Ocelot路由如何在ASP.NET Core3.1 项目中实现
导读:本文共4406.5字符,通常情况下阅读需要15分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:这期内容当中小编将会给大家带来有关Ocelot路由如何在ASP.NET Core3.1 项目中实现,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。1.路由Ocelot的主要功能是接收客户端等传入的HTTP请求,并将其转发到下游服务。Ocelot当前仅以另一个http请求的形式支持此功能(将来可能是任何传输机制)。Ocelot将一个请求路由到另一个请求。为了让Oce... ...
目录
(为您整理了一些要点),点击可以直达。这期内容当中小编将会给大家带来有关Ocelot路由如何在ASP.NET Core3.1 项目中实现,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
1.路由
Ocelot的主要功能是接收客户端等传入的HTTP请求,并将其转发到下游服务。Ocelot当前仅以另一个http请求的形式支持此功能(将来可能是任何传输机制)。
Ocelot将一个请求路由到另一个请求。为了让Ocelot正常工作,您需要在配置中设置一个Route。下面我们就Ocelot基础项目构建简单介绍下路由功能。
2.Ocelot基础项目构建(APIGatewayBasicDemo)
现在我们根据GitHub贡献者开源项目来学习Ocelot,根据下载下来Ocelot基础项目结构来看,我们能看到有一个网关项目(APIGateway),一个客户API项目(CustomersAPIServices),一个产品API项目(ProductsAPIServices)。如下图所示:

2.1Ocelot网关配置
APIGateway网关项目根目录下面有一个configuration.json配置文件,内容如下:
{//Routes:处理上游请求的对象(客户端),每个数组{}就是配置:上游地址和对应下游地址"Routes":[{//以Downstream开头的,是要转发到下游服务器的地址(CustomersAPIServices),与nginx转发类似//下面所有Downstream开头的,组成一个转发url,转发地址是http://localhost:9001/api/customers"DownstreamPathTemplate":"/api/customers","DownstreamScheme":"http",//"DownstreamHost":"localhost",//"DownstreamPort":9001,//转发到下游服务器的主机和端口。"DownstreamHostAndPorts":[{"Host":"localhost","Port":9001}],//Upstream开头是指上游服务器(客户端)访问地址,通过httpget方式访问。//也就是说客户端访问http://localhost:9000/customers实际是转发到了http://localhost:9001/api/customers的服务"UpstreamPathTemplate":"/customers","UpstreamHttpMethod":["Get"]},{"DownstreamPathTemplate":"/api/customers/{id}","DownstreamScheme":"http",//"DownstreamHost":"localhost",//"DownstreamPort":9001,"DownstreamHostAndPorts":[{"Host":"localhost","Port":9001}],"UpstreamPathTemplate":"/customers/{id}","UpstreamHttpMethod":["Get"]},{"DownstreamPathTemplate":"/api/products","DownstreamScheme":"http",//"DownstreamPort":9002,//"DownstreamHost":"localhost","DownstreamHostAndPorts":[{"Host":"localhost","Port":9002}],"UpstreamPathTemplate":"/products","UpstreamHttpMethod":["Get"]}],//全局配置,允许覆盖Routes特定设置"GlobalConfiguration":{"RequestIdKey":"OcRequestId","AdministrationPath":"/administration"}}下面我们就文件中这些属性进行解释:
DownstreamPathTemplate:下游路由服务地址。
DownstreamScheme:下游服务地址访问协议类型http或者https。
DownstreamHostAndPorts:是一个数据集合,用于定义您希望将请求转发到的任何下游服务的主机和端口。通常,它仅包含一个条目,但是有时您可能希望对下游服务进行负载均衡请求,Ocelot允许您添加多个条目,然后选择一个负载均衡器。
UpstreamPathTemplate:上游服务地址,即下游服务真实访问地址。
UpstreamHttpMethod:上游服务HTTP请求方式,例如Get、Post。
GlobalConfiguration:顾名思义就是全局配置,此节点的配置允许覆盖Routes里面的配置,你可以在这里进行通用的一些配置信息。
在Ocelot中,您可以以{something}的形式将变量的占位符添加到模板中。占位符变量需要同时存在于DownstreamPathTemplate和UpstreamPathTemplate属性中。当设置为Ocelot时,Ocelot将尝试为每个请求Ocelot进程将UpstreamPathTemplate占位符中的值替换为DownstreamPathTemplate。例如上述/customers/{id}。
2.2网关项目中添加Ocelot支持
现在我们在网关项目中添加Ocelot支持,代码如下:
publicstaticIWebHostBuilderCreateWebHostBuilder(string[]args)=>WebHost.CreateDefaultBuilder(args)//.UseStartup<Startup>()//设置网关url.UseUrls("http://*:9000").ConfigureAppConfiguration((hostingContext,config)=>{//添加Ocelot配置文件config.SetBasePath(hostingContext.HostingEnvironment.ContentRootPath).AddJsonFile("configuration.json").AddEnvironmentVariables();}).ConfigureServices(s=>{//添加Ocelot服务s.AddOcelot();}).Configure(a=>{//使用Ocelot中间件a.UseOcelot().Wait();});Ocelot的配置如上代码基本完成了,下面我们看看一个基础Ocelot路由正常工作流程。
2.3CustomersAPIServices和ProductsAPIServices项目
CustomersAPIServices项目的CustomersController有如下两个方法:
[Route("api/[controller]")]publicclassCustomersController:Controller{[HttpGet]publicIEnumerable<string>Get(){returnnewstring[]{"CatcherWong","JamesLi"};}[HttpGet("{id}")]publicstringGet(intid){return$"CatcherWong-{id}";}}ProductsAPIServices项目的ProductsController有如下一个方法:
[Route("api/[controller]")]publicclassProductsController:Controller{[HttpGet]publicIEnumerable<string>Get(){returnnewstring[]{"SurfaceBook2","MacBookPro"};}}2.4运行测试
上面这三个下游路由地址根据configuration.json配置文件都分别配置了上游分发地址,我们把这三个项目根据配置信息分别在IIS上部署起来,当然你们也可以使用dotnet run命令分别启动这个三个项目。APIGateway、CustomersAPIServices、ProductsAPIServices项目绑定主机地址分别是http://localhost:9000、http://localhost:9001、http://localhost:9002。
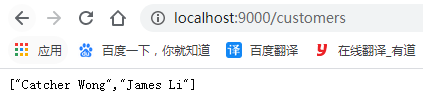
当我们在浏览器上打开http://localhost:9000/customers时候,会发现浏览器上输出如下信息:

