Vue组件之间的通信方式实例代码分析
导读:本文共6021.5字符,通常情况下阅读需要20分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:接下来,请跟着小编一起来学习吧!一、父级传数据给子级1、传输固定的具体数据我们通过一个代码实例了解,父组件传递具体的数据给到子组件。代码实例:<!DOCTYPEhtml><htmllang="en"><head><title>层级关系</title></head><body><... ...
目录
(为您整理了一些要点),点击可以直达。接下来,请跟着小编一起来学习吧!
一、父级传数据给子级
1、传输固定的具体数据
我们通过一个代码实例了解,父组件传递具体的数据给到子组件。
代码实例:
<!DOCTYPEhtml>
<htmllang="en">
<head>
<title>层级关系</title>
</head>
<body>
<divid="app">
<childmsg="大学"></child>
</div>
<scriptsrc="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
Vue.component('child',{
props:['msg'],
template:<h2>{{msg}}学生教务系统</h2>
});
varvm=newVue({
el:"#app",
})
</script>
</body>
</html>
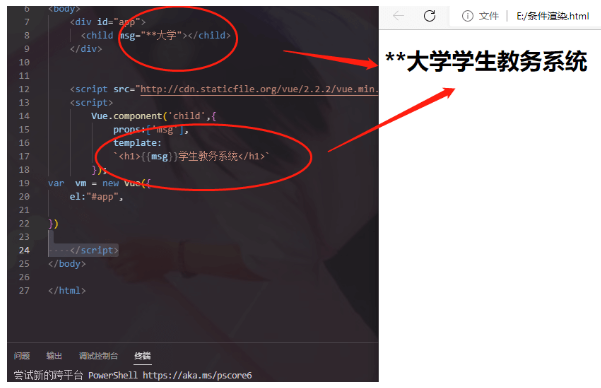
运行结果:

我们可以看到一个这样的界面,当在child组件通过props:['msg']定义了一个属性msg,根组件就会调用child组件,将属性msg里面的‘大学’,把这个数据传给child组件,所以这个组件才能显示出来,因为这个值是固定的且具体的值,不能被改变的,所以这种方法又称为字面量传值。
2、动态语法
动态语法其实很简单,就类似于使用v-bind将html的特性绑定到一个表达式中,可以使用v-bind将动态的props绑定到父级组件的这些数据上面。当父级组件的数据发生变化的时候,就将这一些变化发送到子组件当中。这个不难理解,我们还是通过一些代码来了解一下:
代码实例:
<!DOCTYPEhtml>
<htmllang="en">
<head>
<title>组件之间的传递</title>
</head>
<body>
<divid="app">
