Vue组件Toast显示框怎么用
导读:本文共2694.5字符,通常情况下阅读需要9分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:希望大家仔细阅读,能够学有所成!效果展示代码分析div包含icon小图标和文字说明,构成简单的dom结构,利用props定义变量值,用computed计算属性对传入的值进行解构,watch监听弹框显示,并结合.sync修饰符达到双向数据绑定,同时用$emit向父组件派发事件,方便父组件监听回调。dom结构<transitionname="fade"><div... ...
目录
(为您整理了一些要点),点击可以直达。希望大家仔细阅读,能够学有所成!
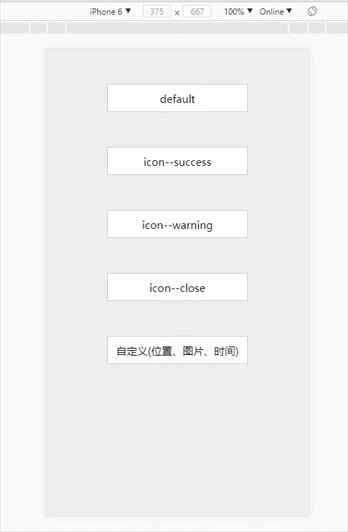
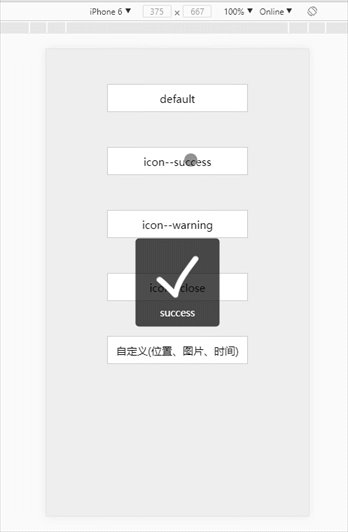
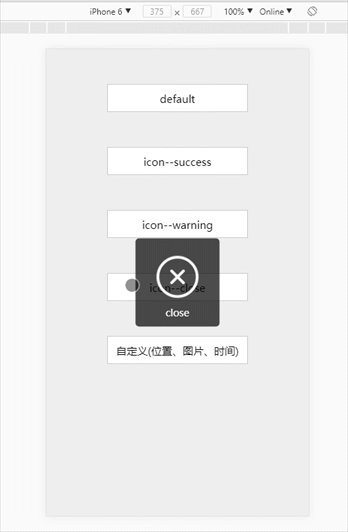
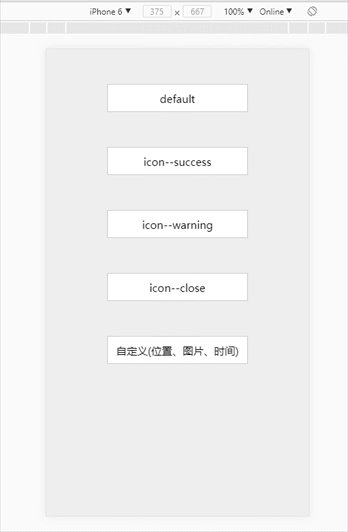
效果展示

代码分析
div包含icon小图标和文字说明,构成简单的dom结构,利用props定义变量值,用computed计算属性对传入的值进行解构,watch监听弹框显示,并结合.sync修饰符达到双向数据绑定,同时用$emit向父组件派发事件,方便父组件监听回调。
dom结构
<transitionname="fade">
<divclass="Toast"v-if="toastShow">
<div
class="box"
:
>
<span
:class="iconClass"
:
v-if="iconIsShow"
></span>
<p
v-if="message"
>{{message}}</p>
</div>
</div>
</transition>
props数据
props:{
message:{//提示内容
type:String,
},
toastShow:{//是否显示
type:Boolean,
default:false
},
iconClass:{//背景图片
type:String,
},
iconImage:{//自定义背景图片
},
duration:{//定时器
type:Number,
default:1500
},
position:{//弹出框位置
type:String,
default:'50%'
}
},computed
computed:{
//用于判断显示框位置
positionTop(){
return{
top:this.position
}
},
//自定义父组件传过来的背景图片
iconBg(){
if(this.iconImage){
return{
backgroundImage:url(${this.iconImage})
}
}else{
return;
}
},
//用于判断icon是否显示
iconIsShow(){
if(this.iconClass=='success'){
returntrue;
}elseif(this.iconClass=='close'){
returntrue;
}elseif(this.iconClass=='warning'){
returntrue;
}elseif(this.iconImage){
returntrue;
}else{
returnfalse;
}
}
},watch
watch:{
toastShow(){
//监听toast显示,向父组件派发事件
if(this.toastShow){
if(this.duration<0){
this.$emit('toastClose');
}else{
setTimeout(()=>{
this.$emit('update:toastShow',false)//利用了.sync达到双向数据绑定
this.$emit('toastClose');
},this.duration)
}
}
}
}使用说明
组件地址: src/components/Toast.vue (不能npm,只能手动下载使用)
下载并放入自己项目中 —— import 引入组件 —— components中注册组件 —— 使用
props
truefalsemessage提示信息String
iconClassicon小图标Stringsuccess
warning
close
iconImage自定义小图标(图片需require引入)
duration定时器(毫秒),控制弹框显示时间,负数代表不执行定时任务Number
1500position弹框位置(距顶)String
'50%'
$emit
示例
//默认效果,只有提示信息
<toast
message='默认信息'
:toastShow.sync='isShow1'//需添加.sync修饰符,才能达到自动关闭的效果,否则只能监听toastClose手动关闭
></toast>//关于sync的说明,请看官网(主要是为了达到双向数据绑定,子组件修改父组件状态)//增加自带小图标
<toast
message='success'
iconClass='success'
:toastShow.sync='isShow2'
></toast>
//自定义类型
<toast
message='自定义'
position='70%'
:duration='-1'//负数代表不执行定时任务,自己根据需要去关闭
:iconImage='bg'//自定义icon小图标,在data中需require引入,看下面
:toastShow='isShow5'//因为需要手动关闭,所以不需要.sync了
@toastClose='isClose5'//监听回调,手动关闭,看下面
></toast>data(){
return{
this.isShow5:true,
bg:require('../assets/logo.png'),//图片必须用require进来
}
},
isClose5(){
setTimeout(()=>{
this.isShow5=false;
},2000)
}
vue是什么
Vue是一套用于构建用户界面的渐进式JavaScript框架,Vue与其它大型框架的区别是,使用Vue可以自底向上逐层应用,其核心库只关注视图层,方便与第三方库和项目整合,且使用Vue可以采用单文件组件和Vue生态系统支持的库开发复杂的单页应用。
Vue组件Toast显示框怎么用的详细内容,希望对您有所帮助,信息来源于网络。