vue怎么解决代理和跨域问题
导读:本文共1673.5字符,通常情况下阅读需要6分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:这篇“vue怎么解决代理和跨域问题”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue怎么解决代理和跨域问题”文章吧。一、安装vue-resource插件cnpminstallvue-resource--save在根目录下的package.json检查一下插件的版本在rourer-i... ...
目录
(为您整理了一些要点),点击可以直达。这篇“vue怎么解决代理和跨域问题”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue怎么解决代理和跨域问题”文章吧。
一、安装vue-resource插件
cnpminstallvue-resource--save
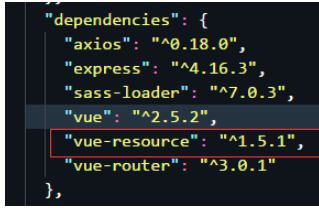
在根目录下的package.json检查一下插件的版本

在rourer-index.js下引入文件
importResourcefrom'vue-resource'Vue.use(Resource)
引入vue-resource后,可以基于全局的Vue对象使用http,也可以基于某个Vue实例使用http
二、安装axios插件
cnpminstall--saveaxios
在后台服务文件(server.js)中引入
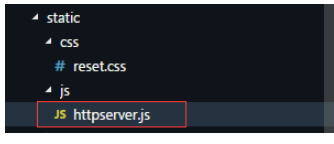
varaxios=require('axios')新建一个公共Js文件,用于存放httpserver

importaxiosfrom'axios'//引入axios插件exportfunctiongetHttp(url,callFun){//get请求方法axios.get(url).then(callFun).catch(function(err){console.log(err)})}三、proxy代理
在config-index.js文件下找到proxyTable设置代理
例如我的vue项目链接是 localhost:8080 后台数据地址是 localhost:8081/api/seller(端口不一样)
proxyTable:{'/api':{target:'http://localhost:8081',changeOrigin:true,pathRewrite:{'^/api':'/api'//pathRewrite方法重写url,这样配置出来的url为http://localhost:8081/api/seller//'^/api':'/'//pathRewrite方法重写url,这样配置出来的url为http://localhost:8081/seller}}}四、数据调用
在想调用数据的vue页面中写入如下代码
js部分
<script>import{getHttp}from'../static/js/httpserver.js'exportdefault{data(){return{seller:{}}},methods:{shangjia:function(){leturl='/api/seller'getHttp(url,function(res){res=res.dataconsole.log(res)})}}}</script>html部分
<template><divid="app"><div@click='shangjia()'><router-linkto='/seller'>商家</router-link></div><router-view></router-view></div></template>
Vue的优点
Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
以上就是关于“vue怎么解决代理和跨域问题”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
vue怎么解决代理和跨域问题的详细内容,希望对您有所帮助,信息来源于网络。