<childv-bind:msg='stage':open='open'></child>
</div>
<scriptsrc="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
Vue.component('child',{
template:
<div><h2>{{msg}}学生教务系统</h2>
<h3v-show='open'>放假了!进不了!!!</h3></div>`,
props:['msg','open'],
});
varvm=newVue({
el:"#app",
data:{
stage:"放假",
open:true
}
})
</script>
</body>
</html>
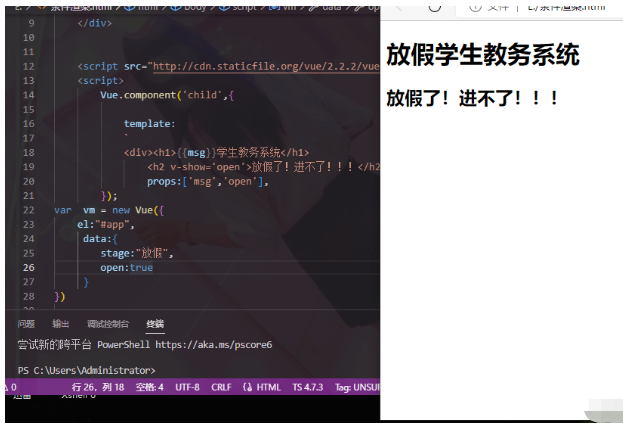
运行结果:

我们可以看到child组件当中,已经定义了msg和open两个教务系统的属性,在父组件里面已经使用了child组件,当中使用了v-bind指令来绑定我们这两个属性,用来接收来自父组件的数据。我们组件之间可以是props指定验证要求,这个时候props得到的值是一个对象的值。
3、子组件调用父组件
这里我们可以解释到父级组件调用我们子组件的时候通过绑定事件的时候,将这个方法传递给子组件,可以将子组件中通过$emit触发这个事件。这个还是不难理解,我们可以通过代码的方式来了解:
代码实例:
<!DOCTYPEhtml>
<htmllang="en">
<head>
<title>组件之间的传递</title>
</head>
<body>
<divid="app">
<childv-on:fmethod="show"></child>
<p>{{msg}}</p>
</div>
<templateid="n1">
<div><button@click="myclick">调用父组件</button></div>
</template>
<scriptsrc="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
varclild={
template:"#n1",
methods:{
myclick(){this.$emit('fmethod');}
}
};
varvm=newVue({
el:"#app",
data:{msg:""},
methods:{
show(){this.msg="这里是父级组件的方法";}
},
components:{child:clild}
