Vue Router嵌套路由怎么使用
导读:本文共2517.5字符,通常情况下阅读需要8分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:这篇文章主要介绍“VueRouter嵌套路由怎么使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“VueRouter嵌套路由怎么使用”文章能帮助大家解决问题。简介说明嵌套路由就是父路由里面嵌套他的子路由,父路由有自己的路由导航和路由容器(router-link、router-view),通过配置children可实现多层嵌套。(router-view必须要... ...
目录
(为您整理了一些要点),点击可以直达。这篇文章主要介绍“VueRouter嵌套路由怎么使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“VueRouter嵌套路由怎么使用”文章能帮助大家解决问题。
简介
说明
嵌套路由就是父路由里面嵌套他的子路由,父路由有自己的路由导航和路由容器(router-link、router-view),通过配置children可实现多层嵌套。(router-view必须要有,否则点击了router-link后,路径会变化,但页面不改变)。
使用场景
嵌套路由用于实现页中页效果。例如:
用户页面中,有登录页面和注册页面,这两个页面通过标签切换。
此时:用户页面是父路由,登录和注册页面是子路由
后台管理页面中,布局都是同一套,只是中间的内容部分改变。(例如:vue-element-admin)
此时:整个布局是父路由,中间的内容页面是子路由。
示例
需求:写一个用户页面,里边有登录页面和注册页面,这两个页面通过标签切换。
路由配置
router/index.js
importVuefrom'vue'importVueRouterfrom'vue-router'importUserfrom'../views/user/User'importLoginfrom'../views/user/Login'importRegisterfrom'../views/user/Register'Vue.use(VueRouter)constroutes=[{path:'/',name:'Home',redirect:User},{path:'/user',name:'User',component:User,children:[{path:'login',name:'Login',component:Login},{path:'register',name:'Register',component:Register}]}]constrouter=newVueRouter({routes})exportdefaultrouter用户页面(父页面)
User.vue
<template><divclass="outer"><h3>这是用户页面</h3><router-link:to="{name:'Login'}">登录</router-link>|<router-link:to="{name:'Register'}">注册</router-link><router-view></router-view></div></template><script>exportdefault{name:'User'}</script><stylescoped>.outer{margin:20px;border:2pxsolidred;padding:20px;}</style>登录页面(子页面)
Login.vue
<template><divclass="outer"><h4>这是登录页面</h4></div></template><script>exportdefault{name:'Login'}</script><stylescoped>.outer{margin:20px;border:2pxsolidblue;padding:20px;}</style>注册页面(子页面)
Register.vue
<template><divclass="outer"><h4>这是注册页面</h4></div></template><script>exportdefault{name:'Register'}</script><stylescoped>.outer{margin:20px;border:2pxsolidblue;padding:20px;}</style>测试
访问:http://192.168.0.104:8080/
结果:

