如何利用CSS实现超酷炫的转场动画
导读:本文共5505字符,通常情况下阅读需要18分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:基于单张图片的任意颜色转换我们简单改造一下代码:div{background:linear-gradient(-75deg,#715633,#2b2522);mask:url(//wegame.gtimg.com/g.55555-r.c4663/wegame-home/sc01-logo.52fe03c4.svg),linear-gradient(#fff,#fff);mask-repeat... ...
目录
(为您整理了一些要点),点击可以直达。基于单张图片的任意颜色转换
我们简单改造一下代码:
div{
background:linear-gradient(-75deg,#715633,#2b2522);
mask:url(//wegame.gtimg.com/g.55555-r.c4663/wegame-home/sc01-logo.52fe03c4.svg),linear-gradient(#fff,#fff);
mask-repeat:no-repeat;
mask-position:centercenter;
-webkit-mask-composite:xor;
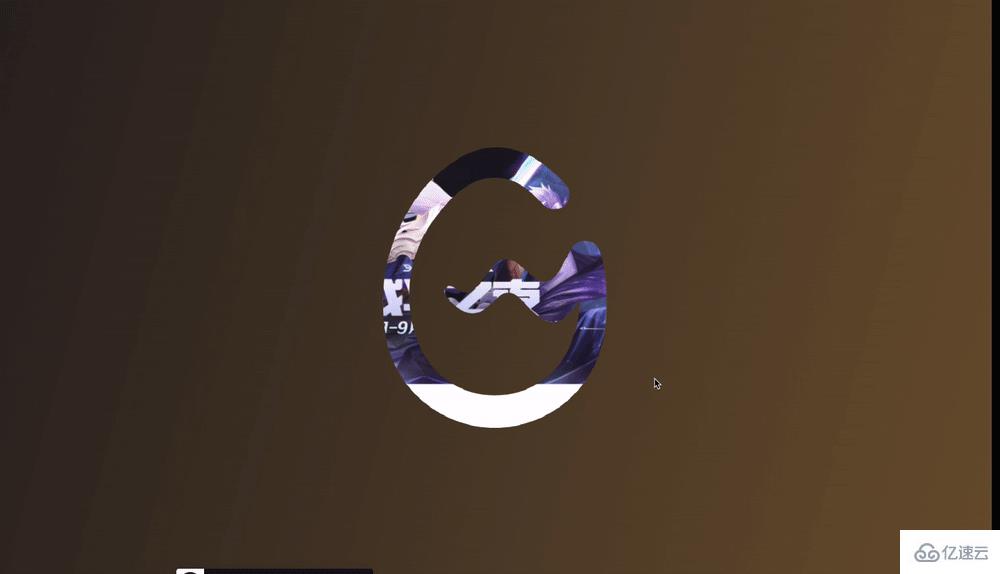
}这样,我们能就顺利的得到了这样一张图形:

当然这里需要注意的是,白色区域并非白色,而是透明的,可以透出背后的内容。
配合 @scroll-timeline
好,如此一来,基于上述的剪切层,再配合 code>@scroll-timeline</code,我们来模拟一个最基本的动画效果:
<divclass="g-scroll"id="g-scroll"></div>
<divclass="g-wrap">
<divclass="g-bg"></div>
<divclass="g-container">
<divclass="g-wegame"></div>
</div>
</div>
.g-scroll{
position:relative;
width:100vw;
height:500vh;
}
.g-wrap{
position:fixed;
top:0;
left:0;
width:100vw;
height:100vh;
overflow:hidden;
}
.g-container{
position:absolute;
top:0;
left:0;
width:100vw;
height:100vh;
animation-name:scale;
animation-duration:10s;
animation-timeline:box-move;
}
.g-bg{
position:fixed;
width:100vw;
height:100vh;
background:url(LOGO背后的图层);
}
.g-wegame{
position:absolute;
width:100vw;
height:100vh;
background:linear-gradient(-75deg,#715633,#2b2522);
mask:url(//wegame.gtimg.com/g.55555-r.c4663/wegame-home/sc01-logo.52fe03c4.svg),linear-gradient(#fff,#fff);
mask-repeat:no-repeat;
mask-position:centercenter;
-webkit-mask-composite:xor;
}
@scroll-timelinebox-move{
source:selector("#g-scroll");
orientation:"vertical";
}
@keyframesscale{
0%{
transform:scale(1);
}
100%{
transform:scale(60);
}
}这里,想要看懂上述代码,你必须已经掌握了基本的 CSS @scroll-timeline 语法。其余的内容,简单解释下:
我们在 LOGO 后面的图层,用
.g-bg使用一张图片表示了场景 2#g-scroll用于基于滚动条的滚动,实现滚动动画.g-wegame里面就是上述使用mask和mask-composite实现的图层
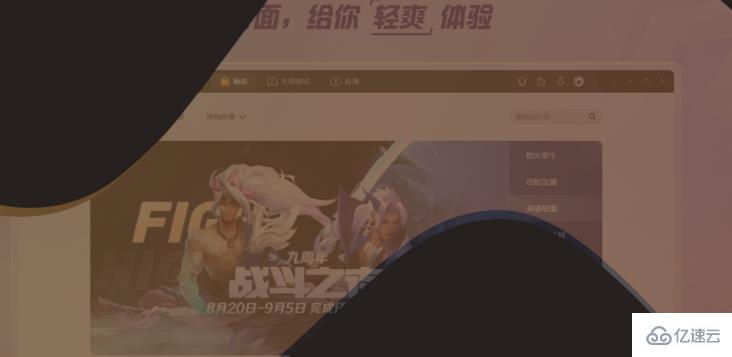
好,此时,我们向下滚动动画,就会触发 .g-container 的动画,也就是从 transform: scale(1) 到 transform: scale(60),我们来看看效果:

