怎么使用JavaScript制作简单网页计算器
导读:本文共1033字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:");}else{result.value=(num1+num2).toFixed(2);returnresult.value;}}functionsub(){varnum1=parseFloat(document.getElementById("num1").value);varnum2=parseFloat(document.getElementB... ...
目录
(为您整理了一些要点),点击可以直达。");
}else{
result.value=(num1+num2).toFixed(2);
returnresult.value;
}
}
functionsub(){
varnum1=parseFloat(document.getElementById("num1").value);
varnum2=parseFloat(document.getElementById("num2").value);
if(isNaN(num1)||isNaN(num2)){
alert("请输入数字!");
}else{
result.value=(num1-num2).toFixed(2);
returnresult.value;
}
}
functionmul(){
varnum1=parseFloat(document.getElementById("num1").value);
varnum2=parseFloat(document.getElementById("num2").value);
if(isNaN(num1)||isNaN(num2)){
alert("请输入数字!");
}else{
result.value=(num1*num2).toFixed(2);
returnresult.value;
}
}
functiondiv(){
varnum1=parseFloat(document.getElementById("num1").value);
varnum2=parseFloat(document.getElementById("num2").value);
if(isNaN(num1)||isNaN(num2)){
alert("请输入数字!");
}elseif(num2==0){
alert("除数不能为0!");
}else{
result.value=(num1/num2).toFixed(2);
returnresult.value;
}
}
</script>
</body>
</html>
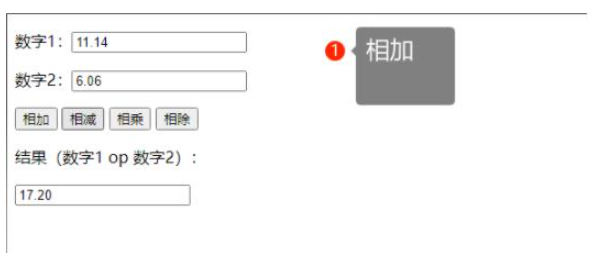
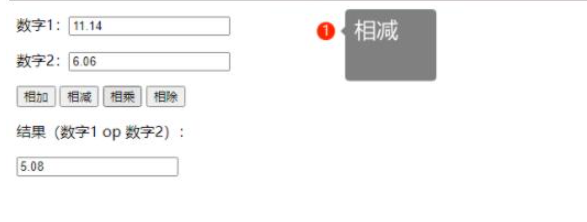
三、结果




怎么使用JavaScript制作简单网页计算器的详细内容,希望对您有所帮助,信息来源于网络。