})
</script>
</body>
</html>
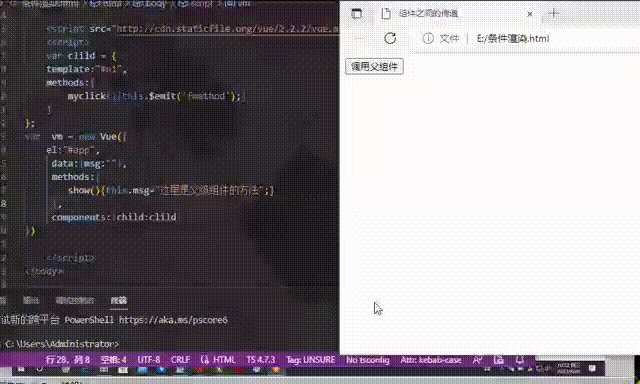
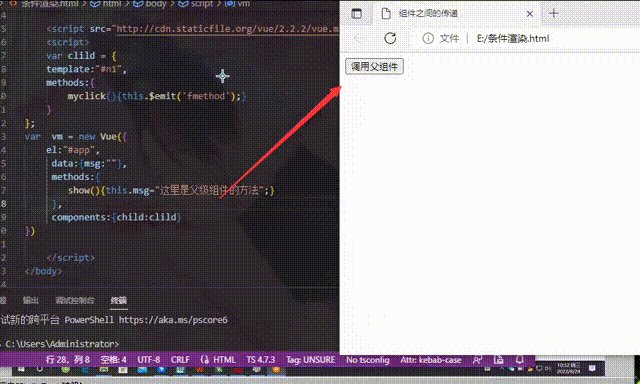
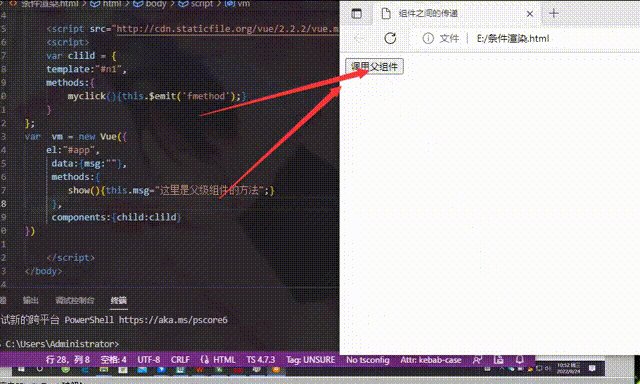
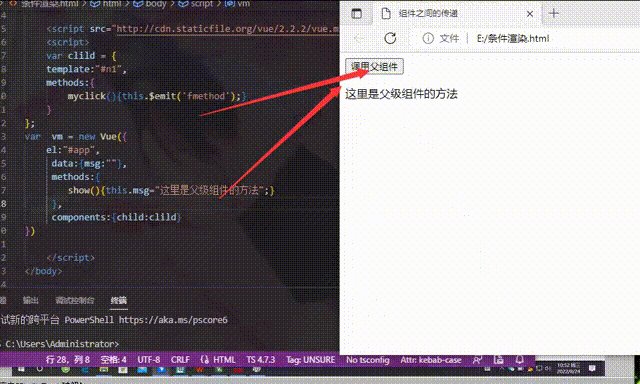
运行结果:当我们点击的时候就可以使得父级组件的show方法被执行的。如下:

二、子级传数据给父级
1、使用自定义事件
当父级组件调用子级组件的时候,我们先通过一个v-on指令进行一个自定义事件的绑定,在子组件当中可以通过$emit将这个函数事件触发,然后再父级组件中定义的处理函数的方法,通过这样的传递参数将数据传给父级组件,这个还是很简单可以理解的,我们通过代码示例的方式来了解我们这一个定义,
实例代码:
<!DOCTYPEhtml>
<htmllang="en">
<head>
<title>组件之间的传递</title>
</head>
<body>
<divid="app">
<childv-on:fmethod="show"></child>
<p>{{msg}}</p>
</div>
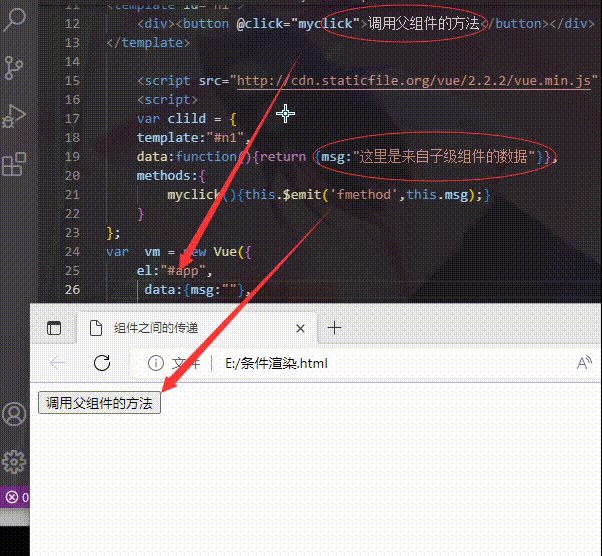
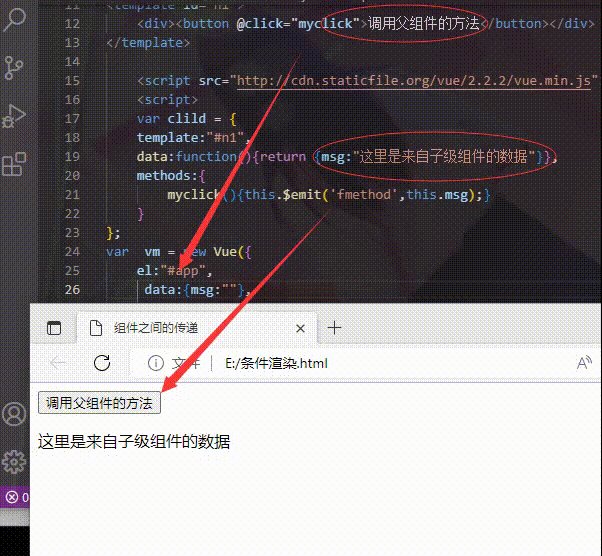
<templateid="n1">
<div><button@click="myclick">调用父组件的方法</button></div>
</template>
<scriptsrc="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
varclild={
template:"#n1",
data:function(){return{msg:"这里是来自子级组件的数据"}},
methods:{
myclick(){this.$emit('fmethod',this.msg);}
}
};
varvm=newVue({
el:"#app",
data:{msg:""},
methods:{
show(data){this.msg=data;}
},
components:{child:clild}
})
</script>
</body>
</html>
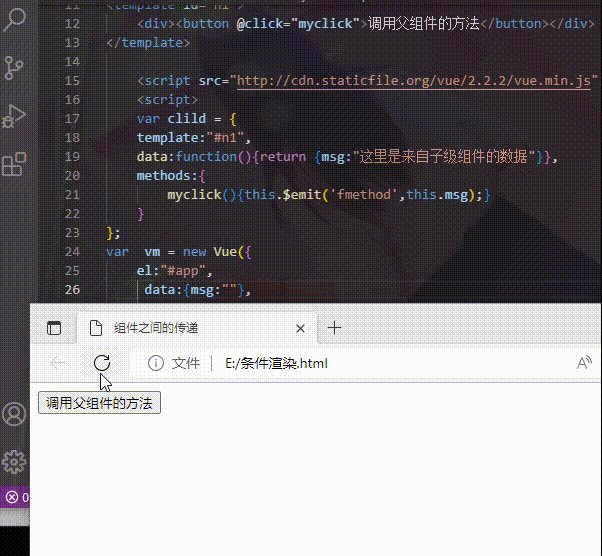
