es5函数和es6箭头函数有哪些区别
导读:本文共1782.5字符,通常情况下阅读需要6分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:希望大家仔细阅读,能够学有所成! 区别:1、写法不同,ES6箭头函数为“() => {}”,ES5函数为“function funName(){}”;2、let绑定不同,当函数只有一个参数时,箭头函数可以省略括号,当函数只返回一个值时,箭头函数可以省略花括号;3、this指向不同,... ...
目录
(为您整理了一些要点),点击可以直达。希望大家仔细阅读,能够学有所成!
区别:1、写法不同,ES6箭头函数为“() => {}”,ES5函数为“function funName(){}”;2、let绑定不同,当函数只有一个参数时,箭头函数可以省略括号,当函数只返回一个值时,箭头函数可以省略花括号;3、this指向不同,es5函数指向该函数被调用的对象,箭头函数则是定义时this的指向,即指向全局window对象。
es6箭头函数
箭头函数是es6当中对函数的一种全新表示法。其将函数的简洁性发扬到了极致!先来看一个最简单的箭头函数:
letfn=a=>a
varm=prompt()
alert(fn(m))

初次接触箭头函数的人可能会为其简洁性的语法而惊讶!来和es5的语法做一下比较
letfn=function(a){
returna;
}
varm=prompt()
alert(fn(m))
es5函数和es6箭头函数的区别
ES3、ES5普通函数 : function a(){}
ES6箭头函数: () => {};
举个例子,通过map方法将原数组“映射”成对应的新数组:
//ES3,ES5写法
vara=[1,2,3,4,5];
varb=a.map(function(i){
returni+1
});
console.log(a,b);
控制台结果

//ES6写法
leta=[1,2,3,4,5];
letb=a.map(i=>i+1)
console.log(a,b);
控制台结果:

总结:箭头函数和普通函数在再于let的绑定;当函数只有一个参数时,可以省略括号,当函数只返回一个值时,可以省略花括号
然后~这里还要说下关于箭头函数this指向问题。
注意:普通函数this指向:是该函数被调用的的对象,箭头函数:定义时this的指向(指向全局window对象)
再举个例子:
//ES3,ES5
functionfoo(){
this.a='a';
this.b='b';
this.c={
a:'a+',
b:function(){
returnthis.a
}
}
}
console.log(newfoo().c.b());
//ES6
functionfoo2(){
this.a='a';
this.b='b';
this.c={
a:'a+',
b:()=>{
returnthis.a
}
}
}
console.log(newfoo2().c.b());
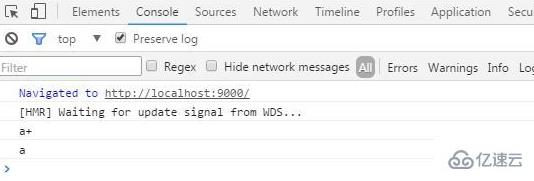
控制台效果:

这里可以看到实例化一个foo对象后,调用c对象里面的b方法。在普通函数this指向的是该函数被调用的对象,也就是c对象,所以输出a+。而在ES6箭头函数中,函数体内的this.a是构造函数foo定义的this.a,所以输出a。
es5函数和es6箭头函数有哪些区别的详细内容,希望对您有所帮助,信息来源于网络。