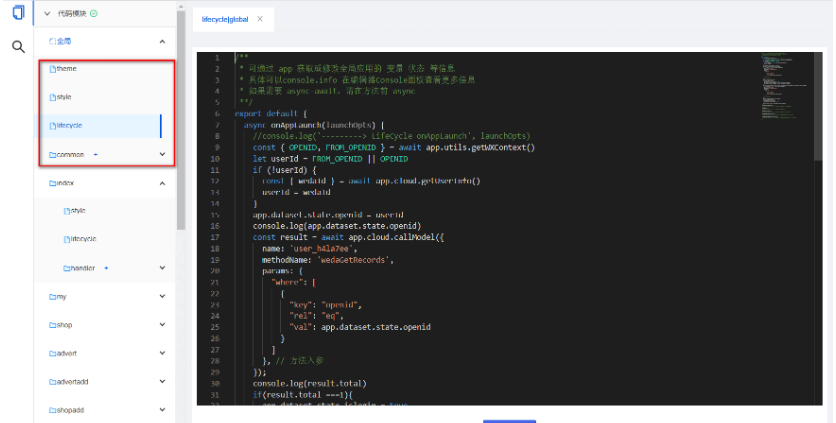
在低代码中我们是在低码编辑器里看全局文件

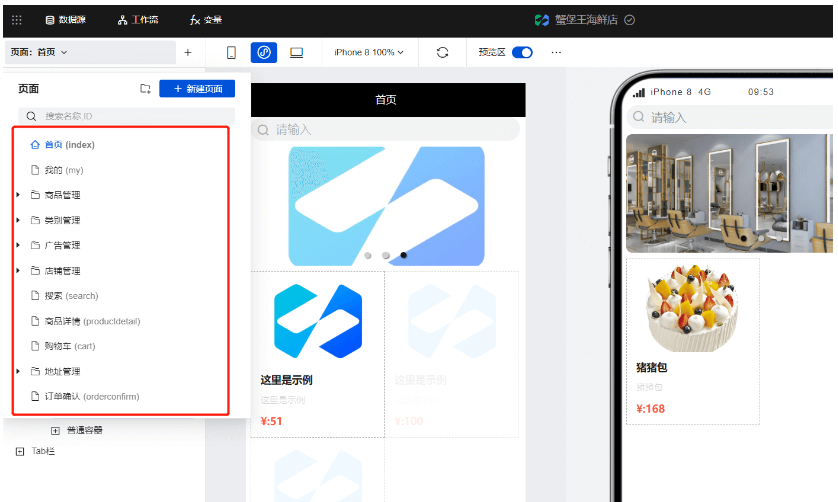
我们这里的lifecycle相当于app.js,style相当于app.wxss,那app.json相当于啥呢?app.json是放的所有可以访问到的页面,相当于我们低码中的页面管理部分

