实用的React组件库有哪些
导读:本文共1366.5字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:希望大家仔细阅读,能够学有所成!1. tremorTremor 是一个快速构建 Dashboard 的 React 开源组件库。Tremor 基于真实世界的情况,通过使用基于组件的预建模板,为创建 Dashboard 寻找灵感。2. planbyPlanby 是一个基于 React 的组件,可以让你快速简单地实现自己的 Timeline, netlify 出品。3. React DnDReact ... ...
目录
(为您整理了一些要点),点击可以直达。希望大家仔细阅读,能够学有所成!
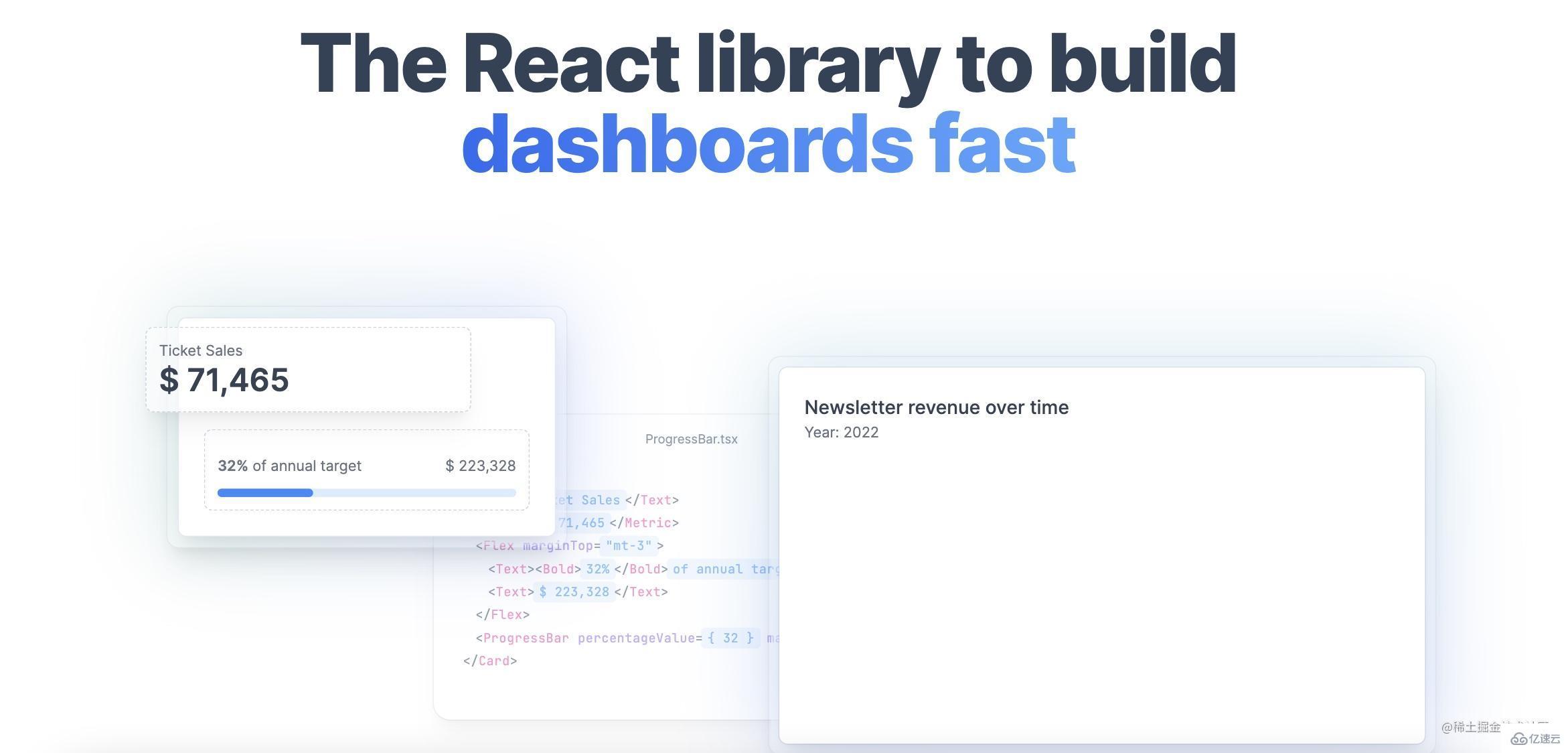
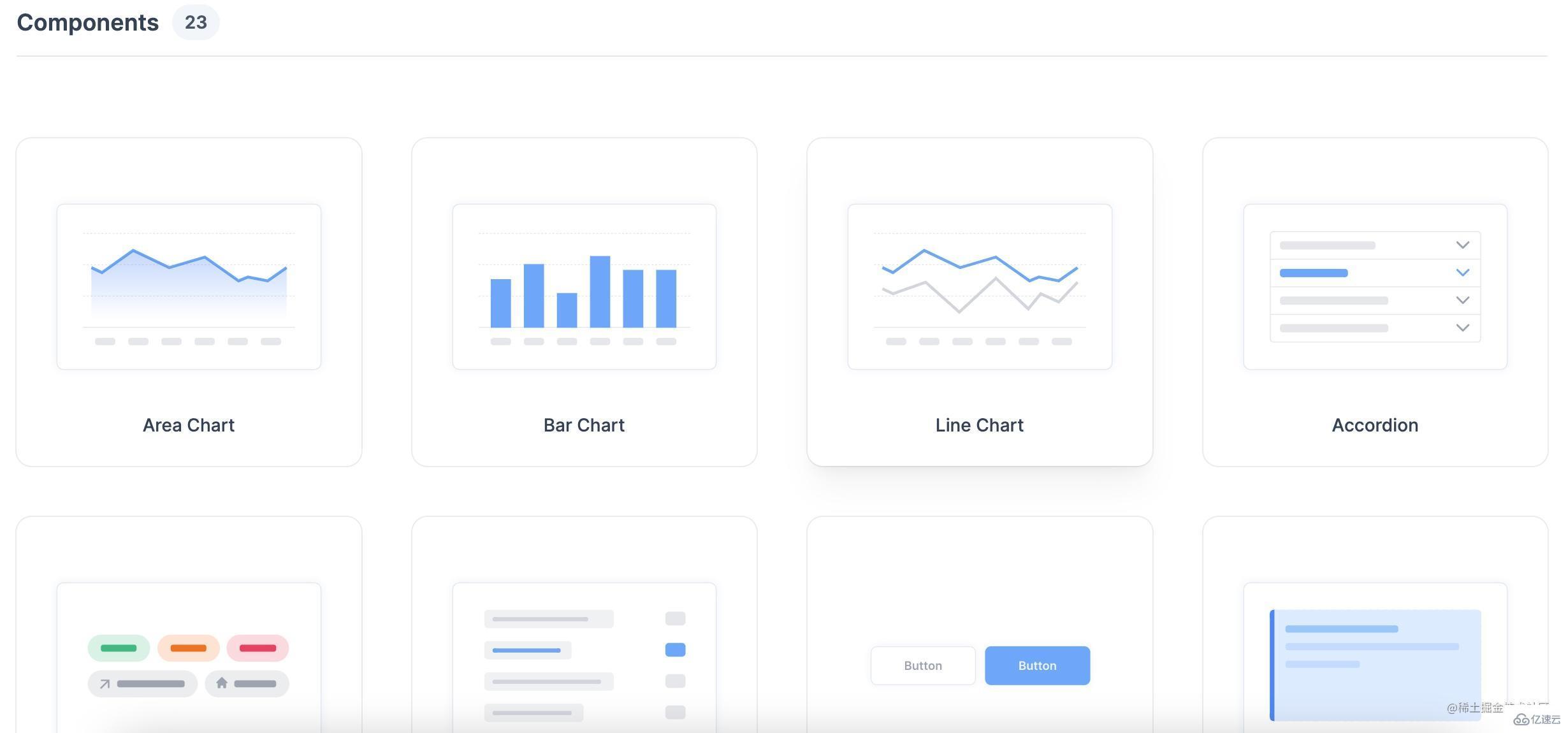
1. tremor
