css+html怎么实现Skeleton Screen加载占位图动画效果
导读:本文共872.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:这篇文章将为大家详细讲解有关css+html怎么实现Skeleton Screen加载占位图动画效果,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。效果自上而下渐隐渐现源码html,用的angular语法,只要做简单的修改就可以成为你需要的语法<div*ngFor="letitemof[1,1,1],indexasindex"class=... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。这篇文章将为大家详细讲解有关css+html怎么实现Skeleton Screen加载占位图动画效果,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
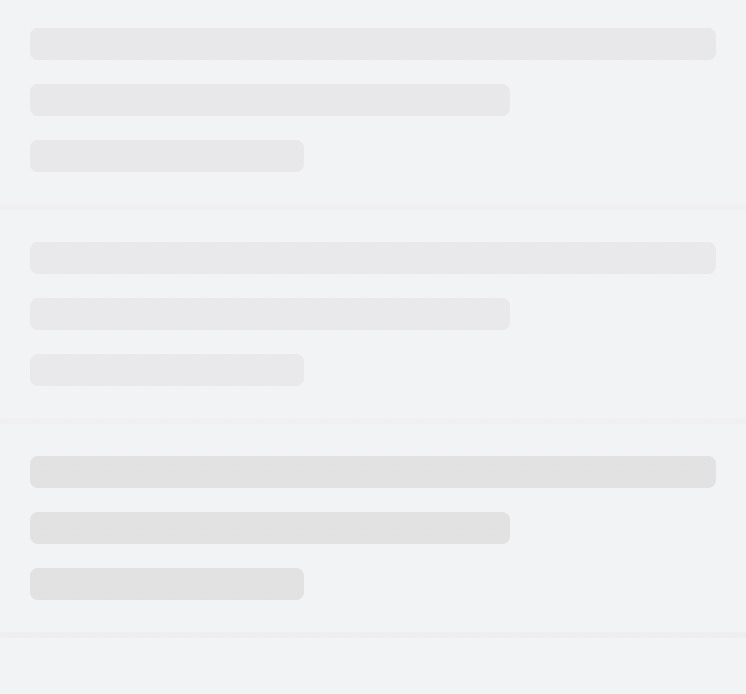
效果
自上而下渐隐渐现

源码
html,用的angular语法,只要做简单的修改就可以成为你需要的语法
<div*ngFor="letitemof[1,1,1],indexasindex"class="skeletonItemanim-opacity2animation-delay{{index}}"><divclass="skeletonText"></div><divclass="skeletonText"style="width:70%"></div><divclass="skeletonText"style="width:40%"></div></div>css
.skeletonItem{padding:16px;border-bottom:3pxsolid#eee;}.skeletonText{height:16px;background:#e2e2e2;margin-top:12px;border-radius:4px;}.skeletonText:first-child{margin-top:0;}.anim-opacity2{animation:1.5sopacity20sinfinite;}.animation-delay0{animation-delay:0s;}.animation-delay1{animation-delay:0.5s;}.animation-delay2{animation-delay:1s;}@keyframesopacity2{0%{opacity:0.5}50%{opacity:1;}100%{opacity:0.5;}}关于“css+html怎么实现Skeleton Screen加载占位图动画效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
本文:
css+html怎么实现Skeleton Screen加载占位图动画效果的详细内容,希望对您有所帮助,信息来源于网络。