js中的Object.create方法怎么使用
导读:本文共2090字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:这篇文章主要介绍“js中的Object.create方法怎么使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“js中的Object.create方法怎么使用”文章能帮助大家解决问题。ECMAScript 5 新增了 Object.create() 方法将原型式继承的概念规范化用法varobj=Object.create({name:'johan&#... ...
目录
(为您整理了一些要点),点击可以直达。这篇文章主要介绍“js中的Object.create方法怎么使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“js中的Object.create方法怎么使用”文章能帮助大家解决问题。
ECMAScript 5 新增了 Object.create() 方法将原型式继承的概念规范化
用法
第一步: varobj=Object.create({name:'johan',age:23})//obj继承了属性name和agevarobj2=Object.create(null)//obj2不继承任何属性和方法varobj3=Object.create(Object.prototype)//与{}和newObject()一个意思varobj4=Object.create({},{property1:{value:true,writable:true}})//第二个参数与Object.defineProperties()一致图解Object.create实现functioncreate(proto){functionF(){}F.prototype=protoreturnnewF()}function F(){}
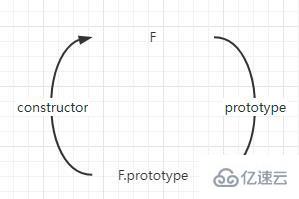
即创建一个函数,因为约定首字母大写,视为构造函数,创建函数 F 时,F 构造函数与和它的原型对象就有了这一层的关系:
F.prototype===F.prototype;//假设你把F.prototype当作一个值F.prototype.constructor===F;

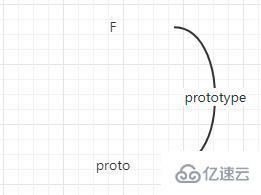
第二步:F.prototype = proto
即将 F.prototype 赋值为传入的 proto,如此就打破了F.prototype = F.prototype 以及 F.prototype.constructor = F ,它们的关系为

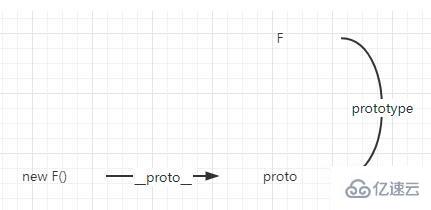
第三步:return new F()
第三步的解读有点费解,因为这里涉及到 new 的操作,在 new 改变了对象 中我们说过,new 会创建一个对象,并将这个对象的隐式原型(__proto__) 指向构造函数的原型对象,并初始化构造函数,如果值则返回值。我们也会在后续的原型中介绍,new 是隐式原型继承,Object.create 是显式原型继承
在这里,我们按实现 new 的方式来解读 return new F()。new F 后的实例的 __proto__ 指向的是 F.prototype,而这个值已经在第二步时指给了传来的 proto,所以就有了new F().__proto__ = proto

或许你还是不太清楚第三步,我们结合例子,就一目了然了
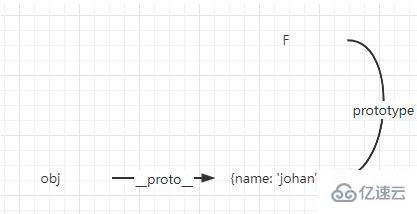
第三步的图解就成了这样:varobj=Object.create({name:'johan'})

这样就成了, obj 继承自{name: johan} 这个对象,至于F.prototype = {name: 'johan'},在调用完 Object.create 之后,也因为没人使用 F 函数而被引擎当作垃圾回收了,遂成了obj.__proto__ = {name: 'johan'}
如此「原型式继承」就被传承下来了
其原理就是如此,简单来说,就是创建空(构造)函数,关联它的原型(实现继承)
在阅读源码时,常会看到 Object.create(null) ,用此初始化一个新对象,至于为什么用这个方法而不用 new Object 或者 {},是因为无论 new 还是字面量,都是继承自 Object 构造函数,而使用Object.create(null) ,能得到一个没有任何继承痕迹的对象Object.create(null)
varobj=Object.create(null)
关于“js中的Object.create方法怎么使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
js中的Object.create方法怎么使用的详细内容,希望对您有所帮助,信息来源于网络。