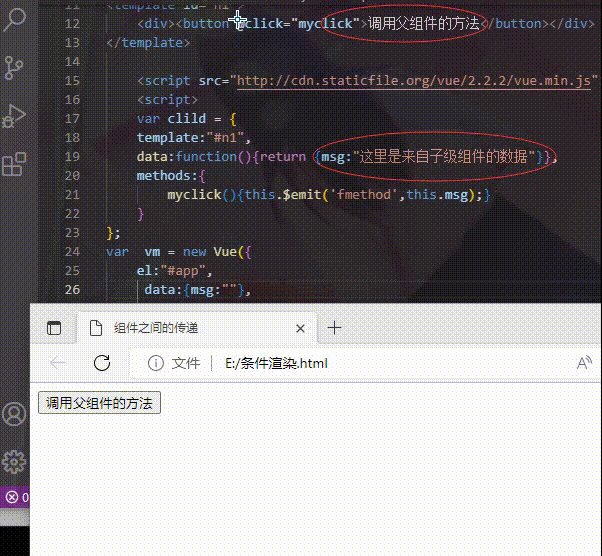
运行结果:
当单击按钮的时候,执行myclick的方法,这个方法中的this.$emit这个命令就会触发fmethod这个事件,进行调用父组件里面show显示这个方法,再使得this.msg作为实参传进去。如下:

2、$refs的使用
这个概念的时候,我们能知道在调用子级组件的时候使用ref属性,通过$refs得到ref的属性值对应组件的实例,得到后父级组件就可以使用子组件,从而控制子组件的数据,同时还可以得到子组件的方法,概念很简单,我们可以通过代码方式了解:
实例代码:
<!DOCTYPEhtml>
<htmllang="en">
<head>
<title>组件之间的传递</title>
</head>
<body>
<divid="app">
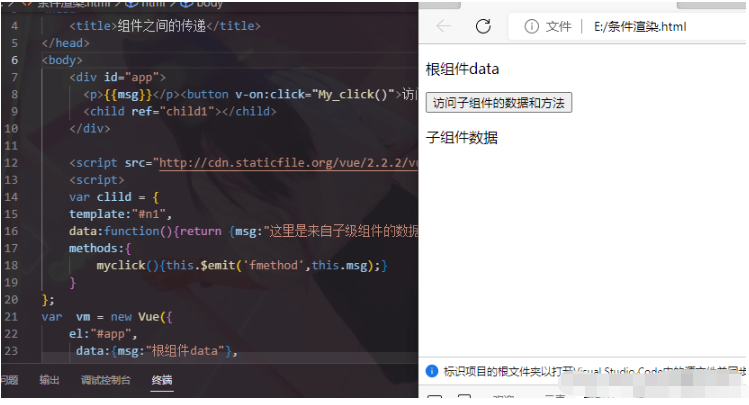
<p>{{msg}}</p><buttonv-on:click="My_click()">访问子组件的数据和方法</button>
<childref="child1"></child>
</div>
<scriptsrc="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
varclild={
template:"#n1",
data:function(){return{msg:"这里是来自子级组件的数据"}},
methods:{
myclick(){this.$emit('fmethod',this.msg);}
}
};
varvm=newVue({
el:"#app",
data:{msg:"根组件data"},
methods:{
My_click(){
console.log(this.$emit.child.msg1);
this.$refs.child.show("已经被调用");
}
},
components:{
child:{
template:'<p>{{msg1}}</p>',
data:function(){
return{msg1:"子组件数据"}
},
methods:{
show(data){
console.log("子组件方法"+data)
}
}
}
}
})
</script>
</body>
</html>
运行结果:

3、同级别组价以及任意组件之间的数据传递
我们已经知道了父子组件之前的数据传递,那么现在还得了解一下同级组件,时间总线可以用于任何组件之间的通信,以便用于来用解决跨级别传递的方法。
