vue开发移动端使用better-scroll时click事件失效怎么办
导读:本文共2014.5字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:希望大家仔细阅读,能够学有所成!在引入better-scroll的组件中使用@click事件的时候,点击事件失效,v-on:click、v-bind:click、@click.native都不行,试了一下@touchstart是却是可以的,发现better-scroll的配置中没有设置click:true,设置过之后click事件成功。后来在使用vuex的时候一直报[vuex] unknown m... ...
目录
(为您整理了一些要点),点击可以直达。希望大家仔细阅读,能够学有所成!
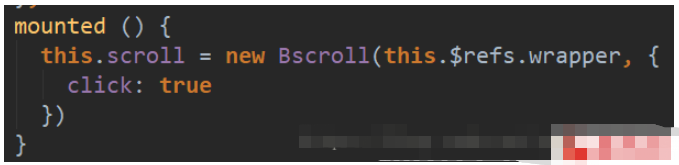
在引入better-scroll的组件中使用@click事件的时候,点击事件失效,v-on:click、v-bind:click、@click.native都不行,试了一下@touchstart是却是可以的,发现better-scroll的配置中没有设置click:true,设置过之后click事件成功。

后来在使用vuex的时候一直报
[vuex] unknown mutation type: changeCity
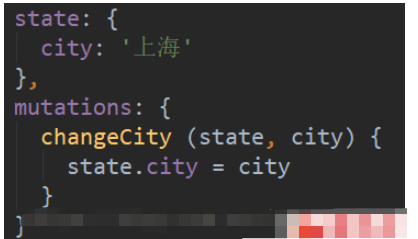
才发现在store文件中将mutations写在了state里面,被自己蠢哭了。。。
正确写法如下:

vue better-scroll的封装以及使用
相信做一些移动端项目,很多都用了better-scroll这个滚动插件,它能让我们页面的滚动变得不那么僵硬,同时也能让我们实现一些锚点等功能更简单
注:这个插件只有当你要滚动的内容高度大于你的父盒子的高度才行
首先就npm安装这个插件了
npmibetter-scroll--save
接着我们封装一个Better组件,这样在全局都能复用
<template>
<divclass="wrapper"ref="wrapper":>
<slot></slot>
</div>
</template><script>
importBScrollfrom'better-scroll'
exportdefault{
data(){
return{
allHeight:''
}
},
props:{
handleToScroll:{
type:Function,
default:function(){}
},
handleToTouchEnd:{
type:Function,
default:function(){}
}
},
methods:{
handleToScrolltop(y){
this.scroll.scrollTo(0,y)
}
},
mounted(){
varscroll=newBScroll(this.$refs.wrapper,{
tap:true,
probeType:1
})
this.scroll=scroll
scroll.on('scroll',(pos)=>{
this.handleToScroll(pos)
})
scroll.on('touchEnd',(pos)=>{
this.handleToTouchEnd(pos)
})letdangqian=this.$refs.wrapper.offsetTop
letzongaodu=document.documentElement.clientHeight
letall=zongaodu-dangqian
this.allHeight=all+"px"
},
}
</script>
<style>
</style>
动态绑定allHeight是为了让父盒子的高度永远为它到页面最底部的高度,通过计算出来,这样更有利于实现
同时封装两个方法,一个scroll是下拉刷新方法,touchEnd则是下拉刷新之后触发的函数,也有很多其他的方法,例如上拉加载更多等等,可以去官网文档中查看
接下来全局注册这个组件,在main.js中
importScrollerfrom'./components/content/Scroller'
Vue.component('Scroller',Scroller)
在其他组件使用
比如我们想让ul标签里面的内容有滚动效果,就可以这样写
<Scroller>
<ul>
</ul>
</Scroller>
想用封装的方法,通过props通信即可
<Scroller:handleToScroll="handleToScroll":handleToTouchEnd="handleToTouchEnd">
这样页面就有这个滚动效果了,但是要注意,它会覆盖我们很多的原生方法,但是他对应的也有解决方法,用它内部的属性,我举个例子,就比如页面的锚点跳转
我在封装的组件里写了一个方法,就是让y轴随着移动
methods:{
handleToScrolltop(y){
this.scroll.scrollTo(0,y)
}
},怎么使用呢?
在要使用的页面通过调用这个方法
handleToScrolltop(),括号里面放上对应的offsetTop即可
vue开发移动端使用better-scroll时click事件失效怎么办的详细内容,希望对您有所帮助,信息来源于网络。