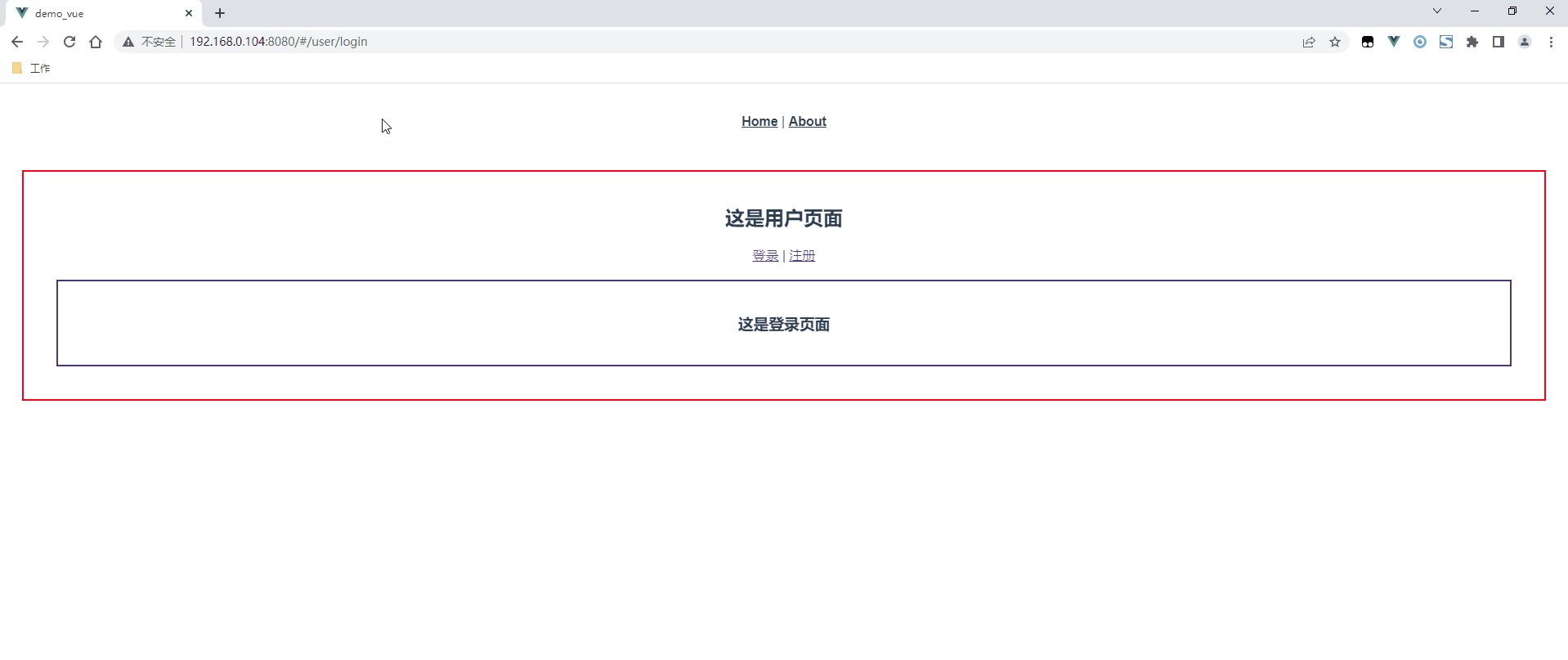
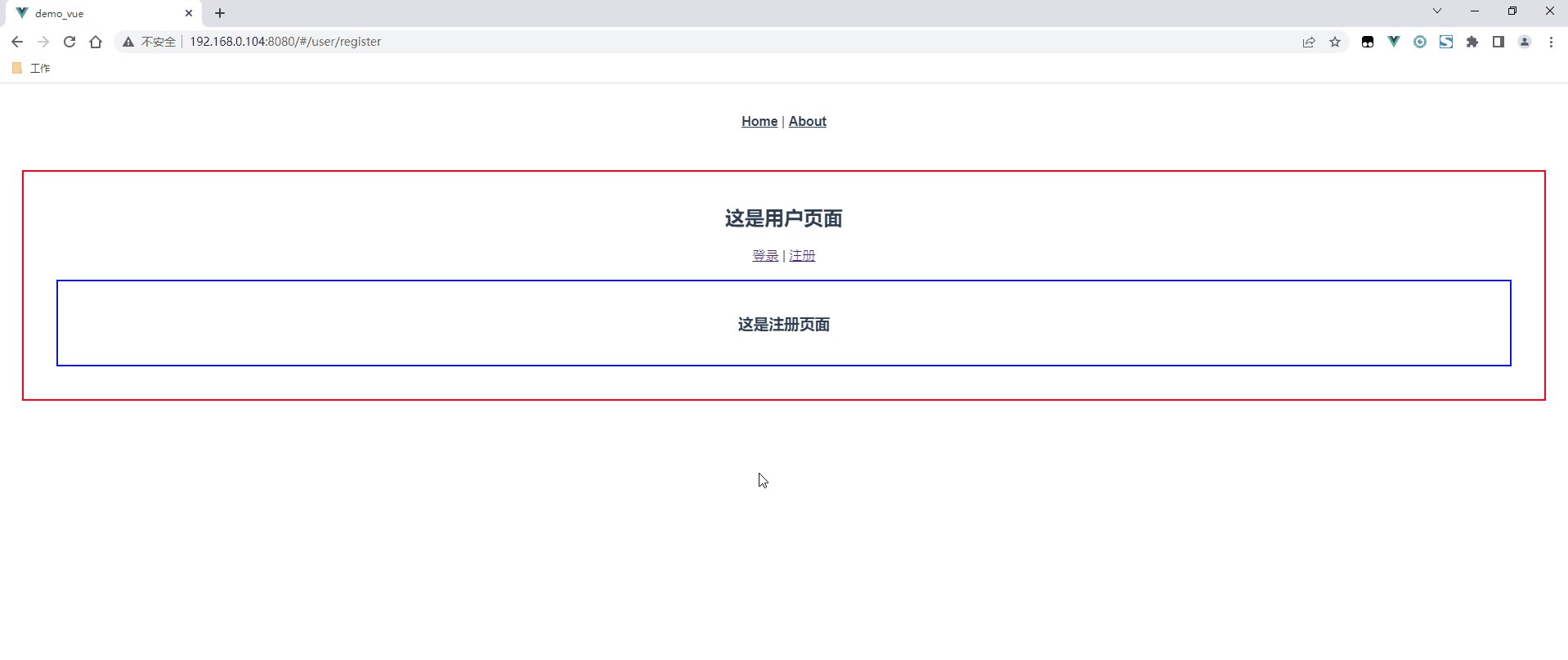
点击“登录”/“注册”:

子路由的path前加“/”
如果子路由的path的最前边有“/”,则不需要加父路由的路径即可访问此子组件。
例如,修改上边的“路由配置”,将path: 'login',改为path: '/login',则登录页面可以这样访问:
http://192.168.0.104:8080/#/login
示例
router/index.js:
importVuefrom'vue'importVueRouterfrom'vue-router'importUserfrom'../views/user/User'importLoginfrom'../views/user/Login'importRegisterfrom'../views/user/Register'Vue.use(VueRouter)constroutes=[{path:'/',name:'Home',redirect:User},{path:'/user',name:'User',component:User,children:[{path:'/login',name:'Login',component:Login},{path:'register',name:'Register',component:Register}]}]constrouter=newVueRouter({routes})exportdefaultrouter测试

关于“VueRouter嵌套路由怎么使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
Vue Router嵌套路由怎么使用的详细内容,希望对您有所帮助,信息来源于网络。