Vue条件渲染指令v-if和v-show怎么使用
导读:本文共5193.5字符,通常情况下阅读需要17分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在Vue中,我们可以使用v-if和v-show来控制元素或模板的渲染。而v-if和v-show也属于Vue的内部常用的指令。这里所说的指令就是directive,指特殊的带有前缀v-的命令,指令的值限定为绑定表达式,指令的职责是当表达式的值改变时把某些特殊的行为应用到DOM上。v-if... ...
目录
(为您整理了一些要点),点击可以直达。 在Vue中,我们可以使用v-if和v-show来控制元素或模板的渲染。而v-if和v-show也属于Vue的内部常用的指令。这里所说的指令就是directive,指特殊的带有前缀v-的命令,指令的值限定为绑定表达式,指令的职责是当表达式的值改变时把某些特殊的行为应用到DOM上。

v-if和v-show两个指令就是大家常说的条件渲染指令。
v-if : 条件分支指令
咱们先来看v-if指令。其作用就是根据表达式的值true或false在DOM中生成或者移除一个元素(或多个元素)。有点类似JavaScript中的if条件判断。在Vue中除了v-if也有v-else-if和v-else之类。
v-if
前面说到过v-if根据表达式来的值来判断在DOM中生成元素。比如:
<!--template-->
<divid="app">
<h2v-if="true">v-if的值为true时,显示这个div元素</h2>
</div>//JavaScript
varapp=newVue({
el:'#app',
data:{}
})
这个时候<h2>元素插入到div#app元素中,并渲染出来:

在Vue中,如果你需要让某个元素是否渲染,那就在该元素上添加v-if指令,并且设置其值为true或false。比如上面的示例,我们设置的是true,元素被渲染。如果把上面的true值换成false,<h2>元素就不会渲染。
除了直接给v-if设置true或false之外,还可以通过表达式来做判断。比如:
<!--template-->
<divid="app">
<h2v-if="isShow">
v-if的值为true时,显示这个div元素
</h2>
</div>
//JavaScript
varapp=newVue({
el:'#app',
data:{isShow:true}
})
上面的示例中,声明了isShow的值为true,然后在h2元素中,通过v-if指令绑定isShow。其实类似于v-if="true"。h2元素也正常渲染:

当你把isShow设置为false时,h2元素又不会渲染。

上面我们看到的是渲染一个元素,如果要渲染多个元素,那是不是直接里面嵌套多个元素呢?我们来验证一下自己的想法:
<!--template-->
<divid="app">
<divv-if="isShow">
<h2>我是标题</h2>
<p>我是段落</p>
</div>
</div>

和我们想像的一样。但在Vue中,我们切换多个元素一般不这么使用,而是配合<template>元素当做包装元素,并在上面使用v-if。最终的渲染结果不会包含<template>元素。如下所示:
<templatev-if="isShow">
<h2>标题</h2>
<p>段落1</p>
<p>段落2</p>
</template>

v-else
v-else和JavaScript中的else类似,但其要和v-if配合使用。比如我们做登录,如果登录了显示一个欢迎语,反则提示用户去登录。那么我们可以设置一个isLogined表达式,比如:
<!--Template-->
<divid="app">
<h2v-if="isLogined">欢迎来到W3cplus!(^^)</h2>
<h2v-else>请先登录,再来!(^^)</h2>
</div>//JavaScript
varapp=newVue({
el:'#app',
data:{
isLogined:true
}
})
如你所想,你在浏览器能看到下图的效果:

把isLogined的值换成false,那么渲染出来的内容就变了:

在实际项目中,当我们一个组件在两种状态渲染的效果不一样的时候,这个时候使用v-if和v-else配合<template>就很好实现了。比如中奖和未中奖:
<templatev-if='isPrized'>
<figure>
<figcaption>恭喜你中了5元红包</figcaption>
<imgsrc="xxx"/>
</figure>
</template><templatev-else>
<figure>
<figcaption>亲,就差那么一点点</figcaption>
<imgsrc="xxx"/>
</figure>
</template>
v-else-if
v-else-if和JavaScript中的else if类似,需要和v-if配合在一起使用。当有几个条件同时在的时候,根据运算结果决定显示与否。如下面的代码,根据type的值决定显示哪一个区块。比如,我们的例子,设定的type的值B,那么就会显示区块B:
<!--template-->
<divid="app">
<divv-if="type==='A'">显示A区域</div>
<divv-else-if="type==='B'">显示B区域</div>
<divv-else>显示C区域</div>
</div>//JavaScript
varapp=newVue({
el:'#app',
data:{
type:"B"
}
})
如果修改type的值,将显示的区域会不一样:

v-show
文章开头提到过,除了v-if之外,Vue还提供v-show也可以控制元素的渲染。v-show和v-if功能有点相似,其中v-if依赖于控制DOM节点,而v-show是依赖于控制DOM节点的display属性。当v-show传入的值为true时,对应DOM元素的display的值为block之类的,反之为false时,display的值为none。也就是用户看不到元素的显示,但其DOM元素还是存在的。
<!--Template-->
<divid="app">
<h2v-show="true">我是一个标题</h2>
<pv-show="isShow">我是一个段落</p>
</div>//JavaScript
varapp=newVue({
el:'#app',
data:{
isShow:false
}
})
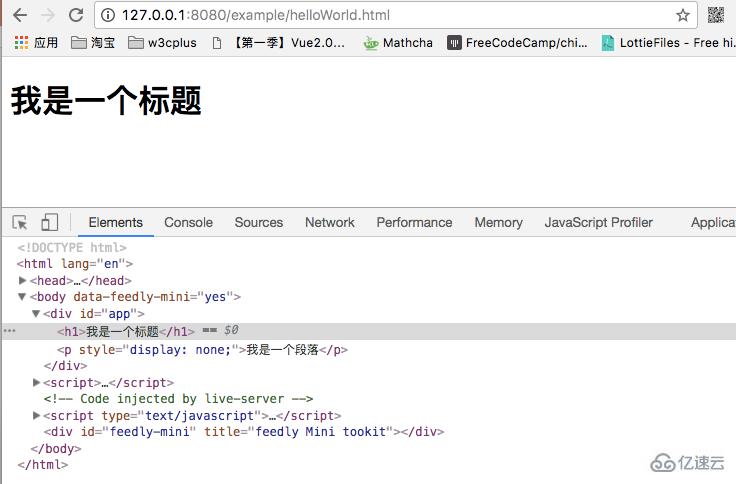
在浏览器看到的效果将是这样的:

注意,
v-show不支持<template>语法,也不支持v-else。
v-if Vs. v-show
v-if和v-show都能控制DOM元素的显示和隐藏,但是在切换v-if模块时,Vue有一个局部编译/卸载过程,因为v-if中的模板可能包括数据绑定或者子组件,v-if是真是的条件渲染,它会确保条件快在切换时合适的销毁与重建条件块内的时间监听器和子组件。
两者之间的具体区别,官网是这样描述的:
v-if是“真正的”条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建v-if也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。相比之下,
v-show就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件不太可能改变,则使用 v-if 较好。
Vue条件渲染指令v-if和v-show怎么使用的详细内容,希望对您有所帮助,信息来源于网络。