Tremor 是一个快速构建 Dashboard 的 React 开源组件库。Tremor 基于真实世界的情况,通过使用基于组件的预建模板,为创建 Dashboard 寻找灵感。


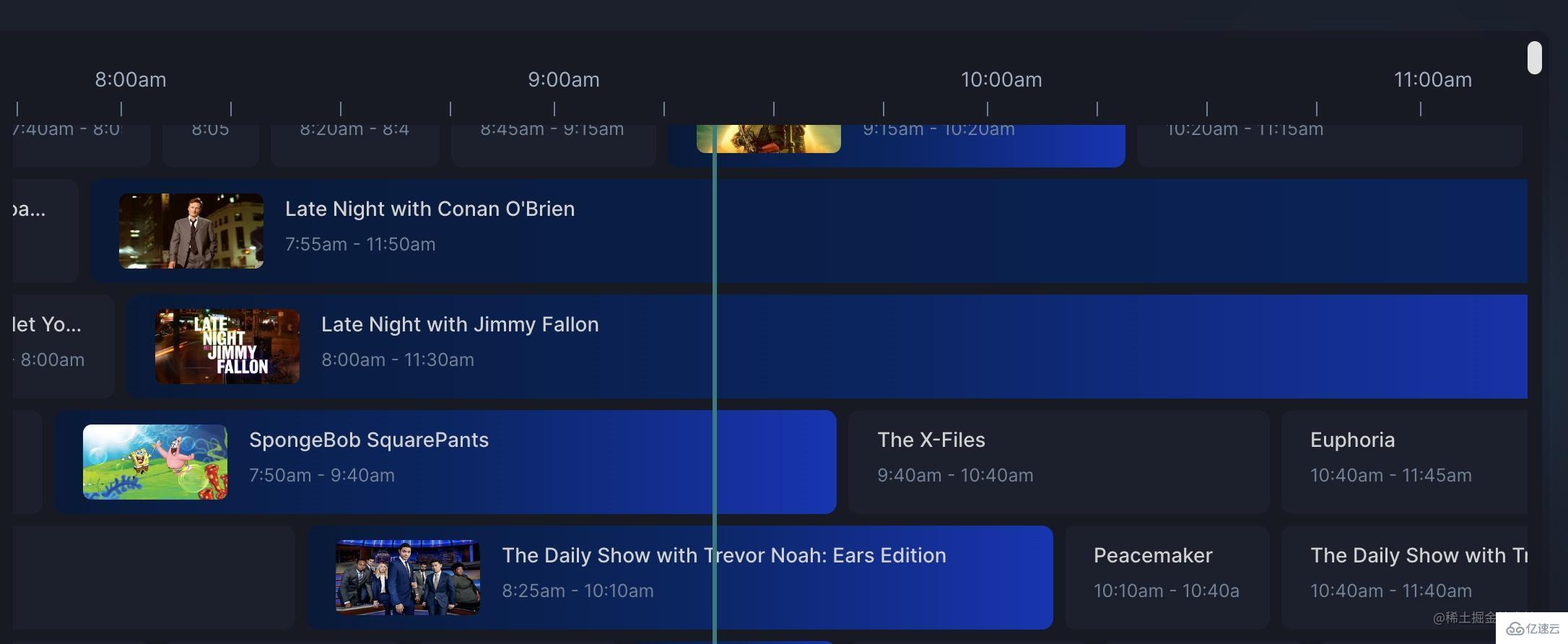
2. planby
Planby 是一个基于 React 的组件,可以让你快速简单地实现自己的 Timeline, netlify 出品。

3. React DnD
