React怎么使用refs操作DOM
导读:本文共1407.5字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:本文小编为大家详细介绍“React怎么使用refs操作DOM”,内容详细,步骤清晰,细节处理妥当,希望这篇“React怎么使用refs操作DOM”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。在react框架 甚至说是三大框架中都是不太支持大家直接去操作dom的因为也没什么必要当然也会有特殊情况 例如视频播放 强制动画 第三方插件的一些渲染或初始化官方也给了我们对应的解决... ...
目录
(为您整理了一些要点),点击可以直达。本文小编为大家详细介绍“React怎么使用refs操作DOM”,内容详细,步骤清晰,细节处理妥当,希望这篇“React怎么使用refs操作DOM”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
在react框架 甚至说是三大框架中都是不太支持大家直接去操作dom的
因为也没什么必要
当然也会有特殊情况 例如视频播放 强制动画 第三方插件的一些渲染或初始化
官方也给了我们对应的解决办法
那就是refs
我们来简单写一个 我们先在constructor中定义一个虚拟dom的控制
参考代码如下
constructor(props){super(props);this.divDaimin=React.createRef()this.state={}}这里 我们就通过React提供给我们的createRef函数声明了一个叫divDaimin的控制dom节点
叫什么你们随意 可以声明无数个 这个对数量没有限制
然后我们在页面上去写一个节点给我们声明的divDaimin 去控制
<divclassName="App"><divref={this.divDaimin}>你好</div></div>这样 我们这块div元素就被divDaimin管理了
然后 componentDidMount生命周期是在页面dom节点挂载完之后执行的 那么我们就在componentDidMount生命周期里打印一下这个divDaimin
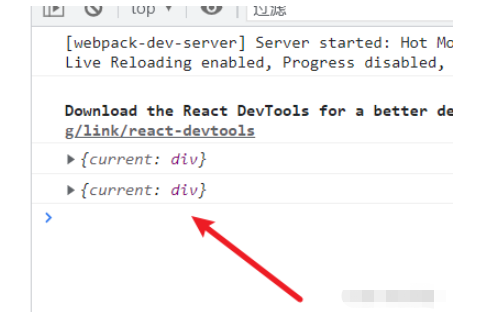
componentDidMount(){console.log(this.divDaimin);}运行后效果如下

通过控制台信息我们可以看到 current字段对应的就是我们的元素
我们改一下componentDidMount内的代码
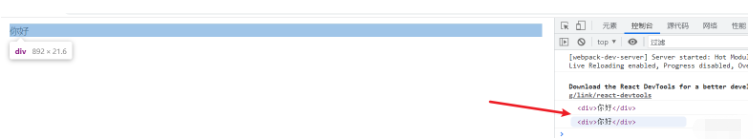
componentDidMount(){console.log(this.divDaimin.current);}
很明显 我们的元素已经是被输出在控制台上了
为了帮助大家确认我们确实是拿到这个元素了
我们改写componentDidMount中的代码
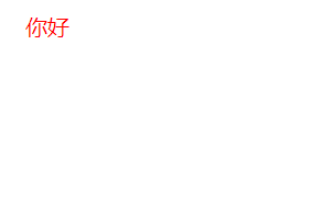
componentDidMount(){this.divDaimin.current.style.color="red";}我们用一个常规的js dom操作 将他的字体颜色改为红色

读到这里,这篇“React怎么使用refs操作DOM”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
React怎么使用refs操作DOM的详细内容,希望对您有所帮助,信息来源于网络。