JavaScript对象的创建方法有哪些
导读:本文共1586.5字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:这篇文章主要介绍“JavaScript对象的创建方法有哪些”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“JavaScript对象的创建方法有哪些”文章能帮助大家解决问题。1. 基于对象字面量基于对象字面量的方法,就是直接创建对象的属性及方法,也是最常用的创建对象的方法,它的优点是简单、方便,但无法进行相同对象的量产。/*1.基于对象字面量*/letgir... ...
目录
(为您整理了一些要点),点击可以直达。这篇文章主要介绍“JavaScript对象的创建方法有哪些”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“JavaScript对象的创建方法有哪些”文章能帮助大家解决问题。
1. 基于对象字面量
基于对象字面量的方法,就是直接创建对象的属性及方法,也是最常用的创建对象的方法,它的优点是简单、方便,但无法进行相同对象的量产。
/*1.基于对象字面量*/letgirlFriend={name:"萝莉",age:18,getName:function(){returnthis.name},address:{name:'北京市',code:'10000'}}2. 利用new Object方式创建对象
利用Object方式创建对象,就是我们最常说的使用new Object来实现:
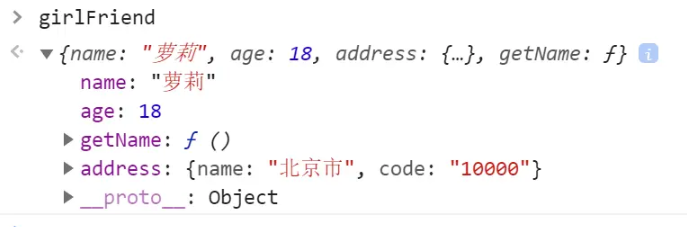
//2.利用newObject方式创建对象functionGirlFriend(name,age,address){this.name=namethis.age=agethis.address=addressthis.setName=function(){return(this.name)}}//利用new来创建对象vargirlFriend1=newGirlFriend("萝莉",18,{name:'北京市',code:'10000'})通过调试台运行girlFriend得出下面输出:

3. 基于构造函数
使用构造函数可以量产对象,注意第一个GirlFriend字母要大写,然后通过new GirlFriend 来实例化对象:
//3.基于构造函数functionGirlFriend(name,age,address){this.name=namethis.age=agethis.address=addressthis.setName=function(){return(this.name)}}//利用new来创建对象vargirlFriend1=newGirlFriend("萝莉",18,{name:'北京市',code:'10000'})4. 基于工厂方法
工厂方法是一种设计模式,通过封装函数来创建指定的对象,重点是抽象出创建对象时属性、函数的赋值过程,然后只对外暴露重新设置的属性值,工厂方法可以快速进行相同类型对象的量产:
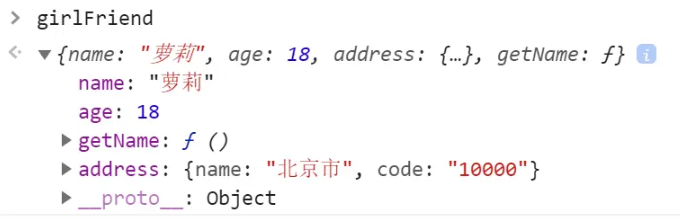
//4.基于工厂方法functioncreateGirlFriend(name,age,address){leto=newObject();o.name=name;o.age=age;o.address=address;o.setName=function(){returnthis.name}returno;}letgirlFriend=createGirlFriend('萝莉',18,{name:'北京市',code:'10000'})这里定义了一个createGirlFriend的工厂方法,通过参数将属性传递给内部的o对象,最后返回o。然后实例化girlFriend,获得的结果与第一种方法一样:

关于“JavaScript对象的创建方法有哪些”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
JavaScript对象的创建方法有哪些的详细内容,希望对您有所帮助,信息来源于网络。