我们在程序代码中,要先定义事件总线,在使用事件总线的传递数据的两个组件中,一个组件可以使用侦听时间;另一个组件又可以使用触发事件。我们还是可以通过一个实例代码了解一下:
实例代码:
<!DOCTYPEhtml>
<htmllang="en">
<head>
<title>组件之间的传递</title>
</head>
<body>
<divid="app">
<component-one></component-one>
<component-two></component-two>
</div>
<templateid="n1">
<div>
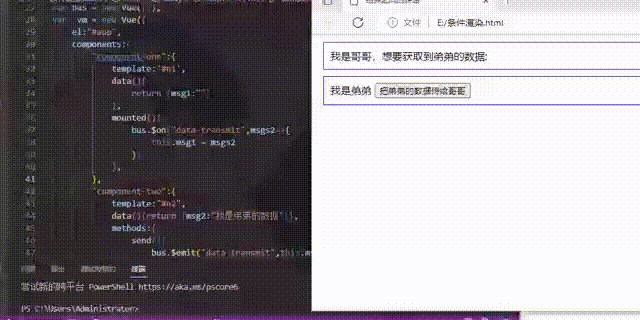
我是哥哥,想要获取到弟弟的数据:{{msg1}}
</div>
</template>
<templateid="n2">
<div>
我是弟弟
<button@click="send">把弟弟的数据传给哥哥</button>
</div>
</template>
<scriptsrc="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
varbus=newVue({});
varvm=newVue({
el:"#app",
components:{
"component-one":{
template:'#n1',
data(){
return{msg1:""}
},
mounted(){
bus.$on("data-transmit",msgs2=>{
this.msg1=msgs2
})
},
},
"component-two":{
template:"#n2",
data(){return{msg2:"我是弟弟的数据"}},
methods:{
send(){
bus.$emit("data-transmit",this.msg2);
}
}
}
}
})
</script>
</body>
</html>
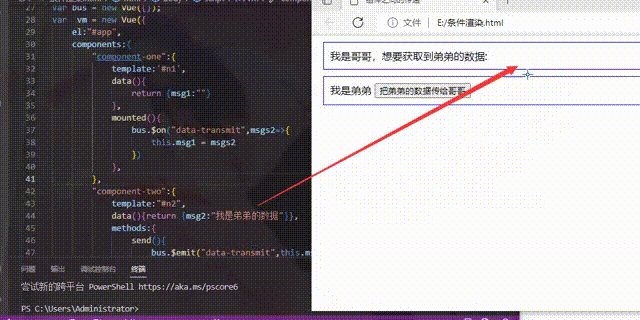
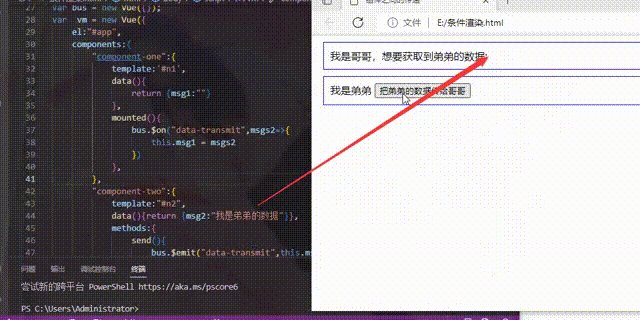
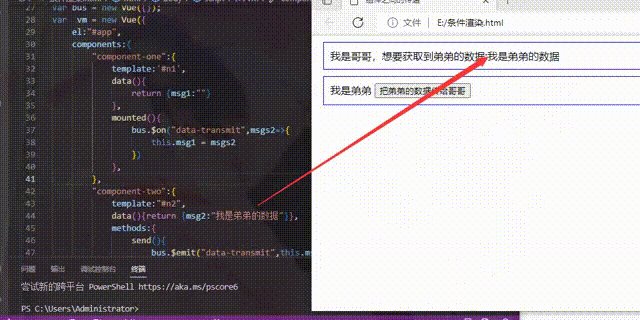
运行结果:单击按钮就可以把弟弟(组件)里面数据传给到哥哥(组件)。

Vue组件之间的通信方式实例代码分析的详细内容,希望对您有所帮助,信息来源于网络。