jQuery的id选择器怎么用
导读:本文共545字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:这篇文章主要介绍“jQuery的id选择器怎么用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“jQuery的id选择器怎么用”文章能帮助大家解决问题。#id 选择器jQuery #id 选择器通过 HTML 元素的 id 属性选取指定的元素。页面中元素的 id 应该是唯一的,所以您要在页面中选取唯一的元素需要通过 #id 选择器。通过 id 选取元素语法如... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。这篇文章主要介绍“jQuery的id选择器怎么用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“jQuery的id选择器怎么用”文章能帮助大家解决问题。
#id 选择器
jQuery #id 选择器通过 HTML 元素的 id 属性选取指定的元素。
页面中元素的 id 应该是唯一的,所以您要在页面中选取唯一的元素需要通过 #id 选择器。
通过 id 选取元素语法如下:
$("#test")
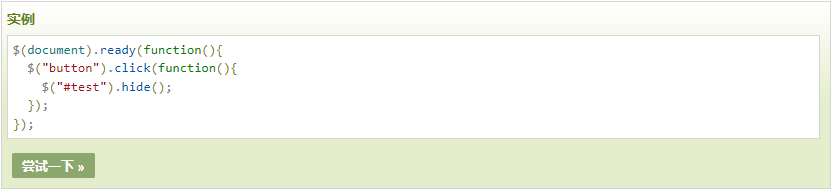
实例
当用户点击按钮后,有 id="test" 属性的元素将被隐藏:

关于“jQuery的id选择器怎么用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
本文:
jQuery的id选择器怎么用的详细内容,希望对您有所帮助,信息来源于网络。