如何使用Vue.js实现拖放效果
导读:本文共1435.5字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:这篇“如何使用Vue.js实现拖放效果”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“如何使用Vue.js实现拖放效果”文章吧。页面效果如下所示:html代码:<template><divclass='drag-content'><di... ...
目录
(为您整理了一些要点),点击可以直达。这篇“如何使用Vue.js实现拖放效果”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“如何使用Vue.js实现拖放效果”文章吧。
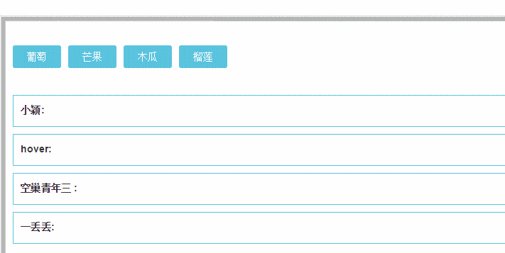
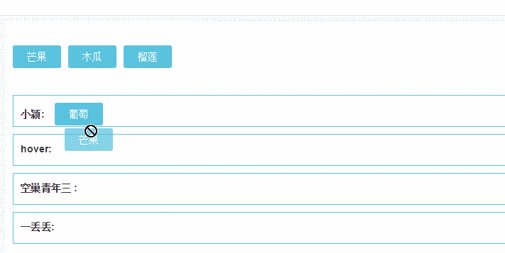
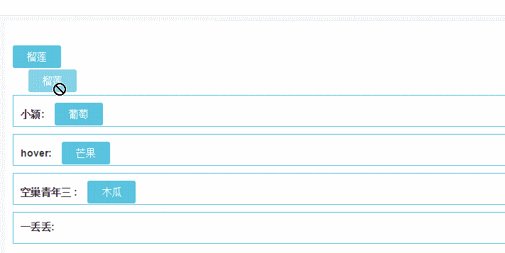
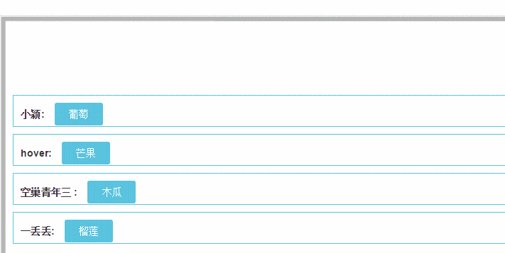
页面效果如下所示:

html代码:
<template><divclass='drag-content'><divclass='project-content'><divclass='select-item'draggable='true'@dragstart='drag($event)'v-for='pjdtinprojectdatas'>{{pjdt.name}}</div></div><divclass='people-content'><divclass='drag-div'v-for='(ppindex,ppdt)inpeopledata'@drop='drop($event)'@dragover='allowDrop($event)'><divclass='select-project-item'><labelclass='drag-people-label'>{{ppdt.name}}:</label></div></div></div></div></template><divclass='select-item'draggable='true'@dragstart='drag($event)'v-for='pjdtinprojectdatas'>{{pjdt.name}}</div>在这行代码中小颖在绑定dragstart事件时,drag($event)写法和js写法不一样,如果你在vue中绑定事件时要传 'event',你不能像js那种格式去写 ,比如:@dragstart='drag(event)' 这个写的话你在drag方法中获取到的event是 undefined,因为它把 @dragstart='drag(event)' 中的event当成了一个变量,而该变量并没有在data中定义所以就是 undefined.早上小颖就碰到过此坑.所以切记格式是介个酱紫的: @dragstart='drag($event)'
js代码:
<script>letdom=nullexportdefault{components:{},ready:function(){},methods:{drag:function(event){dom=event.currentTarget},drop:function(event){event.preventDefault();event.target.appendChild(dom);},allowDrop:function(event){event.preventDefault();},},data(){return{projectdatas:[{id:1,name:'葡萄',},{id:2,name:'芒果',},{id:3,name:'木瓜',},{id:4,name:'榴莲',}],peopledata:[{id:1,name:'小颖',},{id:2,name:'hover',},{id:3,name:'空巢青年三',},{id:3,name:'一丢丢',}]}}}</script>以上就是关于“如何使用Vue.js实现拖放效果”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
如何使用Vue.js实现拖放效果的详细内容,希望对您有所帮助,信息来源于网络。