怎么用node抓取宝可梦图鉴并生成Excel文件
导读:本文共3256字符,通常情况下阅读需要11分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:本文小编为大家详细介绍“怎么用node抓取宝可梦图鉴并生成Excel文件”,内容详细,步骤清晰,细节处理妥当,希望这篇“怎么用node抓取宝可梦图鉴并生成Excel文件”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。爬取数据既然是爬取数据,那我们先找一个有宝可梦图鉴数据的网页:这个网站是用PHP写的,前后没有做分离,所以我们不会读接口来捕获数据,我们使用 crawler ... ...
目录
(为您整理了一些要点),点击可以直达。本文小编为大家详细介绍“怎么用node抓取宝可梦图鉴并生成Excel文件”,内容详细,步骤清晰,细节处理妥当,希望这篇“怎么用node抓取宝可梦图鉴并生成Excel文件”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。

爬取数据
既然是爬取数据,那我们先找一个有宝可梦图鉴数据的网页:
这个网站是用PHP写的,前后没有做分离,所以我们不会读接口来捕获数据,我们使用 crawler 库,来捕获网页中的元素从而得到数据。提前说明一下,用 crawler 库,好处是你可以用 jQuery 的方式在Node环境中捕获元素。
安装:
yarnaddcrawler
实现:
constCrawler=require("crawler");constfs=require("fs")const{resolve}=require("path")letcrawler=newCrawler({timeout:10000,jQuery:true,});letcrawler=newCrawler({timeout:10000,jQuery:true,});functiongetPokemon(){leturi=""//宝可梦图鉴地址letdata=[]returnnewPromise((resolve,reject)=>{crawler.queue({uri,callback:(err,res,done)=>{if(err)reject(err);let$=res.$;try{let$tr=$(".roundy.eplisttr");$tr.each((i,el)=>{let$td=$(el).find("td");let_code=$td.eq(1).text().split("\n")[0]let_name=$td.eq(3).text().split("\n")[0]let_attr=$td.eq(4).text().split("\n")[0]let_other=$td.eq(5).text().split("\n")[0]_attr=_other.indexOf("属性")!=-1?_attr:`${_attr}+${_other}`if(_code){data.push([_code,_name,_attr])}})done();resolve(data)}catch(err){done()reject(err)}}})})}在生成实例的时候,还需要开启 jQuery 模式,然后,就可以使用 $ 符了。而以上代码的中间部分的业务就是在捕获元素爬取网页中所需要的数据,使用起来和 jQuery API 一样,这里就不再赘述了 。
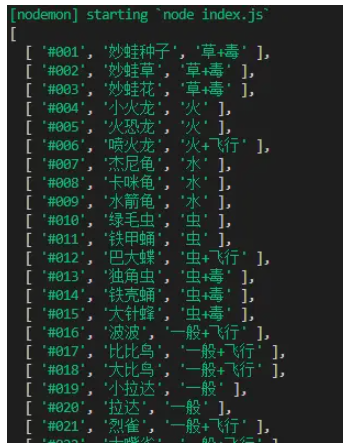
getPokemon().then(asyncdata=>{console.log(data)})最后我们可以执行并打印一下传过来的 data 数据,来验证确实爬取到了格式也没有错误。

