怎么使用vue代码实现num加减功能
导读:本文共1127.5字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:本文小编为大家详细介绍“怎么使用vue代码实现num加减功能”,内容详细,步骤清晰,细节处理妥当,希望这篇“怎么使用vue代码实现num加减功能”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。代码如下:<!DOCTYPEhtml><html><head><metacharset="utf-8">&... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。本文小编为大家详细介绍“怎么使用vue代码实现num加减功能”,内容详细,步骤清晰,细节处理妥当,希望这篇“怎么使用vue代码实现num加减功能”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
代码如下:
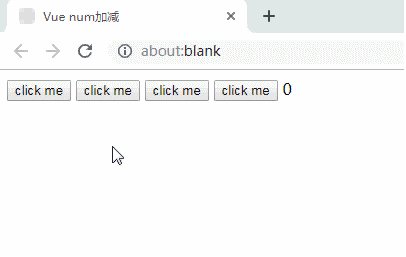
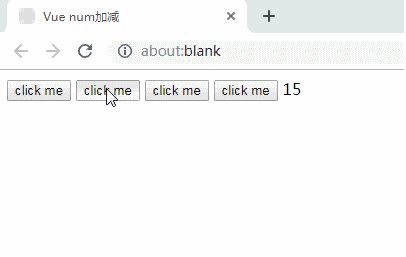
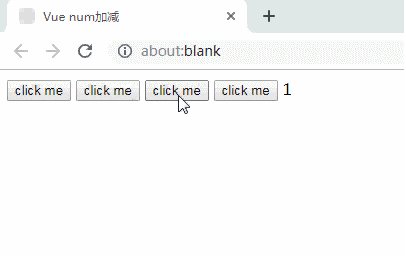
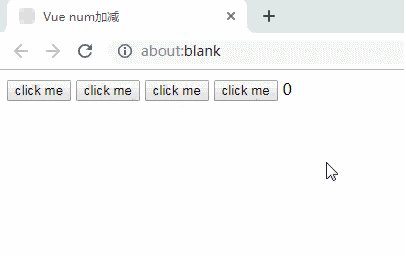
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>Vuenum加减</title><scriptsrc="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script></head><body><divid="app"><buttonv-on:click="add(10)">clickme</button><buttonv-on:click="remove(5)">clickme</button><buttonv-on:click="num++">clickme</button><buttonv-on:click="num--">clickme</button><span>{{num}}</span></div><script>newVue({el:'#app',data:{num:0,message:'6',data:{name:'',gender:'',interest:[],identity:''},selected:'A',options:[{text:'One',value:'A'},{text:'Two',value:'B'},{text:'Three',value:'C'}]},methods:{add:function(inc){this.num+=inc;},remove:function(dec){this.num-=dec;},}})</script></body></html>运行结果:

vue是什么
Vue是一套用于构建用户界面的渐进式JavaScript框架,Vue与其它大型框架的区别是,使用Vue可以自底向上逐层应用,其核心库只关注视图层,方便与第三方库和项目整合,且使用Vue可以采用单文件组件和Vue生态系统支持的库开发复杂的单页应用。
读到这里,这篇“怎么使用vue代码实现num加减功能”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
本文:
怎么使用vue代码实现num加减功能的详细内容,希望对您有所帮助,信息来源于网络。