如何使用uni-app打包H5
导读:本文共1604.5字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:本文小编为大家详细介绍“如何使用uni-app打包H5”,内容详细,步骤清晰,细节处理妥当,希望这篇“如何使用uni-app打包H5”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。1. 找到项目中 manifest.json --- H5 配置---运行时的基础路径, 将路径修改为 相对路径(./ )2. 修改完后,点击工具栏 --- 发行 --- 网站pc web或手机... ...
目录
(为您整理了一些要点),点击可以直达。本文小编为大家详细介绍“如何使用uni-app打包H5”,内容详细,步骤清晰,细节处理妥当,希望这篇“如何使用uni-app打包H5”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
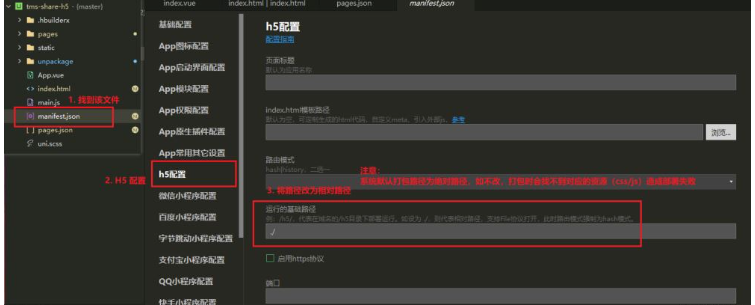
1. 找到项目中 manifest.json --- H5 配置---运行时的基础路径, 将路径修改为 相对路径(./ )

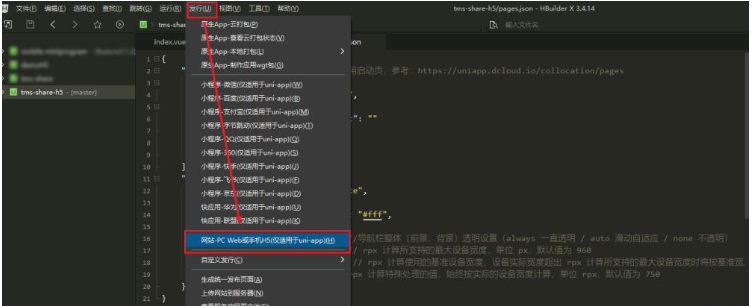
2. 修改完后,点击工具栏 --- 发行 --- 网站pc web或手机 h6

3. 弹出弹窗,修改网站标题与网站域名(网站域名取对应项目的域名,一般为https/http开头)填完后直接点击发行。

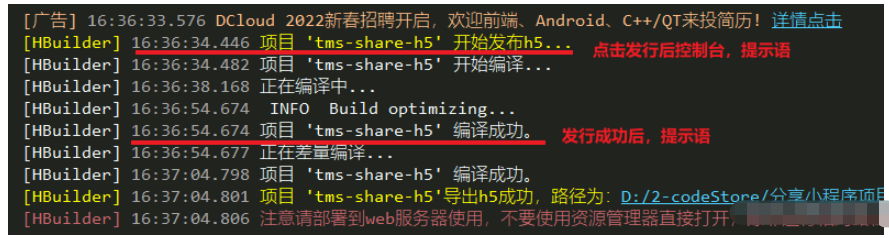
4. 点击发行后如图

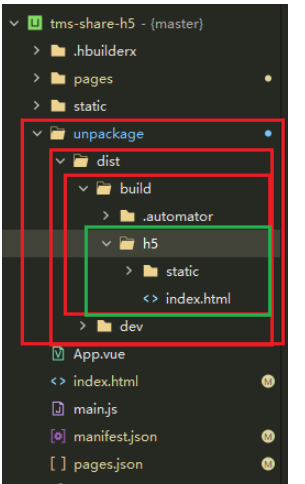
5. 发行成功后,找到unpackage --- dist --- build --- h6 文件夹, 在外部资源中打开,将 h6 文件夹打包成 zip 格式,然后给到运维,运维会帮忙发布到服务器,发布成功后,运维会给你一个属于 h6 项目的域名https://xxxx.xxx.com/app/ 拿取H5域名去拼接页面,就能在浏览器中打开对应的页面了。 ( https://xxxx.xxx.com/app/#/pages/index/index )

设置h6导航栏
uniapp 一套代码,可以运行到多个平台,但是不同平台都有细微的差别,这里便需要进行兼容处理。
这里咱们主要介绍一下 h6导航栏问题。
正常运行在浏览器,h6项目都是有导航栏的,但是同样的代码放到 微信公众号 便会出现双导航的情况
配置pages.json
//全局生效//app-plus--titleNView--false将导航栏隐藏"globalStyle":{ "navigationBarTextStyle":"black", "navigationBarTitleText":"xxxx", "navigationBarBackgroundColor":"#FFFFFF", "backgroundColor":"#f8f8f8", "app-plus":{"titleNView":false}}//某个页面生效"pages":[ {"path":"pages/xxx/list","style":{ "navigationBarTitleText":"我的xxx" "app-plus":{ "bounce":"none" } } }]读到这里,这篇“如何使用uni-app打包H5”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
如何使用uni-app打包H5的详细内容,希望对您有所帮助,信息来源于网络。