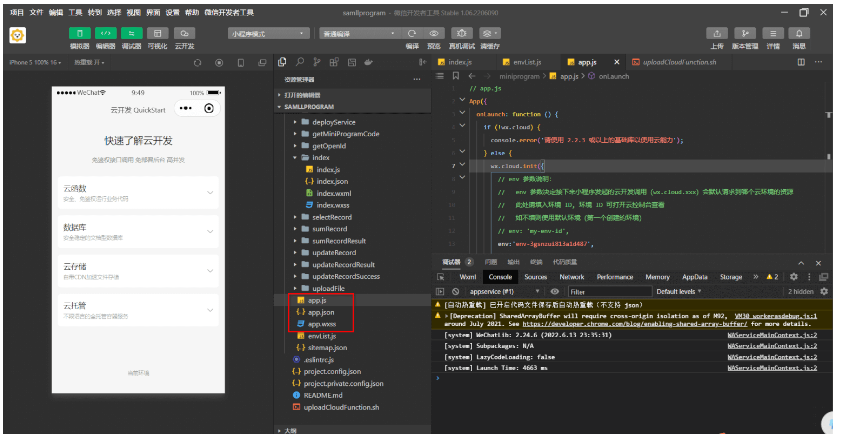
在app.js中我们可以设置全局生命周期和全局变量
//app.jsApp({onLaunch:function(){if(!wx.cloud){console.error('请使用2.2.3或以上的基础库以使用云能力');}else{wx.cloud.init({//env参数说明://env参数决定接下来小程序发起的云开发调用(wx.cloud.xxx)会默认请求到哪个云环境的资源//此处请填入环境ID,环境ID可打开云控制台查看//如不填则使用默认环境(第一个创建的环境)//env:'my-env-id',env:'env-3gsnzui',traceUser:true,});}this.globalData={};}});onLanch就是一个全局的生命周期函数,在小程序一启动的时候就会加载。那这里边一般干些啥呢?比如你需要加载用户信息、角色的,就可以在这个函数里添加代码。
和低码中不同的是,我们全局对象在设置属性的时候是用的this关键字,这个关键字指向了对象自身,因为我们是在全局对象里,所以this指向的是全局对象。
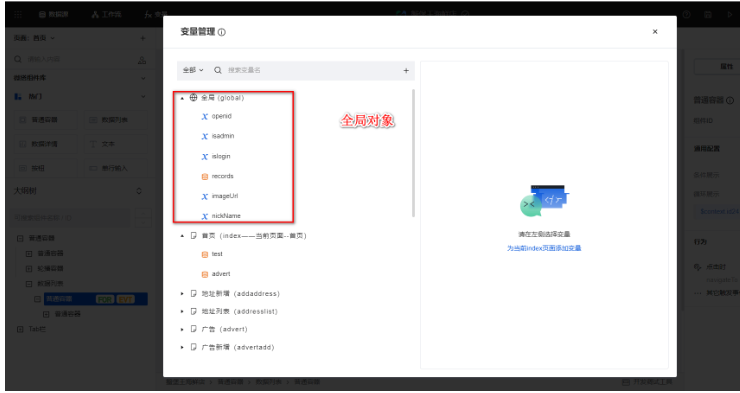
低码中的全局对象是在变量中定义的,我们可以打开变量看到全局对象

我们这里的global相当于小程序中的globalData。我们可以看一下微搭中的生命周期函数
exportdefault{onAppLaunch(launchOpts){//console.log('--------->LifeCycleonAppLaunch',launchOpts)},onAppShow(appShowOpts){//console.log('--------->LifeCycleonAppShow',appShowOpts)},onAppHide(){//console.log('--------->LifeCycleonAppHide')},onAppError(options){//console.log('--------->LifeCycleonAppError',options)},onAppPageNotFound(options){//console.log('--------->LifeCycleonAppPageNotFound',options)},onAppUnhandledRejection(options){//console.log('--------->LifeCycleonAppUnhandledRejection',options)}}上述两个文件理解了之后,我们还需要理解一下app.json
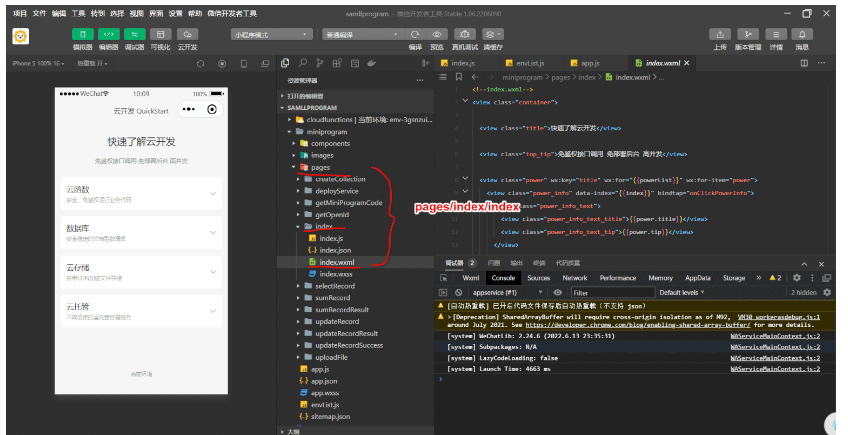
{"pages":["pages/index/index","pages/getOpenId/index","pages/getMiniProgramCode/index","pages/deployService/index","pages/createCollection/index","pages/uploadFile/index","pages/selectRecord/index","pages/updateRecord/index","pages/updateRecordResult/index","pages/updateRecordSuccess/index","pages/sumRecord/index","pages/sumRecordResult/index"],"window":{"backgroundColor":"#F6F6F6","backgroundTextStyle":"light","navigationBarBackgroundColor":"#F6F6F6","navigationBarTitleText":"云开发QuickStart","navigationBarTextStyle":"black"},"sitemapLocation":"sitemap.json","style":"v2"}这里重点是要知道pages的这个结构,每一个可以访问的页面都有一个路径,可以看一下微信开发者工具页面的结构

