vue本地构建热更新卡顿的问题“75 advanced module optimization”如何解决
导读:本文共925.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:这篇“vue本地构建热更新卡顿的问题“75advancedmoduleoptimization”如何解决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue本地构建热更新卡顿的问题“75advancedmoduleoptimization”如何解决”文章吧。vue项目在本地构建后,每... ...
目录
(为您整理了一些要点),点击可以直达。这篇“vue本地构建热更新卡顿的问题“75advancedmoduleoptimization”如何解决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue本地构建热更新卡顿的问题“75advancedmoduleoptimization”如何解决”文章吧。
vue项目在本地构建后,每次热更新都会卡在 "75 advanced module optimization" 的地方不动了。很影响开发效率有木有,网上一搜给的方案(babel-plugin-dynamic-import-node)试了下各种报错,要么说版本问题,要么说引入文件的方式不对,要么说webpack的配置不对,然后换了另一个插件,引用后什么都不用改,很nice。
插件install
npminstallbabel-plugin-dynamic-import-webpack--save-dev
没错是babel-plugin-dynamic-import-webpack就比网上说的区别在于webpack不是node!!!
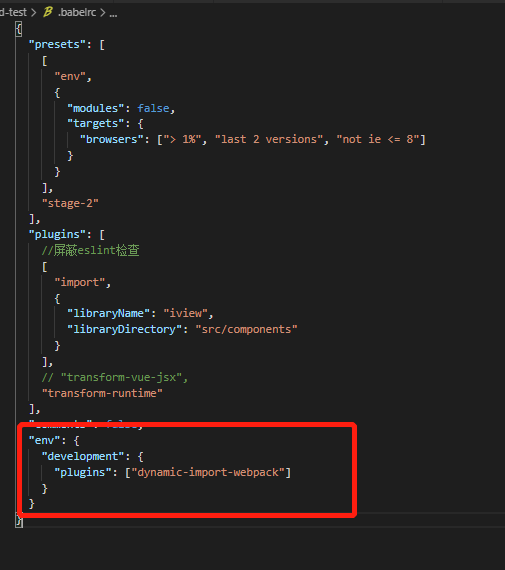
.babelrc配置

"env":{"development":{"plugins":["dynamic-import-webpack"]}}重新npm run dev下,再次更新代码热更新,就很酸爽拉~
以上就是关于“vue本地构建热更新卡顿的问题“75advancedmoduleoptimization”如何解决”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
vue本地构建热更新卡顿的问题“75 advanced module optimization”如何解决的详细内容,希望对您有所帮助,信息来源于网络。