React DnD是一个使用 HTML5 拖放 API 创建复杂拖放接口的库。它建立在现代 API 之上,使其更容易使用和更强大。在开发拖拽式应用时,我想这个库是你再合适不过得了。
React DnD不像大多数拖放库,如果你以前从未使用过它,它可能会让你感到害怕。然而,一旦你尝到了其设计核心的一些概念,它就开始有意义了。

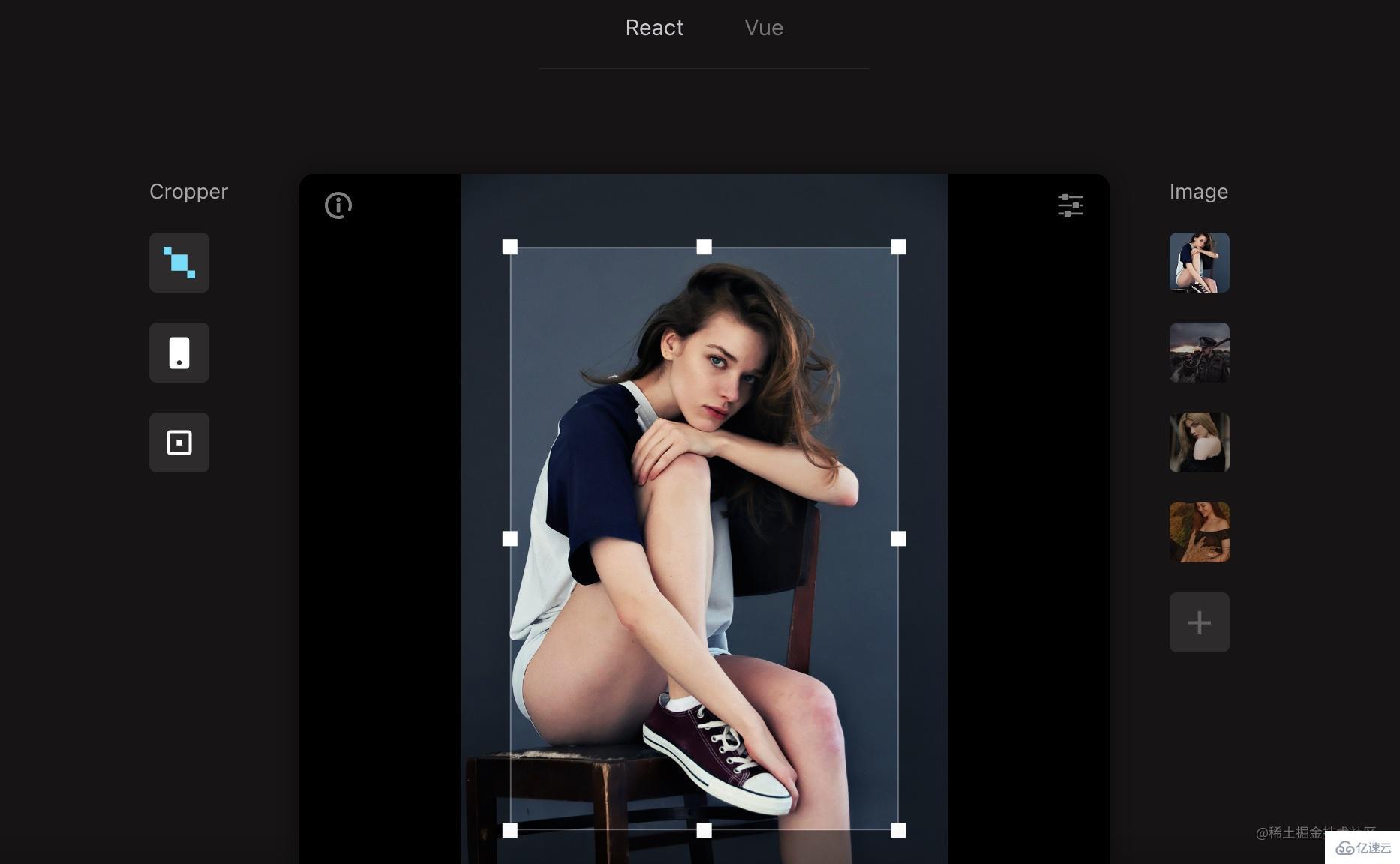
4. Advanced Cropper
