怎么使用JavaScript cookie跨域访问实现广告推广
导读:本文共2788字符,通常情况下阅读需要9分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:本文小编为大家详细介绍“怎么使用JavaScript cookie跨域访问实现广告推广”,内容详细,步骤清晰,细节处理妥当,希望这篇“怎么使用JavaScript cookie跨域访问实现广告推广”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。要通过跨域的方式去呈现商品信息,需要解决的问题就是:1.跨域服务生成的脚本中不能获取cookie,只能是在跨域的服务端获取cook... ...
目录
(为您整理了一些要点),点击可以直达。本文小编为大家详细介绍“怎么使用JavaScript cookie跨域访问实现广告推广”,内容详细,步骤清晰,细节处理妥当,希望这篇“怎么使用JavaScript cookie跨域访问实现广告推广”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
要通过跨域的方式去呈现商品信息,需要解决的问题就是:
1.跨域服务生成的脚本中不能获取cookie,只能是在跨域的服务端获取cookie
为什么?,跨域服务生成的脚本最终是要在A网页上运行,在跨域服务生成的脚本中访问的cookie只能是A网页所在站点的cookie,那就不对了
2.跨域服务后台能够拿到cookie
答案是肯定的,浏览器只要向某个域名/地址发起请求,就会把其对应的cookie带过去。
那么,我们来实现个简单的demo
demo架构:node.js+express
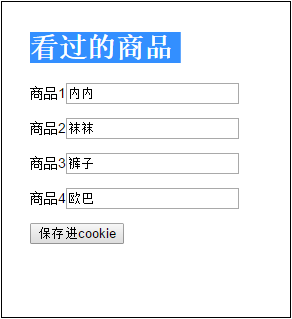
1.在跨域服务上,可以理解成某电商,提供了一个页面,用来输入商品信息,模拟访问过的东西,输入后保存到cookie中。
页面

代码中就是把输入的东西加上一个过期时间保存进cookie中,当然先简单编个码。
<!DOCTYPEhtml><html><head><title>setCookie</title><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"><linkrel="stylesheet"href="/stylesheets/style.css"></head><body><h2>看过的商品</h2><div><span>商品1</span><inputid="s1"></div><p></p><div><span>商品2</span><inputid="s2"></div><p></p><div><span>商品3</span><inputid="s3"></div><p></p><div><span>商品4</span><inputid="s4"></div><p></p><div><inputid="b"type="button"value="保存进cookie"onclick="saveInCookie();"></div><script>functionsaveInCookie(){//所有商品信息vareleS1=document.getElementById('s1');vareleS2=document.getElementById('s2');vareleS3=document.getElementById('s3');vareleS4=document.getElementById('s4');//生成24小时后过期的参数vardate=newDate();varexpiresMSeconds=3*24*3600*1000;date.setTime(date.getTime()+expiresMSeconds);//商品信息全部设置到cookie中document.cookie='s1='+escape(eleS1.value)+";expires="+date.toGMTString();document.cookie='s2='+escape(eleS2.value)+";expires="+date.toGMTString();document.cookie='s3='+escape(eleS3.value)+";expires="+date.toGMTString();document.cookie='s4='+escape(eleS4.value)+";expires="+date.toGMTString();alert(document.cookie);}</script></body></html>2.在跨域服务上,写一段服务端生成脚本的代码,在生成脚本时,把浏览器带过来的cookie中的数据解码取出后拼到脚本中。
这里是通过request对象取出cookie,可能其他平台的方式不一样,但原理都是一样,浏览器是会带过来。
router.get('/ad',function(req,res){//拼接一JS字符串,完成向html页面中输出html标记printCookies(req.cookies);vars='document.write(\'<div>商品广告';//将cookie中所有的商品取出,拼到脚本字符串中for(varpinreq.cookies){s+='<div>'+unescape(req.cookies[p])+'</div>';}s+='</div>\');';console.log(s);res.setHeader('content-type','text/javascirpt;charset=utf-8');res.write(s);res.end();});functionprintCookies(cookies){console.log('******cookies******');for(varpincookies){console.log(p+'='+unescape(cookies[p]));}console.log('*******************');}3.在本地网站的A网页中对跨域服务进行脚本请求。
其中,通过script标签引用了跨域服务上提供脚本的地址。
<!DOCTYPEhtml><html><head><title>test</title><linkrel="stylesheet"href="/stylesheets/style.css"></head><body><scriptsrc="http://localhost:3001/ad"></script><h2>航班信息</h2><h5>航班号:MU532</h5><h5>起飞:北京</h5><h5>抵达:上海</h5></body></html>
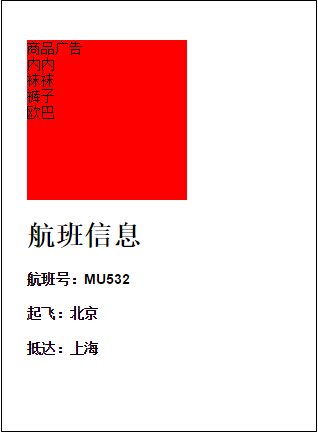
页面运行后,像下图一样,就能将访问过的商品信息列出,累似打了一个小广告。

读到这里,这篇“怎么使用JavaScript cookie跨域访问实现广告推广”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
怎么使用JavaScript cookie跨域访问实现广告推广的详细内容,希望对您有所帮助,信息来源于网络。