微信开发者工具,首页是放在数组里的第一个元素,有的同学会问,为啥会有两个Index呢?因为第一个index是文件夹,第二个index才指向的是具体的index.wxml这个才是具体的页面。
低码中也需要理解这个概念,尤其我们在做分享转发的时候,你需要填写分享的路径,不理解小程序这个概念,有时候你就不知道该写啥。
最后一个就是全局样式,如果公共的样式可以写到这个文件里,方便后续页面的引用
/**app.wxss**/.container{display:flex;flex-direction:column;align-items:center;box-sizing:border-box;}button{background:initial;}button:focus{outline:0;}button::after{border:none;}page{background:#f6f6f6;display:flex;flex-direction:column;justify-content:flex-start;}这里的语法是CSS的语法,因此有必要学习一下CSS。低代码中的全局样式是在style文件中编制
//icon.job-icon{display:inline-flex!important;align-items:center;color:rgba(0,0,0,0.4);.weda-image{object-fit:cover!important;//height:100%!important;width:auto!important;}&--location{}}//搜索.job-search{margin:44px022px;&__input{.weda-ui.weui-cells{margin-top:0;}.weui-cells{&::before,&::after{display:none;}}.weui-cell_active:active:after{border-radius:40px;}.weui-cell__bd{border-radius:40px;background-color:#F3F3F3;display:flex;align-items:center;justify-content:center;position:relative;padding:16px32px16px80px;&::before{content:'';width:36px;height:36px;margin-left:30px;position:absolute;left:0;background-size:cover;background-image:url("https://lowcode-9gu72kpiac8de2d6-1252394733.tcloudbaseapp.com/resources/2022-03/lowcode-182749");}}.weda-ui.weda-input.weui-btn_input-clear{padding-right:0;}.weui-cell.weui-cell_form{padding:0;}.weda-ui.weda-inputinput.weui-input{padding:0;font-size:28px;margin:0;box-sizing:border-box;text-align:left;height:48px;line-height:48px;border-radius:0px;}}}//图文排版.job-media{&__img{&-main{width:100px;height:100px;}}&__info{margin-left:20px;&-title{font-size:48px;}&-desc{font-size:28px;}}}//用户信息.job-user{&__media{display:flex;align-items:center;justify-content:flex-end;&-main{flex-grow:1;flex-shrink:1;display:flex;align-items:center;&__img{flex-grow:0;flex-shrink:0;width:52px;height:52px;border-radius:50%;margin-right:20px;}&__name{flex-grow:1;flex-shrink:1;font-size:28px;text-align:left;color:rgba(0,0,0,0.6);}}}}//标签.job-tag{flex-wrap:wrap;&__item{margin-bottom:20px;}}//flex.job-flex{&__value0{flex-grow:0;flex-shrink:0;padding-left:12px;color:#2262E6;}}//上推.job-scroll__up{.index-top-title{display:none;}.index-scroll-inside{overflow:visible!important;//以下的js计算padding-top:250px;}.job-search{position:fixed;top:0;left:0;z-index:99;margin:0;right:0;background:linear-gradient(rgb(34,98,230)0%,rgb(19,160,255)100%);//以下的js计算padding:28px200px28px24px;}}可以看到低代码中的样式更复杂,会有嵌套关系,所以写起来难度会更大一点。如果样式这块不是太擅长,建议用可视化的方式进行设置,也节约了不少的学习成本。

以上就是关于“微信小程序全局文件如何使用”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
微信小程序全局文件如何使用的详细内容,希望对您有所帮助,信息来源于网络。