这个react cropper库让你有可能创建完全适合你的网站设计的裁剪器。包括旋转,缩放,过渡,自动缩放和许多其他功能。

5. React Reflex
Re-F|ex是一个基于React flex 的布局组件库。它以一种简单的方式解决React Web应用程序需要调整布局的需求。

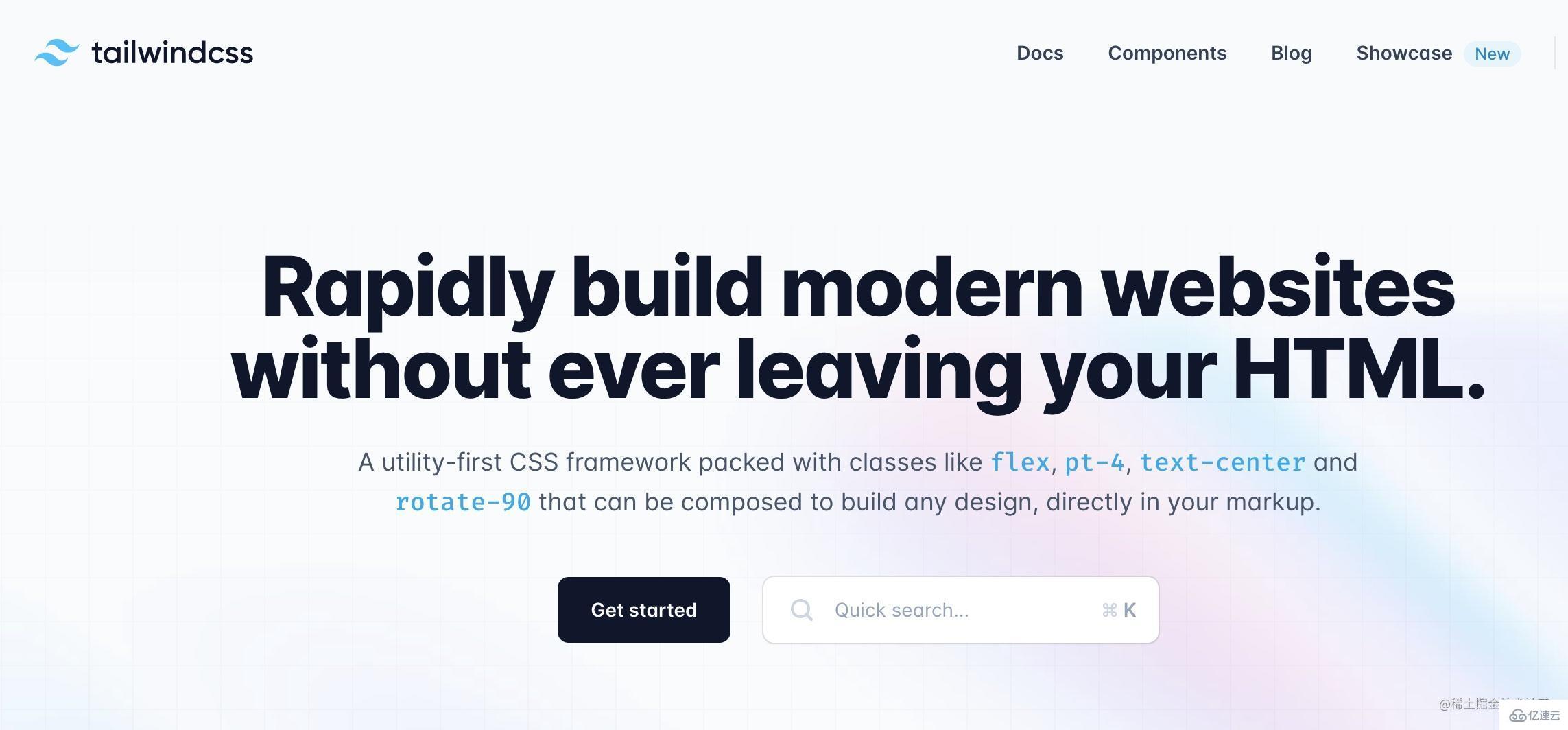
6. Tailwind
