扫微信小程序码实现网站登陆的示例分析
导读:本文共4165字符,通常情况下阅读需要14分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:使用扫小程序码登陆网站思路核心流程关键流程建立场景sceneid和websocket的绑定关系获得sceneid场景ID可以前端生成,也可以后端生成,只需要保证sceneid的同一时间唯一性即可。前端生成可以采用随机数加时间戳的形式,也可以用uuid算法//时间戳varsceneid="scend-"+newData().getTime()+Math.ceil(Math.ra... ...
目录
(为您整理了一些要点),点击可以直达。使用扫小程序码登陆网站
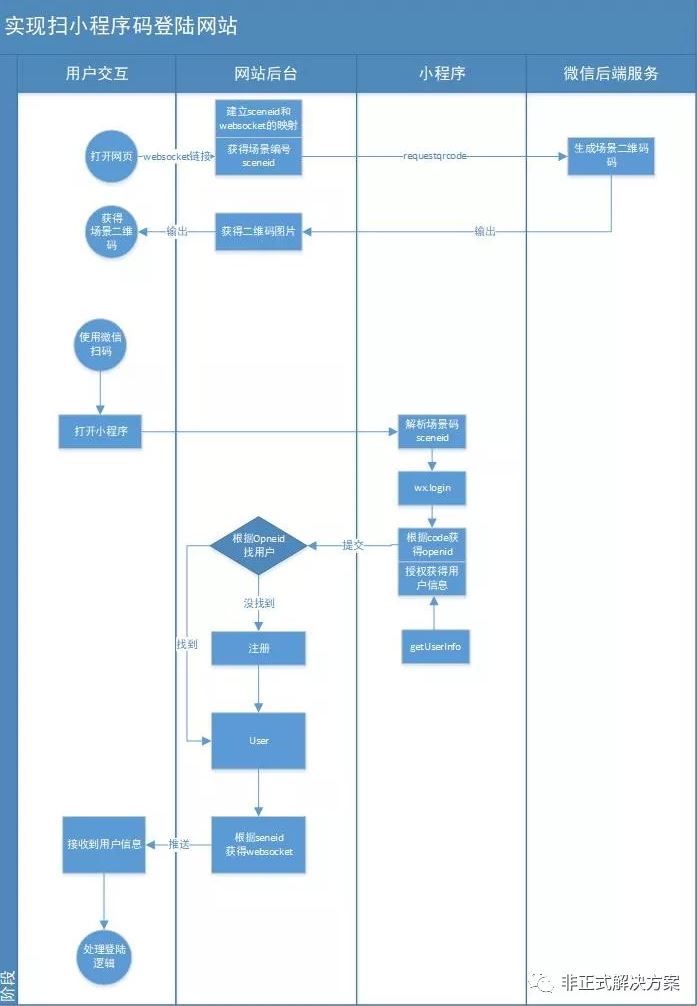
思路
核心流程

关键流程
建立场景sceneid和websocket的绑定关系
获得sceneid
场景ID可以前端生成,也可以后端生成,只需要保证sceneid的同一时间唯一性即可。
前端生成可以采用随机数加时间戳的形式,也可以用uuid算法
//时间戳
varsceneid="scend-"+newData().getTime()+Math.ceil(Math.random()888888+1000000);
建立websocket
varws=newWebSocket("ws://192.168.0.106/websocket?clientid="+sceneid)
ws.onopen=function(env){
console.log(env)
}
ws.onmessage=function(env){
vardata=env.data;
//这个data就是后端发来的用户数据
}后端建立websocket
后端采用go语言github.com/gorilla/websocket包建立websocket.因为golang 非常适合高并发场景。
func(ctrlPushCtrl)websocket(whttp.ResponseWriter,reqhttp.Request){
//fmt.Printf("%+v",request.Header)
//todo检验接入是否合法
//checkToken(userIdint64,tokenstring)
query:=req.URL.Query()
clientid:=query.Get("clientid")
conn,err:=(&websocket.Upgrader{
CheckOrigin:func(rhttp.Request)bool{
returntrue
},
}).Upgrade(w,req,nil)iferr!=nil{
log.Println(err.Error())
return
}
clientMap.Store(clientid,conn)
gofunc(clientIdstring,connwebsocket.Conn){
//处理出错信息
deferfunc(){
conn.Close()
clientMap.Delete(clientid)
}()
for{
,,err:=conn.ReadMessage()
iferr!=nil{
log.Println(err.Error())
return
}
}
}(clientid,conn)
}
我们采用sync.map建立sceneid和websocket的对应关系
clientMap.Save(sceneid,conn)
对于因为异常断开的con我们需要移除
clientMap.Delete(sceneid)
获得小程序二维码
获得小程序的accesstoken
小程序access 请求接口如下
``
该接口日使用频率有限制,因此我们需要将这些数据缓存起来,缓存方案很多,有redis,也有内存,我们这里直接用一个变量即可存储
accesstoken:=""
funcGetAccessToken()string{
returnaccesstoken
}
funcRefreshAccessToken()string{
url=""
resp:=httpget(url)
//resp是一个包含accesstoken的json字符串,我们解析这个json即可
accesstoken=decodeaccesstokenfromjson(resp)
returnaccesstoken
}
我们还需要一个滴答计数器用来刷新accesstoken,accesstoken 的有效期是7200秒,我们4000秒刷新一次accesstoken 即可
funcrefreshAccessToken(){
ticker:=time.NewTicker(time.Second4000)
for{
select{
case<-ticker.C:
RefreshAccessToken()
}
}
}在init.go 中的init方法中启动协程
gorefreshAccessToken()
小程序二维码编程技巧
小程序二维码请求接口如下
https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=ACCESSTOKEN
