ant-design-vue动态表格合并怎么实现
导读:本文共2146字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:这篇文章主要介绍“ant-design-vue动态表格合并怎么实现”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“ant-design-vue动态表格合并怎么实现”文章能帮助大家解决问题。数据格式后端会返回给我们一个数组,数组的每一项格式是这样,在这个需求里,我们需要对title,department,bugType这三个字段相同的值的单元格进行合并{fi... ...
目录
(为您整理了一些要点),点击可以直达。这篇文章主要介绍“ant-design-vue动态表格合并怎么实现”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“ant-design-vue动态表格合并怎么实现”文章能帮助大家解决问题。
数据格式
后端会返回给我们一个数组,数组的每一项格式是这样,在这个需求里,我们需要对title,department,bugType这三个字段相同的值的单元格进行合并
{fixCount:0,id:0,codeType:'新代码',bugType:'ui展示问题',notFixedCount:0,todayAdd:0,totalCount:0,title:'bug总览',department:'开发一部'},ant-desgin-vue表格提供的api
ant-desigin-vue的table组件提供一个自定义渲染单元格的方法customRender,接收两个参数,一个text当前值,row当前行,我们可以根据我们业务需求对它进行操作,然后把它return 出去就能得到想要的效果
表格支持行/列合并,使用 render 里的单元格属性 colSpan 或者 rowSpan 设值为 0 时,设置的表格不会渲染。
具体可以看下这个链接
所以先定义columns也就是表头格式
columns:[{title:'',dataIndex:'title',width:120,customRender:(text,row)=>{return{children:`${text}`,attrs:{rowSpan:row.titleRowSpan}}}},{title:'部门',dataIndex:'department',width:120,customRender:(text,row,index)=>{return{children:`${text}`,attrs:{rowSpan:row.departmentRowSpan}}}},{title:'代码类型',dataIndex:'codeType',width:120},{title:'总数',dataIndex:'totalCount',width:120},{title:'修复',dataIndex:'fixCount',width:120},{title:'未修复',dataIndex:'notFixedCount',width:120},{title:'今日新增',dataIndex:'todayAdd',width:120},{title:'Bug类型',dataIndex:'bugType',width:120,customRender:(text,row,index)=>{return{children:`${text}`,attrs:{rowSpan:row.bugTypeRowSpan}}}}],合并单元格算法实现
说下思路:

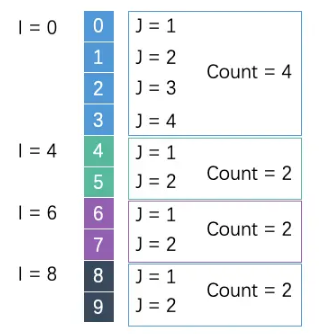
其实就是类似于双指针的思想:
需要两次循环,第一次循环
i,作为合并单元格后的起始点,第二次循环
j是从起始点找下一个值是否是相同的值,如果相同则合并单元格,合并的数量就是count,然后把本次循环相同值的最后一个序号保存下来,第一次循环就从这个序号开始继续跑
具体代码实现如下:
//合并单元格combineRow(key){consttableData=this.tableDatafor(vari=0;i<tableData.length;i++){constitem=tableData[i]letcount=1for(letj=i+1;j<tableData.length;j++){//如果是同一个值,往后递增if(item[key]===tableData[j][key]){count++//往后相同的值都设为空单元格tableData[j][`${key}RowSpan`]=0//只有同值第一个才设置合并的单元格数item[`${key}RowSpan`]=count//所有都是为同一个值的情况//如果到了尾部,则循环结束if(j===tableData.length-1){return}}else{//指针跳转到下一个,从下一排开始i=j-1count=1tableData[j][`${key}RowSpan`]=0break}}}this.tableData=tableData}然后我们在created中调用
created(){this.combineRow('title')//合并titlethis.combineRow('department')//合并部门this.combineRow('bugType')//合并bug类型}关于“ant-design-vue动态表格合并怎么实现”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
ant-design-vue动态表格合并怎么实现的详细内容,希望对您有所帮助,信息来源于网络。