Tailwind CSS 的工作原理是扫描所有HTML文件、JavaScript组件和任何其他模板的类名,生成相应的样式,然后将它们写入静态CSS文件。

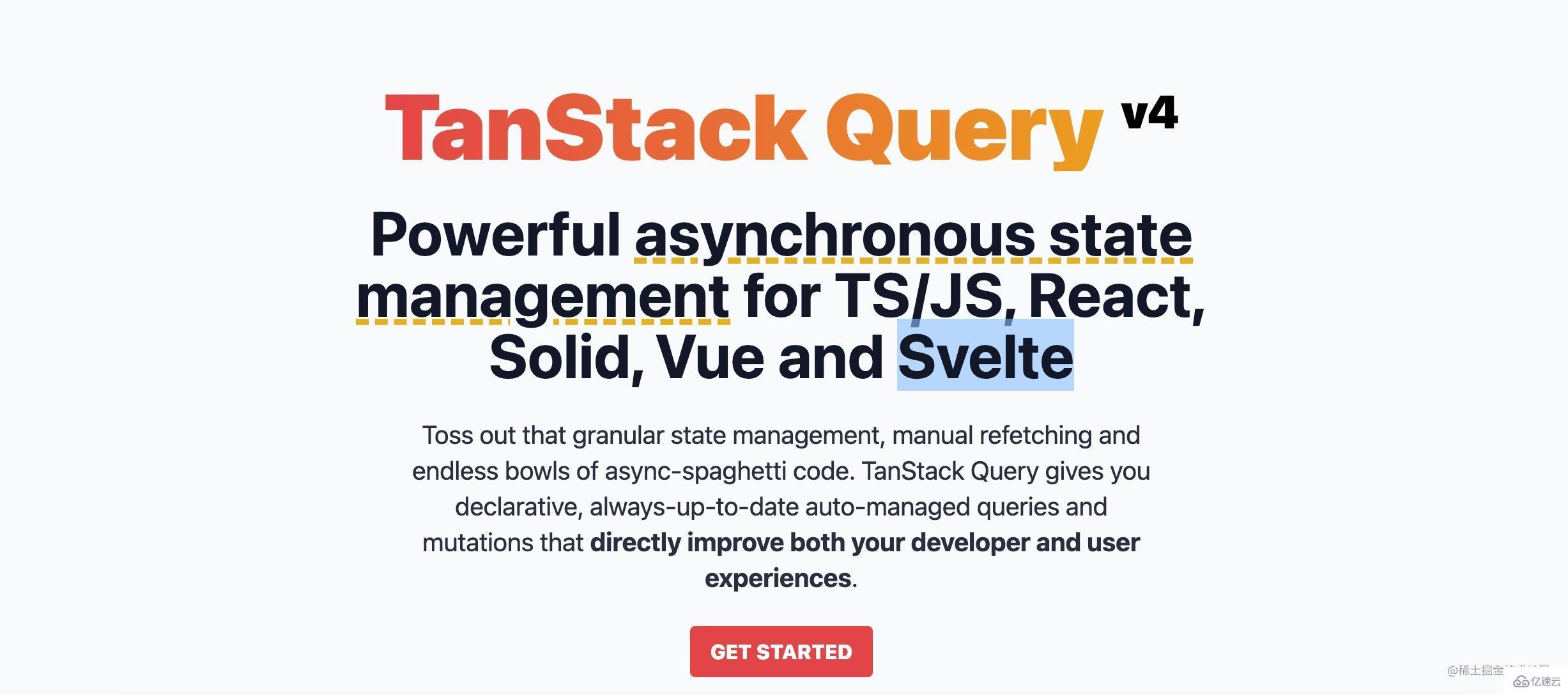
7. React Query
React Query 是一个强大的异步状态管理库,支持 TS/JS, React, Solid, Vue 和 Svelte。

实用的React组件库有哪些的详细内容,希望对您有所帮助,信息来源于网络。