Vue组件层级关系实例代码分析
导读:本文共2484字符,通常情况下阅读需要8分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:希望大家仔细阅读,能够学有所成!一、全局组件的层级关系全局组件之间的层级关系是在vue进行代码程序执行调用的时候才确定的。我们可以通过代码程序进行了解一下:实例代码:<!DOCTYPEhtml><htmllang="en"><head><title>层级关系</title></head><b... ...
目录
(为您整理了一些要点),点击可以直达。希望大家仔细阅读,能够学有所成!
一、全局组件的层级关系
全局组件之间的层级关系是在vue进行代码程序执行调用的时候才确定的。我们可以通过代码程序进行了解一下:
实例代码:
<!DOCTYPEhtml>
<htmllang="en">
<head>
<title>层级关系</title>
</head>
<body>
<divid="app">
<top></top>
<middle></middle>
<bottom></bottom>
</div>
<templateid="N1">
<!--我们定义第一个组件-->
<div>
<h3>第一个:NO.1</h3>
<bottom></bottom>
</div>
</template>
<!--我们定义第二个组件-->
<templateid="N2">
<div>
<h3>第二个:NO.2</h3>
<bottom></bottom>
</div>
</template>
<!--我们定义三个组件-->
<templateid="N3">
<div>
<h4>第三个:NO.3</h4>
</div>
</template>
<scriptsrc="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
Vue.component('top',{
template:'#N1'
});
Vue.component('middle',{
template:'#N2'
});
Vue.component('bottom',{
template:'#N3'
});
varvm=newVue({
el:"#app",
})
</script>
</body>
</html>
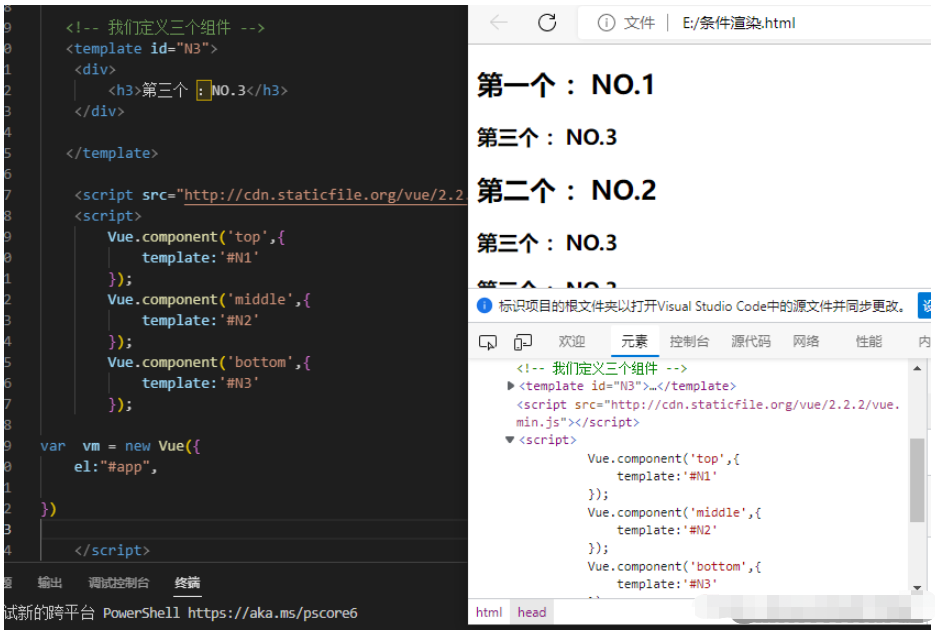
运行结果:

我们在上面已经定义了三个全局的组件:top、middle、bottom,然后我们通过使用top和middle组件中都调用了bottom的组件,通过这个我们了解到top和bottom、middle和bottom之间是父子级别的关系。
然后在实例中,app在次调用了三个组件,而这三个组件之间都是平级的关系,所以我们能知道组件之间的层级关系都是在调用的时候确定的。
二、局部组件的层级关系
我们了解了全局组件的关系,那我们对于局部组件的层级关系应该可以说是大同小异了,局部组件之间的层级关系,他们在定义的时候,每一个组件都是有component这个配置选项啊配置嵌套下一级别的组件的。我们可以通过一段实例代码来进行了解:
实例代码:
<!DOCTYPEhtml>
<htmllang="en">
<head>
<title>层级关系</title>
</head>
<body>
<divid="app">
<top></top>
</div>
<templateid="N1">
<!--我们定义第一个组件-->
<div>
<h3>这里是父组件</h3>
<top-child></top-child>
<middle-child></middle-child>
</div>
</template>
<!--我们定义第二个组件-->
<templateid="N2">
<div>
<h3>这里是第一个子组件</h3>
</div>
</template>
<!--我们定义三个组件-->
<templateid="N3">
<div>
<h4>这里是第二个子组件</h4>
</div>
</template>
<scriptsrc="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
varvm=newVue({
el:"#app",
components:{
"top":{
template:"#N1",
components:{
"top-child":{
template:"#N2",
},
"middle-child":{
template:"#N3",
}
}
}
}
})
</script>
</body>
</html>
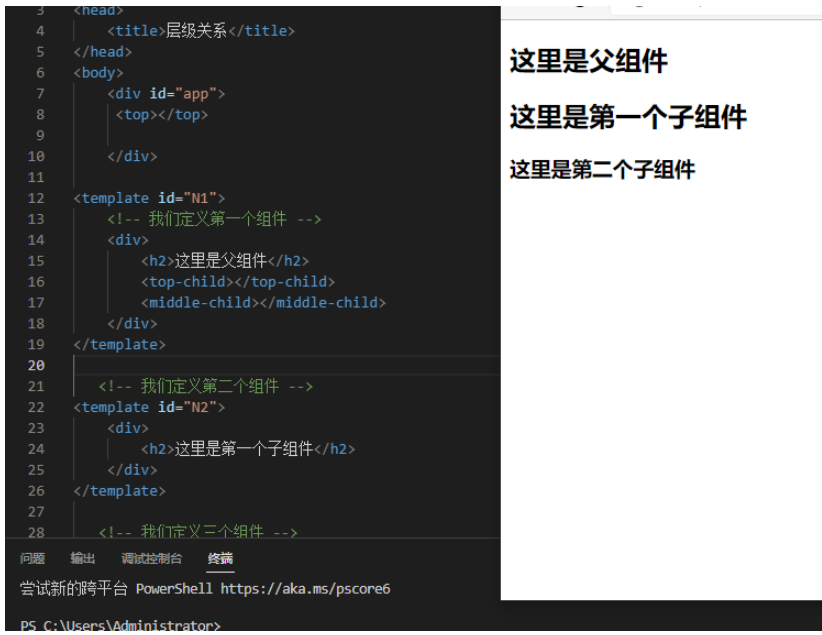
运行结果:

我们可以看到在top组件里面的component配置的选项中的配置了两个子组件top-child、middle-child,这两个子组件之间是平级的,所以两个组件之间是平级的关系,他们两个组件的父组件都是top。
我们打开视图可以看到父组件和子组件之间是不能同时调用的,阵风在父组件中调用子组件。
Vue组件层级关系实例代码分析的详细内容,希望对您有所帮助,信息来源于网络。