JS中的art-template模板怎么使用if判断
导读:本文共2814.5字符,通常情况下阅读需要9分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:这篇文章主要介绍“JS中的art-template模板怎么使用if判断”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“JS中的art-template模板怎么使用if判断”文章能帮助大家解决问题。JS art-template模板使用if判断JS代码://json数据varjson=[{"id":1,"good_sign... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。这篇文章主要介绍“JS中的art-template模板怎么使用if判断”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“JS中的art-template模板怎么使用if判断”文章能帮助大家解决问题。
JS art-template模板使用if判断
JS代码:
//json数据varjson=[{"id":1,"good_sign":2,"good_img":"http://dummyimage.com/460x440/ee79f2/79f2cb.png&text=商品\n"},{"id":2,"good_sign":1,"good_img":"http://dummyimage.com/460x440/f2a779/8479f2.png&text=商品\n"},{"id":3,"good_sign":0,"good_img":"http://dummyimage.com/460x440/91f279/f279b4.png&text=商品\n"},{"id":4,"good_sign":1,"good_img":"http://dummyimage.com/460x440/79d7f2/f2e979.png&text=商品\n"}]//渲染json$("#container").html(template("indexmain",json));HTML代码:
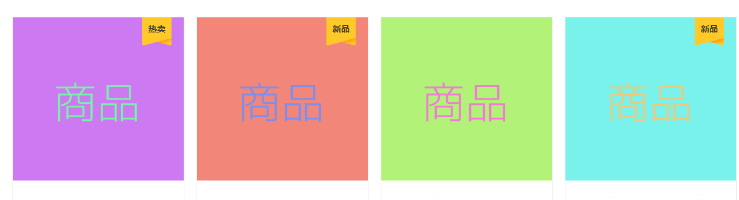
<divid="container"></div> <scripttype="text/html"id="indexmain"> <!--商品列表--> <ul> {{eachlistitem}} <li> <ahref="javascript:;"rel="externalnofollow"> {{ifitem.good_sign==1}} <divclass="ico-commi-mark"> <span>新品</span> </div> {{elseifitem.good_sign==2}} <divclass="ico-commi-mark"> <span>热卖</span> </div> {{/if}} <imgsrc="{{item.good_img}}"alt="商品图"> </a> </li> {{/each}} </ul> </script> 效果图:

模板引擎art-template的基本使用
art-template的基本使用(判断语句、循环、子模板的使用)//数据来源consttemplate=require('art-template');constpath=require('path');constviews=path.join(__dirname,'views','02.art');consthtml=template(views,{name:'张三',age:17,content:'<h2>我是标题</h2>'})console.log(html);一、输出数据
1.标准语法
<p>{{name}}</p>//使用大括号的方式输出数据<p>{{1+1}}</p>//在括号内可以实现基本运算<p>{{1+1==2?'相等':'不相等'}}</p>//在括号内可以实现三目运算{{@content}}//如果要引入包含html标签的数据标准语法必须在中括号前加上@2.原始语法
<p><%=name%></p><p><%=1+1==2?'相等':'不相等'%></p><p><%-content%></p>//要引入包含html标签的数据,就要把=号换成-
二、if判断语句
1.标准语法
{{ifage>18}}年龄大于18{{elseifage<15}}年龄小于15{{else}}年龄不符合要求{{/if}}2.原始语法
//其实就是先用<%%>把整个判断语句包含起来然后if(){%><%}elseif(){%><%}else{%><%}<%if(age>18){%>年龄大于18<%}elseif(age<15){%>年龄小于15<%}else{%>年龄不符合要求<%}%>三、for循环语句
//数据来源consttemplate=require('art-template');constpath=require('path');constviews=path.join(__dirname,'views','03.art');consthtml=template(views,{users:[{name:'张三',age:20,sex:'男'},{name:'李四',age:30,sex:'男'},{name:'玛丽',age:15,sex:'女'}]});console.log(html);1.标准语法
<ul>{{eachusers}}//users就是被循环的数据<li>{{$value.name}}</li>//value就是循环得出的数据<li>{{$value.age}}</li><li>{{$value.sex}}</li>{{/each}}</ul>2.原始语法
<ul>//跟if语句的原始语法一样其实也是把整个for循环语句用<%%>包含起来然后for(){%><%}里面js的for怎么写这里还是怎么写<%for(vari=0;i<users.length;i++){%><li><%=users[i].name%></li><li><%=users[i].age%></li><li><%=users[i].sex%></li><%}%></ul>四、子模板
1.标准语法
{{include'./common/header.art'}}<div>{{msg}}</div>{{include'./common/footer.art'}}2.原始语法
<%include('./common/header.art')%><div><%=msg%></div><%include('./common/footer.art')%>关于“JS中的art-template模板怎么使用if判断”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
本文:
JS中的art-template模板怎么使用if判断的详细内容,希望对您有所帮助,信息来源于网络。