为什么输入网关主机地址,返回过来却是客户主机处理结果?那是因为当客户端访问上游服务http://localhost:9000/customers时候,Ocelot会根据配置信息中下游模版把请求分发到http://localhost:9001/api/Customers/Get去处理,然后返回结果。
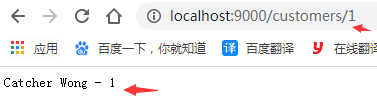
而当我们打开http://localhost:9000/customers/1时候,也会输出如下信息:

配置信息中上游模版/customers/{id}对应下游模版/api/customers/{id},当我们请求的路径为http://localhost:9000/customers/1时候,Ocelot会根据配置信息分发到对应的下游路由http://localhost:9001/api/Customers/Get/1去处理,然后返回结果。
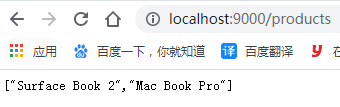
同理,当客户端访问上游服务http://localhost:9000/products时候,Ocelot也会分发到对应的下游路由http://localhost:9002/api/Products去处理,然后返回结果:

根据上面测试结果,也就是说我们的Ocelot已经在起作用了,而且根据上下游路由进行了映射。当然该章节也只是简单介绍Ocelot路由功能,而configuration.json配置中有些属性还没有进行描述,例如负载均衡、限流,熔断等等。下面我会继续根据GitHub贡献者开源项目继续讲解其功能。
上述就是小编为大家分享的Ocelot路由如何在ASP.NET Core3.1 项目中实现了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
Ocelot路由如何在ASP.NET Core3.1 项目中实现的详细内容,希望对您有所帮助,信息来源于网络。