JavaScript中Promise怎么使用
导读:本文共1967.5字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:这篇“JavaScript中Promise怎么使用”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“JavaScript中Promise怎么使用”文章吧。“生产代码”是可能需要一些时间来执行的代码。“消费代码”是必须等待结果的代码。Promise 是一个 JavaScript 对象,它链... ...
目录
(为您整理了一些要点),点击可以直达。这篇“JavaScript中Promise怎么使用”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“JavaScript中Promise怎么使用”文章吧。

“生产代码”是可能需要一些时间来执行的代码。
“消费代码”是必须等待结果的代码。
Promise 是一个 JavaScript 对象,它链接生产代码和消费代码。
看一段最简单的代码:
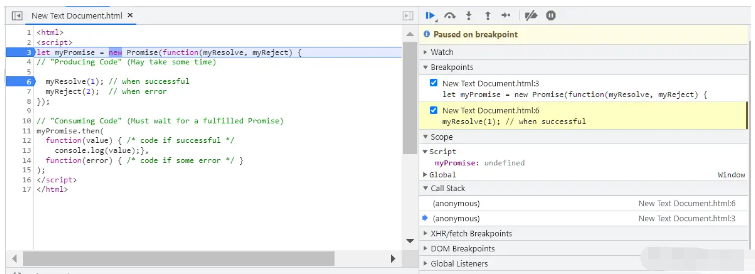
letmyPromise=newPromise(function(myResolve,myReject){//"ProducingCode"(Maytakesometime)myResolve();//whensuccessfulmyReject();//whenerror});//"ConsumingCode"(MustwaitforafulfilledPromise)myPromise.then(function(value){/*codeifsuccessful*/},function(error){/*codeifsomeerror*/});执行 new Promise 的构造函数后,会立即进入 Promise 的构造函数体内,即包含了 resolve 和 reject 方法的匿名函数。

然后执行完毕。此时并不会执行 then 里的回调函数。

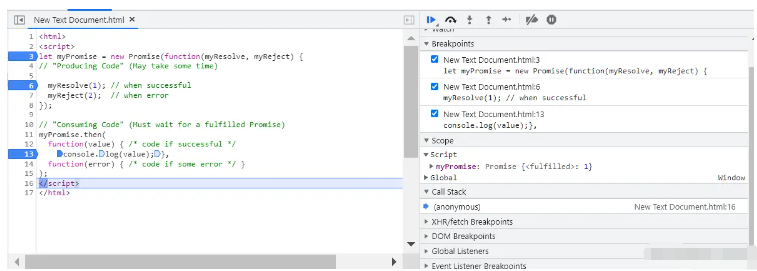
然后 then 指定的回调函数被异步调用,注意 Chrome 里的提示:
当 Promise 对象处于
pending(工作)状态时,结果是未定义的。当 Promise 对象
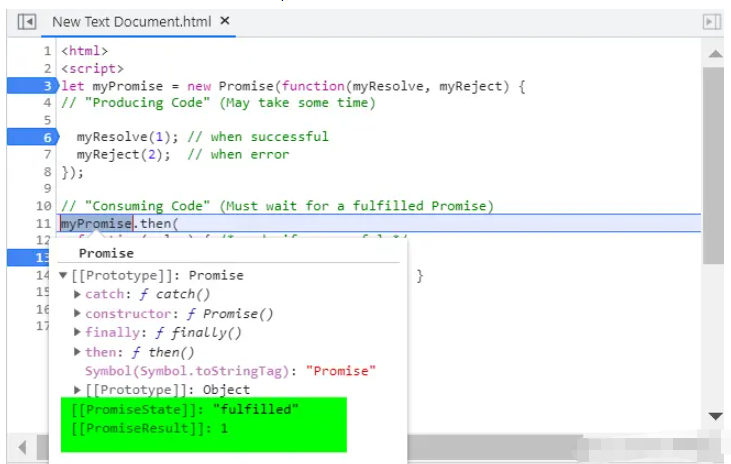
fulfilled时,结果是一个值。如下图所示:

当 Promise 对象被
rejected时,结果是一个错误对象。
开发人员无法访问 Promise 属性状态和结果,必须使用 Promise 方法来处理 Promise。
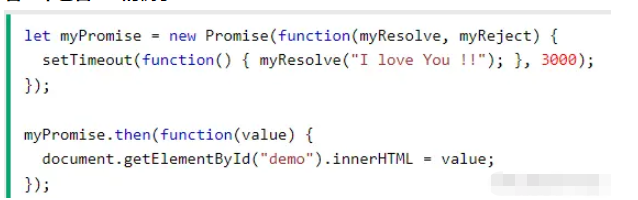
看一个包含 UI 的例子:

Promise 把异步代码封装起来。上图的 setTimeout,模拟了一个耗时 3 秒的 HTTP 操作。
返回的 myPromise 对象,使用 then 注册回调函数。回调函数不关心自己什么时候被调用。
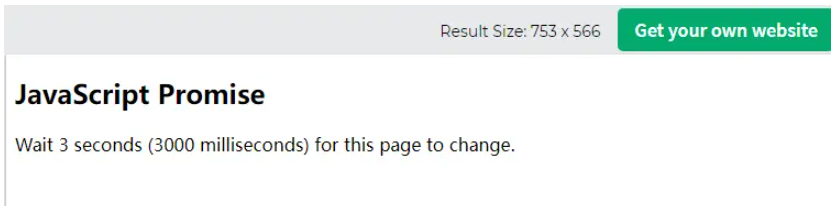
运行显示:

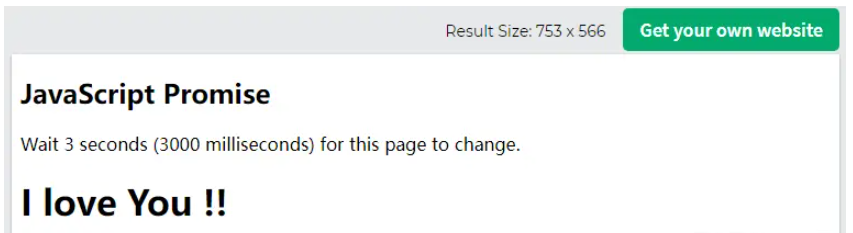
3 秒后:

一个文件访问的例子:
letmyPromise=newPromise(function(myResolve,myReject){letreq=newXMLHttpRequest();req.open('GET',"mycar.htm");req.onload=function(){if(req.status==200){myResolve(req.response);}else{myReject("FilenotFound");}};req.send();});myPromise.then(function(value){myDisplayer(value);},function(error){myDisplayer(error);});函数体内一般是一个比较费时的操作,操作本身会立即执行,但什么时候执行结束?这就是一个异步操作了。执行结束后,通过 resolve 通知 then 注册的回调函数。
以上就是关于“JavaScript中Promise怎么使用”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
JavaScript中Promise怎么使用的详细内容,希望对您有所帮助,信息来源于网络。