css创建文本阴影适用于图片吗
导读:本文共1471.5字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:</h2><imgsrc="img/1.jpg"width="200"/></body></html>可以看到文字上有阴影效果,到图片上没有。想要在图片添加阴影效果,有两种方法:box-shadow属性filter:drop-shadow()下面给大家介绍一下1、使用box-shadow属性box-sha... ...
目录
(为您整理了一些要点),点击可以直达。</h2>
<imgsrc="img/1.jpg"width="200"/>
</body>
</html>

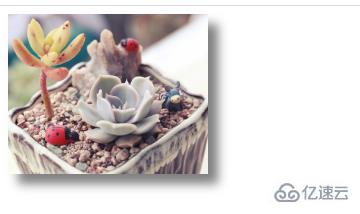
可以看到文字上有阴影效果,到图片上没有。
想要在图片添加阴影效果,有两种方法:
box-shadow属性
filter:drop-shadow()
下面给大家介绍一下
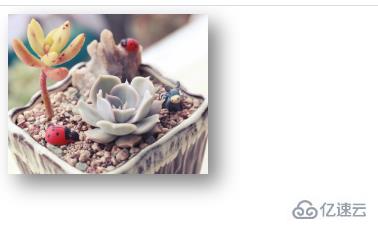
1、使用box-shadow属性
box-shadow 属性向框添加一个或多个阴影。
语法:box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow 必需。水平阴影的位置。允许负值。
v-shadow 必需。垂直阴影的位置。允许负值。
blur 可选。模糊距离。
spread 可选。阴影的尺寸。
color 可选。阴影的颜色。请参阅 CSS 颜色值。
inset 可选。将外部阴影 (outset) 改为内部阴影。
示例:
<!DOCTYPEhtml>
<html>
<head>
<metacharset="utf-8"/>
<style>
img{
box-shadow:10px10px10pxrgba(0,0,0,.5);
/考虑浏览器兼容性/
-moz-box-shadow:10px10px10pxrgba(0,0,0,.5);
-webkit-box-shadow:10px10px10pxrgba(0,0,0,.5);
}
</style>
</head>
<body>
<imgsrc="img/1.jpg"width="200"/>
</body>
</html>

2、使用filter:drop-shadow()
filter 属性定义了元素(通常是<img>)的可视效果(例如:模糊与饱和度)。
drop-shadow()可给图像设置一个阴影效果。阴影是合成在图像下面,可以有模糊度的,可以以特定颜色画出的遮罩图的偏移版本。
语法:filter:drop-shadow(h-shadow v-shadow blur spread color);
示例:
img{
-webkit-filter:drop-shadow(10px10px10pxrgba(0,0,0,.5));
/考虑浏览器兼容性:兼容Chrome,Safari,Opera/filter:drop-shadow(10px10px10pxrgba(0,0,0,.5));
}

关于“css创建文本阴影适用于图片吗”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
css创建文本阴影适用于图片吗的详细内容,希望对您有所帮助,信息来源于网络。