写入Excel
既然刚才已经爬取到数据了,接下来,我们就将使用 node-xlsx 库,来完成把数据写入并生成一个 Excel 文件中。
首先,我们先介绍一下,node-xlsx 是一个简单的 excel 文件解析器和生成器。由 TS 构建的一个依靠 SheetJS xlsx 模块来解析/构建 excel 工作表,所以,在一些参数配置上,两者可以通用。
安装:
yarnaddnode-xlsx
实现:
constxlsx=require("node-xlsx")getPokemon().then(asyncdata=>{lettitle=["编号","宝可梦","属性"]letlist=[{name:"关都",data:[title,...data]}];constsheetOptions={'!cols':[{wch:15},{wch:20},{wch:20}]};constbuffer=awaitxlsx.build(list,{sheetOptions})try{awaitfs.writeFileSync(resolve(__dirname,"data/pokemon.xlsx"),buffer,"utf8")}catch(error){}})其 name 则是Excel文件中的栏目名,而其中的 data 类型是数组其也要传入一个数组,构成二维数组,其表示从 ABCDE.... 列中开始排序传入文本。同时,可以通过!cols来设置列宽。第一个对象wch:10 则表示 第一列宽度为10 个字符,还有很多参数可以设置,可以参照 xlsx 库 来学习这些配置项。
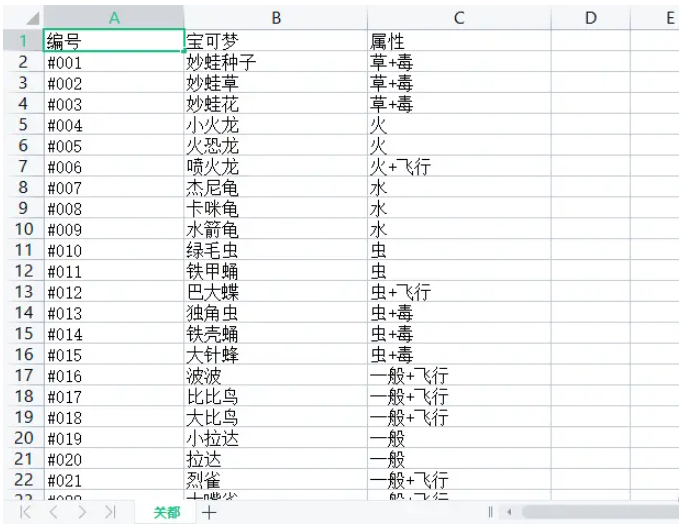
最后,我们通过 xlsx.build 方法来生成 buffer 数据,最后用 fs.writeFileSync 写入或创建一个 Excel 文件中,为了方便查看,我这里存入了 名叫 data 的文件夹里,此时,我们在 data 文件夹 就会发现多出一个叫 pokemon.xlsx 的文件,打开它,数据还是那些,这样把数据写入到Excel的这步操作就完成了。

读取Excel
读取Excel其实非常容易甚至不用写 fs 的读取, 用xlsx.parse 方法传入文件地址就能直接读取到。
xlsx.parse(resolve(__dirname,"data/pokemon.xlsx"));
当然,我们为了验证准确无误,直接写一个接口,看看能不能访问到数据。为了方便我直接用 express 框架来完成这件事。
先来安装一下:
yarnaddexpress
然后,再创建 express 服务,我这里端口号就用3000了,就写一个 GET 请求把读取Excel文件的数据发送出去就好。
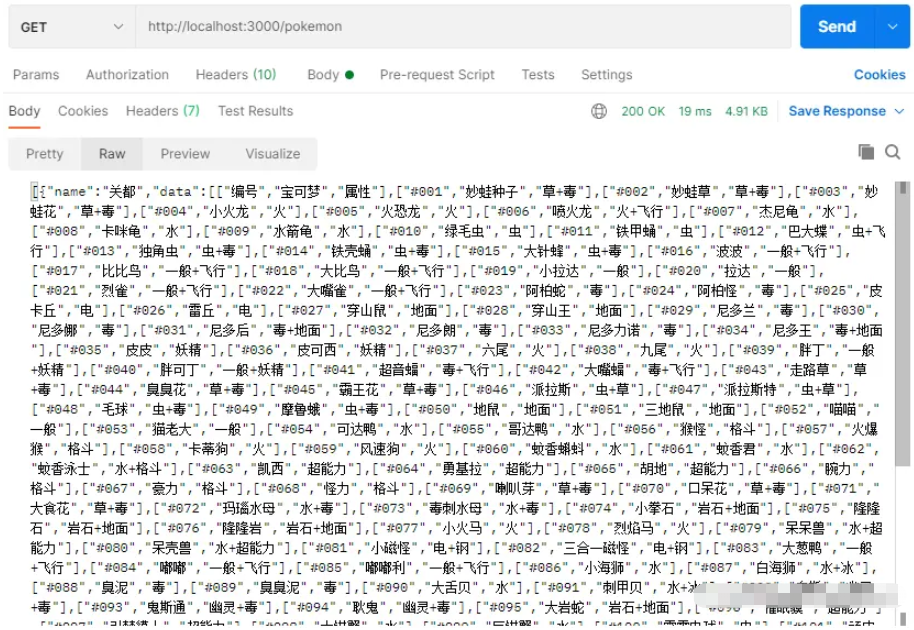
constexpress=require("express")constapp=express();constlistenPort=3000;app.get("/pokemon",(req,res)=>{letdata=xlsx.parse(resolve(__dirname,"data/pokemon.xlsx"));res.send(data)})app.listen(listenPort,()=>{console.log(`Serverrunningathttp://localhost:${listenPort}/`)})最后,我这里用 postman 访问接口,就可以清楚的看到,我们从爬取到存入表格所有的宝可梦数据都接收到了。

读到这里,这篇“怎么用node抓取宝可梦图鉴并生成Excel文件”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
怎么用node抓取宝可梦图鉴并生成Excel文件的详细内容,希望对您有所帮助,信息来源于网络。