VUE实例参数与MVVM模式知识点有哪些
导读:本文共3246.5字符,通常情况下阅读需要11分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:这篇“VUE实例参数与MVVM模式知识点有哪些”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“VUE实例参数与MVVM模式知识点有哪些”文章吧。配置参数实例化一个Vue对象,参数是一个选项对象,下面将会对其中包含的选项做些简单的说明。newVue({options})在Vue实例中可... ...
目录
(为您整理了一些要点),点击可以直达。这篇“VUE实例参数与MVVM模式知识点有哪些”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“VUE实例参数与MVVM模式知识点有哪些”文章吧。

配置参数
实例化一个Vue对象,参数是一个选项对象,下面将会对其中包含的选项做些简单的说明。
newVue({options})在Vue实例中可以通过this.$options查看实例的配置项

数据相关选项
DOM相关选项
生命周期钩子相关选项
资源相关选项
组合选项
其它选项
了解MVC
Model、View、Controller,分别表示数据、视图、控制器。其实这只是一种设计思想,
Model:数据模型,用来存储数据
View:视图界面,用来展示UI界面和响应用户交互
Controller:控制器(大管家角色),监听模型数据的改变和控制视图行为、处理用户交互
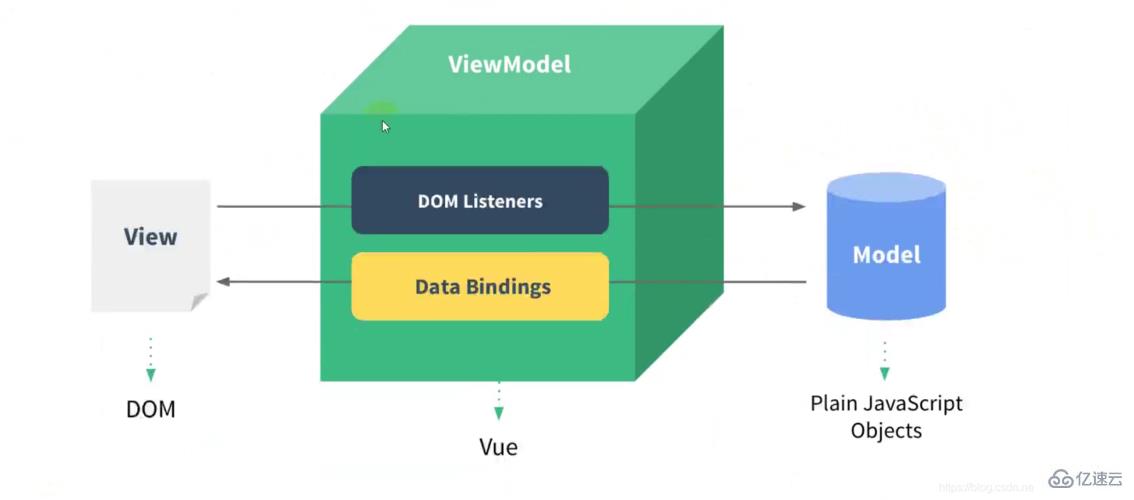
MVVM模式
M(model):代表的是数据
V(view):代表的是视图(页面)
VM(viewmodel):代表的是视图模型,作用:用来管理视图和模型的转换
MVVM是MVC的增强版,实质上和MVC没有本质区别,只是代码的位置变动而已

简单来说就是视图发生改变时模型也会发生改变,模型发生改变时视图也会发生改变,这就是vue的数据双向绑定
关键点在于 data 如何更新 view,因为 view 更新 data 其实可以通过事件监听即可,比如 input 标签监听 input 事件就可以实现了
双向绑定步骤:
实现一个监听器 Observer,用来劫持并监听所有属性,如果有变动的,就通知订阅者。
实现一个订阅者 Watcher,可以收到属性的变化通知并执行相应的函数,从而更新视图。
实现一个解析器 Compile,可以扫描和解析每个节点的相关指令,并根据初始化模板数据以及初始化相应的订阅器。
vue的双向绑定原理:
vue数据的双向绑定是通过数据劫持结合发布者-订阅者模式的方式来实现的。其核心就是通过Object.defineProperty()方法设置set和get函数来实现数据的劫持,在数据变化时发布消息给订阅者,触发相应的监听回调。也就是说数据和视图同步,数据发生变化,视图跟着变化,视图变化,数据也随之发生改变;
以上就是关于“VUE实例参数与MVVM模式知识点有哪些”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
VUE实例参数与MVVM模式知识点有哪些的详细内容,希望对您有所帮助,信息来源于网络。