Vue的makeMap函数怎么使用
导读:本文共927.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:!动态创建属性现在我们使用点属性访问器去创建一个不存在的属性时使用方括号属性访问器创建时,结果一致通过变量访问定义一个temp变量,存放我们需要访问的keyvartemp='x'我们现在使用.访问这个变量结果居然发现,这个东西的结果和访问不存在属性一样而通过[]访问时结果就是访问temp所代表的x小结:点属性访问器:直接访问.后面的值——因此... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。!
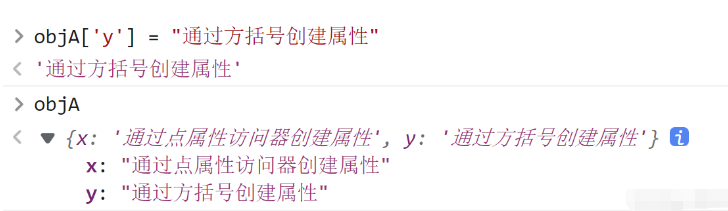
动态创建属性
现在我们使用点属性访问器去创建一个不存在的属性时

使用方括号属性访问器创建时,结果一致

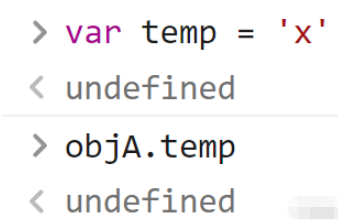
通过变量访问
定义一个temp变量,存放我们需要访问的key
vartemp='x'
我们现在使用.访问这个变量

结果居然发现,这个东西的结果和访问不存在属性一样
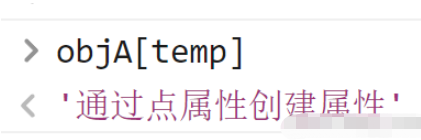
而通过[]访问时

结果就是访问temp所代表的x
小结:
点属性访问器:
直接访问
.后面的值——因此不支持变量访问
方括号属性访问器
访问不存在变量时,若不是变量,需要以字符串形式出现
支持变量访问
当然因为这里是需要直接动态的获取数组的内容,相当于
需要动态的创建一个不存在的
属性属性是一个变量
因此,选择使用方括号属性选择器
相信大家对“Vue的makeMap函数怎么使用”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。本文:
Vue的makeMap函数怎么使用的详细内容,希望对您有所帮助,信息来源于网络。