element表单el-form的label自适应宽度如何实现
导读:本文共975字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:这篇文章主要介绍“element表单el-form的label自适应宽度如何实现”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“element表单el-form的label自适应宽度如何实现”文章能帮助大家解决问题。在ElementUI官方文档中el-form提供了一个参数 label-width:可以在form表单中设置label-width宽度(作为 F... ...
目录
(为您整理了一些要点),点击可以直达。这篇文章主要介绍“element表单el-form的label自适应宽度如何实现”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“element表单el-form的label自适应宽度如何实现”文章能帮助大家解决问题。
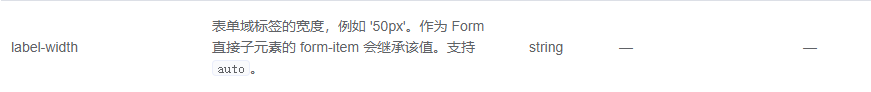
在ElementUI官方文档中el-form提供了一个参数 label-width:

可以在form表单中设置label-width宽度(作为 Form 直接子元素的 form-item 会继承该值),但问题来了,如果不确定标签的长度,给固定值容易造成过长标签的换行,导致页面布局错乱。
所以把label-width设置为auto
<el-formref="form":model="form"label-width="auto"size="small"></el-form>
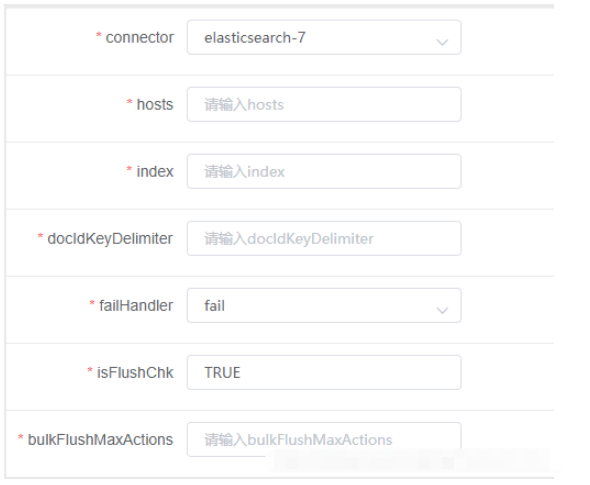
这样label就会自适应标签的长度了,效果如下 ↓

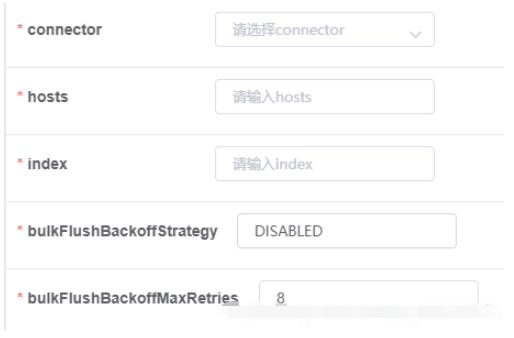
注意:如果给固定值,则还可以设置label标签的对齐方式 label-position="left"
下图就是通过设置label-width=150px;label-position="left出来的效果,遇到标签过长的字段名称只能在单独的el-form-item标签中设置label-width

关于“element表单el-form的label自适应宽度如何实现”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
element表单el-form的label自适应宽度如何实现的详细内容,希望对您有所帮助,信息来源于网络。