Android View背景选择器编写技巧
导读:本文共2065字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在项目中选择器的使用是非常多的,以下是本人在项目中的一些常用的背景选择器的写法 带边框下划线背景选择器效果图:上面布局中放了10个CheckBox,然后设置了CheckBox的背景图片位,背景选择器,同时设置了字体的颜色选择器。带边框下划线背景选择器代码:<?xml version="1.0" encoding="utf-8"?><sele... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。- 在项目中选择器的使用是非常多的,以下是本人在项目中的一些常用的背景选择器的写法
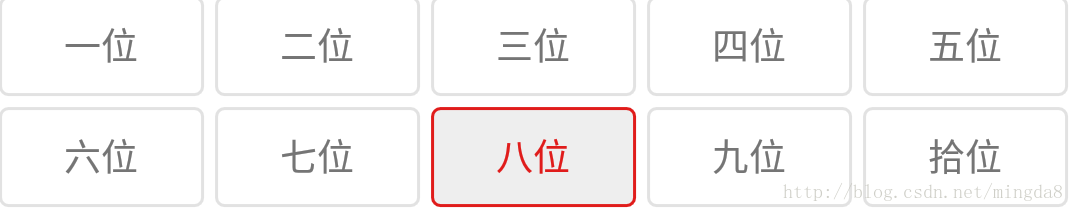
- 带边框下划线背景选择器效果图:

上面布局中放了10个CheckBox,然后设置了CheckBox的背景图片位,背景选择器,同时设置了字体的颜色选择器。
带边框下划线背景选择器代码:
<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 选中状态 --> <item android:state_checked="true"> <!-- 设置层次背景 --> <layer-list> <!-- 底层 --> <item> <shape android:shape="rectangle"><!-- 画矩形 --> <!--边框色--> <stroke android:width="1dp" android:color="@color/gray27"/> <!-- 背景色 --> <solid android:color="@color/gray17"/> <!-- 圆角 --> <corners android:radius="3dp"/> </shape> </item> <!-- 上层 --> <item android:top="36.5dp"> <!-- top:距离顶部多少db开始画线,需配合View的高度绘制 --> <shape android:shape="rectangle"> <solid android:color="@color/mainColor"/> </shape> </item> </layer-list> </item> <!-- 默认状态 --> <item> <shape> <stroke android:width="1dp" android:color="@color/gray27"/> <solid android:color="@color/white"/> <corners android:radius="@dimen/radius"/> </shape> </item></selector>
字体选择器代码:
<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="true" android:color="@color/mainColor" /> <item android:color="@color/textColor54" /></selector>
边框背景选择器效果图:

边框背景选择器实现代码:
<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="true"> <shape > <stroke android:width="1dp" android:color="@color/mainColor"/> <solid android:color="@color/gray17"/> <!-- 圆角 --> <corners android:radius="@dimen/radius"/> </shape> </item> <item> <shape> <stroke android:width="1dp" android:color="@color/gray27"/> <solid android:color="@color/white"/> <corners android:radius="@dimen/radius"/> </shape> </item></selector>
-- 不带边框下划线背景选择器效果图:

不带边框下划线背景选择器实现代码:
<?xml version="1.0" encoding="utf-8"?><selectorxmlns:android="http://schemas.android.com/apk/res/android" > <item android:state_checked="true"> <layer-list> <item android:top="36.5dp"> <shape android:shape="rectangle" > <solid android:color="@color/mainColor" /> </shape> </item> </layer-list> </item> <item android:drawable="@color/transColor" /></selector>
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持亿速云!
本文:
Android View背景选择器编写技巧的详细内容,希望对您有所帮助,信息来源于网络。