常见的JavaScript内存错误有哪些
导读:本文共6242.5字符,通常情况下阅读需要21分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:本文小编为大家详细介绍“常见的JavaScript内存错误有哪些”,内容详细,步骤清晰,细节处理妥当,希望这篇“常见的JavaScript内存错误有哪些”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。 JavaScript 不提供任何内存管理操作。相反,内... ...
目录
(为您整理了一些要点),点击可以直达。本文小编为大家详细介绍“常见的JavaScript内存错误有哪些”,内容详细,步骤清晰,细节处理妥当,希望这篇“常见的JavaScript内存错误有哪些”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。

JavaScript 不提供任何内存管理操作。相反,内存由 JavaScript VM 通过内存回收过程管理,该过程称为垃圾收集。
既然我们不能强制的垃圾回收,那我们怎么知道它能正常工作?我们对它又了解多少呢?
脚本执行在此过程中暂停
它为不可访问的资源释放内存
它是不确定的
它不会一次检查整个内存,而是在多个周期中运行
它是不可预测的,但它会在必要时执行
这是否意味着无需担心资源和内存分配问题?当然不是。如果我们一不小心,可能会产生一些内存泄漏。
什么是内存泄漏?
内存泄漏是软件无法回收的已分配的内存块。
Javascript 提供了一个垃圾收集程序,但这并不意味着我们就能避免内存泄漏。为了符合垃圾收集的条件,该对象必须不被其他地方引用。如果持有对未使用的资源的引用,这将会阻止这些资源被回收。这就是所谓的无意识的内存保持。
泄露内存可能会导致垃圾收集器更频繁地运行。由于这个过程会阻止脚本的运行,它可能会让我们程序卡起来,这么一卡,挑剔的用户肯定会注意到,一用不爽了,那这个产品离下线的日子就不完了。更严重可能会让整个应用奔溃,那就gg了。
如何防止内存泄漏? 主要还是我们应该避免保留不必要的资源。来看看一些常见的场景。
1.计时器的监听
setInterval() 方法重复调用函数或执行代码片段,每次调用之间有固定的时间延迟。它返回一个时间间隔ID,该ID唯一地标识时间间隔,因此您可以稍后通过调用 clearInterval() 来删除它。
我们创建一个组件,它调用一个回调函数来表示它在x个循环之后完成了。我在这个例子中使用React,但这适用于任何FE框架。
importReact,{useRef}from'react';constTimer=({cicles,onFinish})=>{constcurrentCicles=useRef(0);setInterval(()=>{if(currentCicles.current>=cicles){onFinish();return;}currentCicles.current++;},500);return(<p>Loading...</p>);}exportdefaultTimer;一看,好像没啥问题。不急,我们再创建一个触发这个定时器的组件,并分析其内存性能。
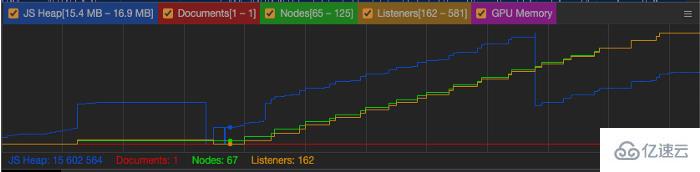
importReact,{useState}from'react';importstylesfrom'../styles/Home.module.css'importTimerfrom'../components/Timer';exportdefaultfunctionHome(){const[showTimer,setShowTimer]=useState();constonFinish=()=>setShowTimer(false);return(<pclassName={styles.container}>{showTimer?(<Timercicles={10}onFinish={onFinish}/>):(<buttononClick={()=>setShowTimer(true)}>Retry</button>)}</p>)}在 Retry 按钮上单击几次后,这是使用Chrome Dev Tools获取内存使用的结果:

当我们点击重试按钮时,可以看到分配的内存越来越多。这说明之前分配的内存没有被释放。计时器仍然在运行而不是被替换。
怎么解决这个问题?setInterval 的返回值是一个间隔 ID,我们可以用它来取消这个间隔。在这种特殊情况下,我们可以在组件卸载后调用 clearInterval。
useEffect(()=>{constintervalId=setInterval(()=>{if(currentCicles.current>=cicles){onFinish();return;}currentCicles.current++;},500);return()=>clearInterval(intervalId);},[])有时,在编写代码时,很难发现这个问题,最好的方式,还是要把组件抽象化。
这里使用的是React,我们可以把所有这些逻辑都包装在一个自定义的 Hook 中。
import{useEffect}from'react';exportconstuseTimeout=(refreshCycle=100,callback)=>{useEffect(()=>{if(refreshCycle<=0){setTimeout(callback,0);return;}constintervalId=setInterval(()=>{callback();},refreshCycle);return()=>clearInterval(intervalId);},[refreshCycle,setInterval,clearInterval]);};exportdefaultuseTimeout;现在需要使用setInterval时,都可以这样做:
consthandleTimeout=()=>...;useTimeout(100,handleTimeout);
现在你可以使用这个useTimeout Hook,而不必担心内存被泄露,这也是抽象化的好处。
2.事件监听
Web API提供了大量的事件监听器。在前面,我们讨论了setTimeout。现在来看看 addEventListener。
在这个事例中,我们创建一个键盘快捷键功能。由于我们在不同的页面上有不同的功能,所以将创建不同的快捷键功能
functionhomeShortcuts({key}){if(key==='E'){console.log('editwidget')}}//用户在主页上登陆,我们执行document.addEventListener('keyup',homeShortcuts);//用户做一些事情,然后导航到设置functionsettingsShortcuts({key}){if(key==='E'){console.log('editsetting')}}//用户在主页上登陆,我们执行document.addEventListener('keyup',settingsShortcuts);看起来还是很好,除了在执行第二个 addEventListener 时没有清理之前的 keyup。这段代码不是替换我们的 keyup 监听器,而是将添加另一个 callback。这意味着,当一个键被按下时,它将触发两个函数。
要清除之前的回调,我们需要使用 removeEventListener :
document.removeEventListener(‘keyup’,homeShortcuts);
重构一下上面的代码:
functionhomeShortcuts({key}){if(key==='E'){console.log('editwidget')}}//userlandsonhomeandweexecutedocument.addEventListener('keyup',homeShortcuts);//userdoessomestuffandnavigatestosettingsfunctionsettingsShortcuts({key}){if(key==='E'){console.log('editsetting')}}//userlandsonhomeandweexecutedocument.removeEventListener('keyup',homeShortcuts);document.addEventListener('keyup',settingsShortcuts);根据经验,当使用来自全局对象的工具时,需要灰常小心。
3.Observers
Observers 是一个浏览器的 Web API功能,很多开发者都不知道。如果你想检查HTML元素的可见性或大小的变化,这个就很强大了。
IntersectionObserver接口 (从属于Intersection Observer API) 提供了一种异步观察目标元素与其祖先元素或顶级文档视窗(viewport)交叉状态的方法。祖先元素与视窗(viewport)被称为根(root)。
尽管它很强大,但我们也要谨慎的使用它。一旦完成了对对象的观察,就要记得在不用的时候取消它。
看看代码:
constref=...constvisible=(visible)=>{console.log(`Itis${visible}`);}useEffect(()=>{if(!ref){return;}observer.current=newIntersectionObserver((entries)=>{if(!entries[0].isIntersecting){visible(true);}else{visbile(false);}},{rootMargin:`-${header.height}px`},);observer.current.observe(ref);},[ref]);上面的代码看起来不错。然而,一旦组件被卸载,观察者会发生什么?它不会被清除,那内存可就泄漏了。我们怎么解决这个问题呢?只需要使用 disconnect 方法:
constref=...constvisible=(visible)=>{console.log(`Itis${visible}`);}useEffect(()=>{if(!ref){return;}observer.current=newIntersectionObserver((entries)=>{if(!entries[0].isIntersecting){visible(true);}else{visbile(false);}},{rootMargin:`-${header.height}px`},);observer.current.observe(ref);return()=>observer.current?.disconnect();},[ref]);4. Window Object
向 Window 添加对象是一个常见的错误。在某些场景中,可能很难找到它,特别是在使用 Window Execution上下文中的this关键字。看看下面的例子:
functionaddElement(element){if(!this.stack){this.stack={elements:[]}}this.stack.elements.push(element);}它看起来无害,但这取决于你从哪个上下文调用addElement。如果你从Window Context调用addElement,那就会越堆越多。
另一个问题可能是错误地定义了一个全局变量:
vara='example1';//作用域限定在创建var的地方b='example2';//添加到Window对象中
要防止这种问题可以使用严格模式:
"usestrict"
通过使用严格模式,向JavaScript编译器暗示,你想保护自己免受这些行为的影响。当你需要时,你仍然可以使用Window。不过,你必须以明确的方式使用它。
严格模式是如何影响我们前面的例子:
对于
addElement函数,当从全局作用域调用时,this是未定义的如果没有在一个变量上指定
const | let | var,你会得到以下错误:
UncaughtReferenceError:bisnotdefined
5. 持有DOM引用
DOM节点也不能避免内存泄漏。我们需要注意不要保存它们的引用。否则,垃圾回收器将无法清理它们,因为它们仍然是可访问的。
用一小段代码演示一下:
constelements=[];constlist=document.getElementById('list');functionaddElement(){//cleannodeslist.innerHTML='';constpElement=document.createElement('p');constelement=document.createTextNode(`addingelement${elements.length}`);pElement.appendChild(element);list.appendChild(pElement);elements.push(pElement);}document.getElementById('addElement').onclick=addElement;注意,addElement 函数清除列表 p,并将一个新元素作为子元素添加到它中。这个新创建的元素被添加到 elements 数组中。
下一次执行 addElement 时,该元素将从列表 p 中删除,但是它不适合进行垃圾收集,因为它存储在 elements 数组中。
我们在执行几次之后监视函数:

在上面的截图中看到节点是如何被泄露的。那怎么解决这个问题?清除 elements 数组将使它们有资格进行垃圾收集。
读到这里,这篇“常见的JavaScript内存错误有哪些”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
常见的JavaScript内存错误有哪些的详细内容,希望对您有所帮助,信息来源于网络。