Windows下怎么合并多个js和css提高网页加载速度
导读:本文共1348字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:这篇“Windows下怎么合并多个js和css提高网页加载速度”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Windows下怎么合并多个js和css提高网页加载速度”文章吧。示例效果如下:mod_concatx模块是在mod_concat基础上修改的。原有的mod_concat模块有... ...
目录
(为您整理了一些要点),点击可以直达。这篇“Windows下怎么合并多个js和css提高网页加载速度”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Windows下怎么合并多个js和css提高网页加载速度”文章吧。
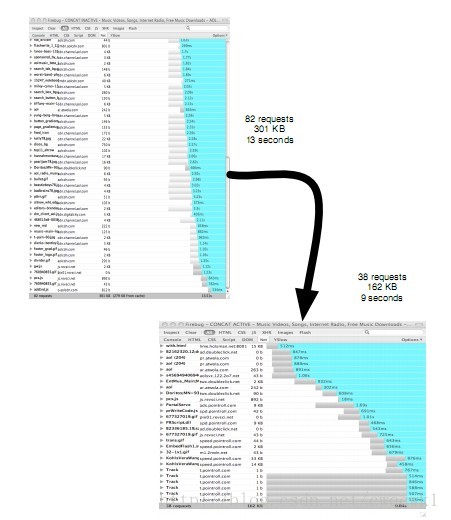
示例效果如下:

mod_concatx模块是在mod_concat基础上修改的。
原有的mod_concat模块有很大的参考价值,但实际作用不大。
该模块存在以下三个问题:
1、每次都会重新向客户端发数据,没有合理利用浏览器缓存
2、存在安全漏洞,导致服务端程序被下载,比如"/??jquery.js,common.php"
3、合并每个文件时中间没间隔,导致内容粘连在一起,可能引起错误
所以我在mod_concat基础上写了mod_concatx模块,解决了前面提到的一些问题。
使用方法:
<linkhref="/style/??css1.css,css2.css,css3.css"type="text/css"rel="stylesheet"/><scriptsrc="/js/??js1.js,js2.js,js3.js,js4.js"type="text/javascript"></script>
模块配置:
打开apache配置文件httpd.conf
loadmoduleconcatx_modulemodules/mod_concatx.dll
高级配置:(以下是默认配置,可以不配置)
<ifmoduleconcatx_module>concatxdisableoffconcatxcheckmodifiedonconcatxseparatoronconcatxmaxsize1024concatxmaxcount10concatxfiletypejs,css</ifmodule>
详细说明:
concatxdisableon/off//是否使用mod_concatx模块concatxcheckmodifiedon/off//检查文件是否改动,建议onconcatxseparatoron/off//合并文件时是否加换行分隔,建议onconcatxmaxsize数字//合并文件总大小限制最大值,建议不要太大concatxmaxcount数字//合并文件总个数限制最大值,建议不要太大concatxfiletypejs,css//合并文件类型限制,如不限制填","
以上就是关于“Windows下怎么合并多个js和css提高网页加载速度”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
Windows下怎么合并多个js和css提高网页加载速度的详细内容,希望对您有所帮助,信息来源于网络。