由于该链接会返回俩种结果
错误返回Json
{
"errcode":400001,
"errmsg":"什么什么原因"
}正确返回j图片buffer
这是一个二进制码流,因此我们需要对返回结果进行标准化处理
我们建议一种标准化结果
{
code:0,
data:"",
msg:"结果说明"
}|参数|说明|
|-|-|-|
|code|标识成功或者失败,200为成功,400为失败|
|data|图片的base64格式编码|
|msg|结果说明,或者出错提示|
代码示例如下
url:=fmt.Sprintf("https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=%s",token)
ret,err:=util.PostJSON(url,arg)
iferr!=nil{
util.FailMsg(w,err.Error())
return
}
jsonstr:=string(ret)
ifstrings.Contains(jsonstr,"errmsg"){
util.FailMsg(w,jsonstr)
return
}else{
base64data:=base64.StdEncoding.EncodeToString(ret)
util.RespOk(w,"data:image/png;base64,"+base64data)
}其中util是笔者封装的常用工具包
常用工具包

前端请求成功后获得data,可以利用$("#qrcode").attr("src",res.data)刷新图片二维码
functionrefreshqrcode(){
clientId="scene-"+newDate().getTime();
varapi=restgo.buildapi("miniapp/getwxacodeunlimit")
restgo.post(api,{"scene":clientId}).then(res=>{
if(res.code==200){
$("#qrcode").attr("src",res.data)
}else{
alert(res.msg)
}
intiwebsocket()
},res=>{
alert(res.msg)
})
}小程序处理关键点
采用好的框架
我们编程过程才用了uniapp,这个框架不错,完全是vue的语法,
一套代码可以生成H5/小程序/android/ios
我们采用了vue的watch特性,通过监听userid来确定是否发送信息
watch:{
userid:function(a,b){
if(a==0){
return
}
this.loaddata()
//如果clientid是空的说明不是扫码进来的
if(!this.clientid){
return
}
//如果是扫码进来的,那么我们还需要推送消息到服务器后端
server.PublishMsg(this.clientid,this.userid,this.role,this.avatarUrl,this.nickName).then(res=>{
tip.error(res.msg)
},res=>{
tip.error(res.msg)
})
}
}获取sceneid
我们通过onload方法获得sceneid
onLoad(arg){
if(!!arg&&!!arg.scene){
this.clientid=decodeURIComponent(arg.scene)
}
},核心代码如下
通过gotUserInfo获得用户头像、昵称等,通过uni.login获得code
gotUserInfo:function(e){
//获得用户头像、昵称、
uni.login(
{
success:(res)=>{
//通过wx.login获得code
userInfo.code=res.code
//统一传递到后端
this.authwithcode(userInfo)
}
}
)
}
},
authwithcode:function(userInfo){
//code获得openid在后端做,做了后继续去查User表
server.AuthWithCode(userInfo).then(res=>{
//如果这个openid绑定了用户
if(res.data.id>0){
//这里res.data就是user对象,可以继续操作
return;
}
//如果没有那么注册
server.RegisterWithOpenId(res.data.mini_openid,userInfo.avatarUrl,userInfo.nickName)#.then(res=>{
//注册成功则返回
//这里res.data就是user对象可以继续操作
},res=>{
tip.error(res.msg)
})
},res=>{
tip.error(res.msg||"");
})
}
},希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道! 扫微信小程序码实现网站登陆的示例分析的详细内容,希望对您有所帮助,信息来源于网络。