vite怎么搭建与使用
导读:本文共2450.5字符,通常情况下阅读需要8分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:希望大家仔细阅读,能够学有所成!实际开发中编写的代码往往是不能被浏览器直接识别的,比如ES6,TypeScript,Vue文件等。所以此时我们必须通过构建工具来对代码进行转换,编译,类似的工具有webpack,rollup,parcel.但是随着项目越来越大,需要处理的javascript呈指数级增长,模块越来越多。构建工具需要很长时间才能开启服务器,HMR也需要几秒钟才能在浏览器反应过来。所以出... ...
目录
(为您整理了一些要点),点击可以直达。希望大家仔细阅读,能够学有所成!
实际开发中编写的代码往往是不能被浏览器直接识别的,比如ES6,TypeScript,Vue文件等。所以此时我们必须通过构建工具来对代码进行转换,编译,类似的工具有webpack,rollup,parcel.但是随着项目越来越大,需要处理的javascript呈指数级增长,模块越来越多。构建工具需要很长时间才能开启服务器,HMR也需要几秒钟才能在浏览器反应过来。所以出现了vite。
提示:vite仅支持vue3.0+的项目,也即是说我们无法在其中使用vue2.x
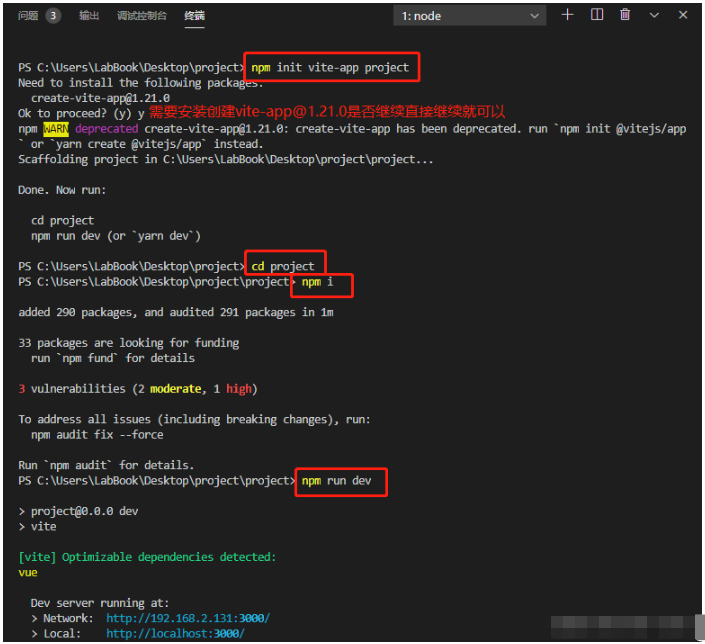
1.安装:
npminitvite-app//项目名字
cd项目名字//进入项目
npmi//安装依赖
npmrundev//打开项目

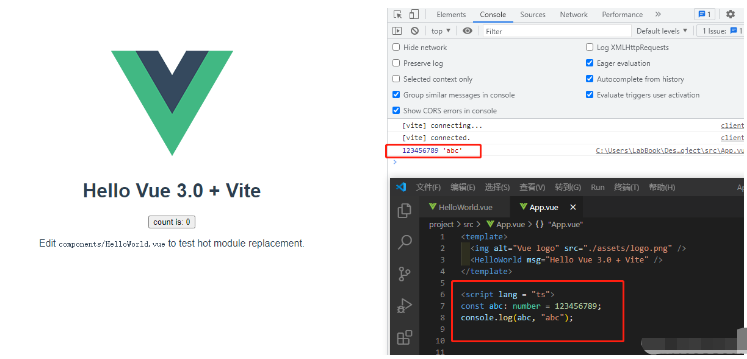
2.在vite项目中使用TypeScript
vite完全可以支持Typescript,不需要任何配置,只需要直接引入ts即可。
<scriptlang="ts">
constabc:number=123456789;//定义一个abc类型是数字,为什么这么定义可以去看一下Typescript的数据类型
console.log(abc,"abc");
</script>

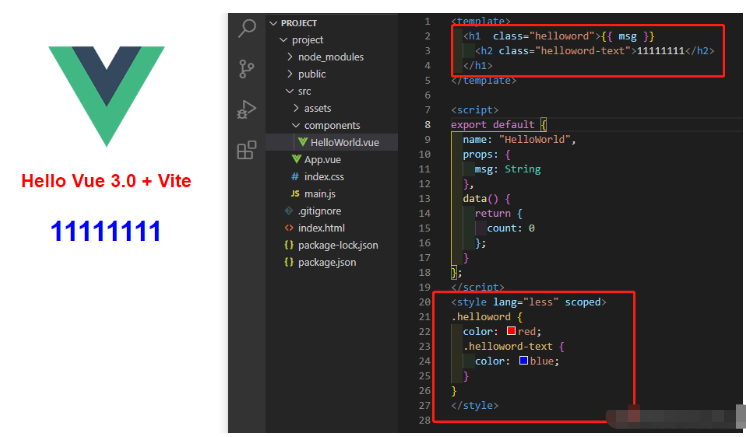
3.vite项目使用less sass scss
安装 less:npm install less less-loader -D
安装sass:npm install sass node-sass sass-loader -D
安装好之后在<stylelang="less"scoped></style>标签上面直接就可以用