有点那个意思了。但是,这里还缺少了一些细节。
首先我们需要有一个 LOGO,它的透明度从 1 逐渐渐隐到 0,这个比较简单,加完之后,我们看看效果:

离目标又近了一步,但是,仔细观察原效果,我们还少了一层:

在 LOGO 渐隐的过程中,背后的背景不是直接呈现的,而是有一个渐现的过程。所以,完整而言,在动画过程从,一共会有 4 层:

所以,完整的代码,大概是这样的:
<divclass="g-scroll"id="g-scroll"></div>
<divclass="g-wrap">
<divclass="g-bg"></div>
<divclass="g-container">
<divclass="g-wegame"></div>
<divclass="g-mask"></div>
<divclass="g-logo"></div>
</div>
</div>
.g-scroll{
position:relative;
width:100vw;
height:500vh;
}
.g-wrap{
position:fixed;
top:0;
left:0;
width:100vw;
height:100vh;
overflow:hidden;
}
.g-container{
position:absolute;
top:0;
left:0;
width:100vw;
height:100vh;
animation-name:scale;
animation-duration:10s;
animation-timeline:box-move;
}
.g-bg{
position:fixed;
width:100vw;
height:100vh;
background:url(//背景图片,场景2);
}
.g-wegame{
position:absolute;
width:100vw;
height:100vh;
background:linear-gradient(-75deg,#715633,#2b2522);
mask:url(//WeGame-Logo.png),linear-gradient(#fff,#fff);
mask-repeat:no-repeat;
mask-position:centercenter;
-webkit-mask-composite:xor;
z-index:1;
}
.g-mask{
position:aboslute;
width:100vw;
height:100vh;
background:linear-gradient(-75deg,#715633,#2b2522);
z-index:2;
animation-name:reOpacityChange;
animation-duration:10s;
animation-timeline:box-move;
animation-function-timing:linear;
}
.g-logo{
position:absolute;
background:url(//WeGame-Logo.png);
background-repeat:no-repeat;
background-position:centercenter;
z-index:3;
animation-name:reOpacityChange;
animation-duration:10s;
animation-timeline:box-move;
}
@scroll-timelinebox-move{
source:selector("#g-scroll");
orientation:"vertical";
}
@keyframesreOpacityChange{
0%,
50%{
opacity:1;
}
100%{
opacity:0;
}
}
@keyframesscale{
0%{
transform:scale(1);
}
100%{
transform:scale(60);
}
}这样,我们就基本能够还原原效果了:

完整的代码,你可以戳这里:CodePen Demo - WeGame Animation Demo
转场动画二
好,搞定了一个,我们继续来看下一个:

这里,我们也简单拆解下动画:
数字放大,逐渐带出场景 2
场景 2 有一个非常酷炫的光影收缩效果
这里的数字放大与第一个转场动画其实非常类似,就不详细讲了。
我们来看看,在场景 2 这里,光影的收缩效果如何实现。
这里看似负责,但是,其实非常的简单。这里,核心在于这两张图片:
图片素材 1:

注意,这里最为核心的在于,图片中的白色不是白色,是透明的,可以透出背景的内容。
这样,我们只需要在这张图片的背后,放置另外这样一张图片:

想到了吗?没错,就是让这张图片从一个较大的 transform: scale() 值,变化到一个较小的 transform: scale() 值即可!
什么意思呢?看看这张图你就懂了:

知道了解到这一点,整个动画也就比较简单了。当然,这里我们也同样借助了 CSS @scroll-timeline 完成整个动画:
<divclass="g-scroll"id="g-scroll"></div>
<divclass="g-container">
<divclass="g-bg"></div>
<divclass="g-circle"></div>
<divclass="g-word">30</div>
</div>
.g-scroll{
position:relative;
width:100vw;
height:500vh;
}
.g-container{
position:fixed;
top:0;
left:0;
width:100vw;
height:100vh;
overflow:hidden;
}
.g-bg{
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
background:url(//蜂巢图片.png);
z-index:1;
}
.g-circle{
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%)scale(.5);
width:400px;
height:400px;
background:url(//光圈图片.png);
animation-name:scale;
animation-duration:10s;
animation-timeline:box-move;
}
.g-word{
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
font-size:12vw;
z-index:10;
color:transparent;
background:linear-gradient(#f8a011,#ffd973);
background-clip:text;
animation-name:scaleWord;
animation-duration:10s;
animation-timeline:box-move;
}
@scroll-timelinebox-move{
source:selector("#g-scroll");
orientation:"vertical";
}
@keyframesscale{
0%{
transform:translate(-50%,-50%)scale(10);
}
100%{
transform:translate(-50%,-50%)scale(.5);
}
}
@keyframesscaleWord{
0%{
transform:translate(-50%,-50%)scale(.5);
}
100%{
transform:translate(calc(-50%-5000px),-50%)scale(100);
}
}整个动画需要看懂,其实还是要有一定的功底的。上效果:

如何利用CSS实现超酷炫的转场动画的详细内容,希望对您有所帮助,信息来源于网络。