React css-in-js怎么应用
导读:本文共1955字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:这篇文章主要介绍“Reactcss-in-js怎么应用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Reactcss-in-js怎么应用”文章能帮助大家解决问题。1. 介绍CSS-in-JS 是一种技术,而不是一个具体的库实现。简单来说 CSS-in-JS 就是将应用的CSS样式写在 JavaScript 文件里面,而不是独立为一些 css,scss 或 ... ...
目录
(为您整理了一些要点),点击可以直达。这篇文章主要介绍“Reactcss-in-js怎么应用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Reactcss-in-js怎么应用”文章能帮助大家解决问题。
1. 介绍
CSS-in-JS 是一种技术,而不是一个具体的库实现。简单来说 CSS-in-JS 就是将应用的CSS样式写在 JavaScript 文件里面,而不是独立为一些 css,scss 或 less 之类的文件,这样你就可以在 CSS 中使用一些属于JS的诸如模块声明,变量定义,函数调用和条件判断等语言特性来提供灵活的可扩展的样式定义。CSS-in-JS 在 React 社区的热度是最高的,这是因为 React 本身不会管用户怎么去为组件定义样式的问题,而 Vue 有属于框架自己的一套定义样式的方案。
styled-components 应该是 CSS-in-JS 最热门的一个库,通过 styled-components,你可以使用 ES6 的标签模板字符串语法,为需要 styled 的 Component 定义一系列 CSS 属性,当该组件的 JS 代码被解析执行的时候,styled-components 会动态生成一个 CSS 选择器,并把对应的 CSS 样式通过 style 标签的形式插入到 head 标签里面。动态生成的 CSS 选择器会有一小段哈希值来保证全局唯一性来避免样式发生冲突。
在react项目中,可以让样式命名不冲突的方案
定义样式名称时,就让它唯一
使用内置的cssModule
css-in-js 把css当作js来使用
2. 使用
首先需要安装相关包:
yarn add styled-components
使用:
App.jsx:
importReact,{Component}from'react'importChildfrom'./components/Child-07-样式'classAppextendsComponent{render(){return(<div><Child/></div>)}}exportdefaultAppChild.jsx:
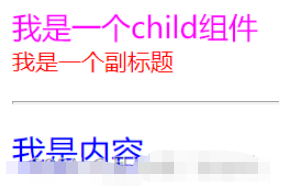
importReact,{Component}from'react'//导入样式组件import{ChildContainer,TitleContainer,SubTitleContainer,ContentContainer}from'./style'classChildextendsComponent{render(){return(<ChildContainer>{/*<TitleContainer>我是一个child组件</TitleContainer>*/}{/*嵌套使用*/}<divclassName="title">我是一个child组件</div><SubTitleContainer>我是一个副标题</SubTitleContainer><hr/>{/*属性传递*/}<ContentContainercolor='#00f'size="20">我是内容</ContentContainer></ChildContainer>)}}exportdefaultChildstyle.js:
//使用css-in-js技术方案完成react项目中的样式编写//styled-components把样式当作组件来定义和使用,样式就是组件,组件就是样式importstyledfrom'styled-components'//语法//exportconstChildContainer=styled.html标签名`样式`exportconstChildContainer=styled.div`/*在此字符串模板中,写css就可以了*/font-size:30px;color:#f0f;/*嵌套定义*/.title{font-size:18px;}`exportconstTitleContainer=styled.div`color:red;font-size:18px;`//样式继承exportconstSubTitleContainer=styled(TitleContainer)`font-size:14px;`//在样式中获取样式组件中的属性信息exportconstContentContainer=styled.div`color:${props=>props.color||'#888'};font-size:${props=>props.size||12}px;`
关于“Reactcss-in-js怎么应用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
React css-in-js怎么应用的详细内容,希望对您有所帮助,信息来源于网络。