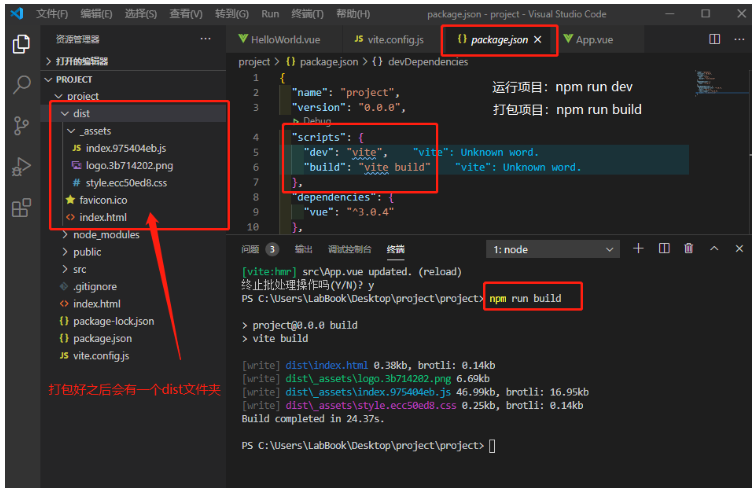
4.vite打包
npmrunbuild

5.下面就来创建一个标准的项目


安装路由:npm install vue-router@4(这里我是指定安装的版本)
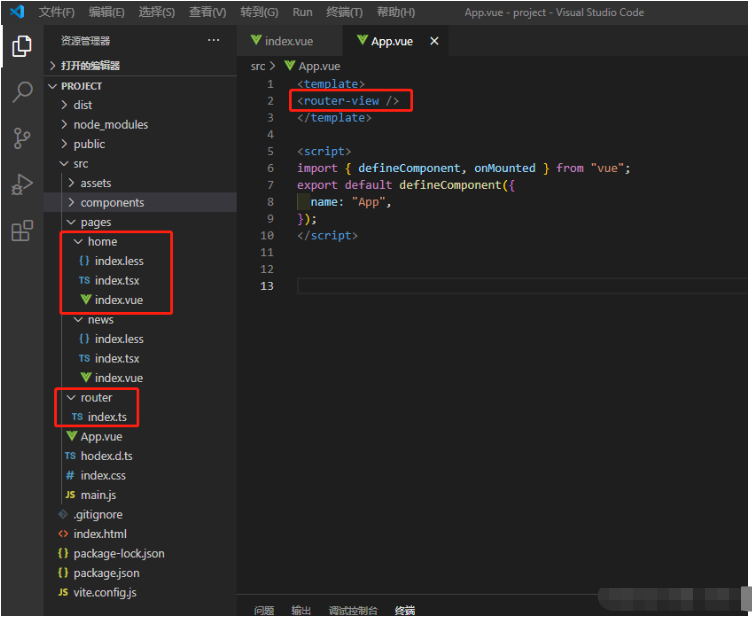
在src文件夹下面建一个router的文件夹 里面放一个index.ts的路由文件,内容如下:
import{createRouter,createWebHashHistory}from'vue-router'
constroutes=[
{
path:'/',
name:'Home',
//如果没有在.d.ts文件中定义,在这里引入路径时加后缀名.vue是会报错的
component:()=>import("../pages/home/index.vue"),
children:[
{
path:'/news',
name:'Hews',
component:()=>import("../pages/news/index.vue")
}
]
},]
constrouter=createRouter({
history:createWebHashHistory(),
routes,
})
exportdefaultrouter;
App.vue文件内容如下:
<template>
<router-view/>
</template><script>
import{defineComponent,onMounted}from"vue";
exportdefaultdefineComponent({
name:"App",
});
</script>
在src文件夹下面建一个后缀名为.d.ts的文件夹,内容如下:
declaremodule".vue"{
import{ComponentOptions}from"vue";
constcomponentOptions:ComponentOptions;
exportdefaultcomponentOptions;
}
declaremodule".svg";
declaremodule".png";
declaremodule".jpg";
declaremodule".jpeg";
declaremodule".gif";
declaremodule".bmp";
declaremodule".tiff";
declaremodule"lodash";
declaremodule"@/api/*";
两个文件夹内容大致一样,在这里就只说一个home,
home文件夹下面的index.vue里的内容如下:
<template>
<div>
<h2>我是home页面</h2>
</div>
</template><scriptlang="tsx"></script>
<stylelang="less"src="./index.less"scoped></style>
home文件夹下面的index.tsx里的内容如下:
import{defineComponent}from"vue";
exportdefaultdefineComponent({
name:"Home",})
vite怎么搭建与使用的详细内容,希望对您有所帮助,信息来源于网络。