JSP如何引入JS文件
导读:本文共719字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:1.在eclipse中新建一个web项目(project3),目录结构如下:2.在jsp页面的最开始,获取项目的根路径。<%Stringpath=request.getContextPath();StringbasePath=request.getScheme()+"://"+request.getServerName()+":"+request.ge... ...
音频解说
目录
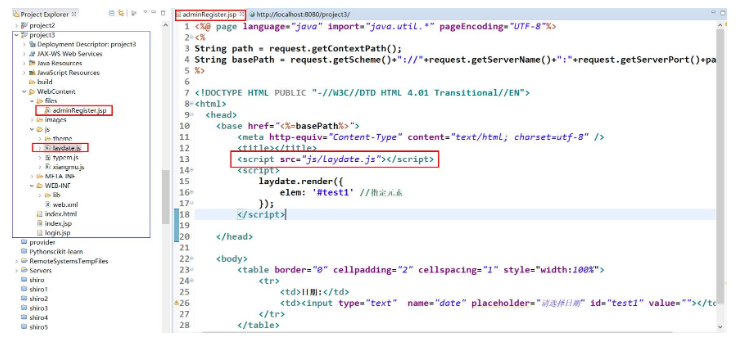
(为您整理了一些要点),点击可以直达。1.在eclipse中新建一个web项目(project3),目录结构如下:

2.在jsp页面的最开始,获取项目的根路径。
<%Stringpath=request.getContextPath();StringbasePath=request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
则:
path=project3
basePath=http://localhost:8080/project3/
3.在<head></head>中,插入下述代码:
<basehref="<%=basePath%>"> //这句代码的作用是将整个页面的根路径设置为项目路径。
4.引入js文件
<scriptsrc="js/laydate.js"></script> //http://localhost:8080/project3/js/laydate.js
5.测试
<script>
laydate.render({elem:'#test1'//指定元素
});</script>
<body><inputtype="text"name="date"placeholder="请选择日期"id="test1"value=""></body>
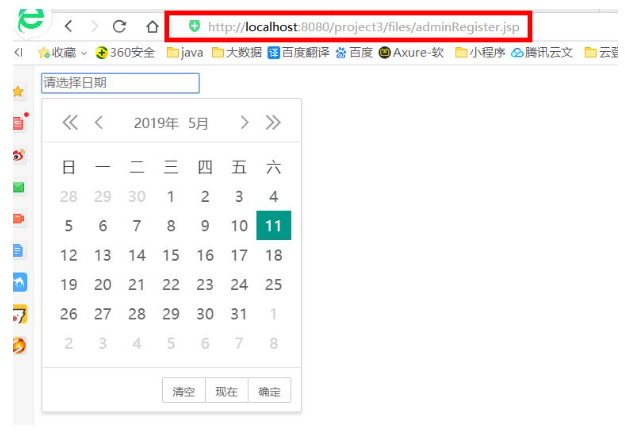
6.结果

本文:
JSP如何引入JS文件的详细内容,希望对您有所帮助,信息来源于网络。