常见HTML5的错误用法有哪些
导读:本文共2203字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:这篇文章主要介绍了常见HTML5的错误用法有哪些,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。一、使用section作为div的替代品人们在标签使用中最常见到的错误之一就是随意将HTML5的等价于——具体地说,就是直接用作替代品(用于样式)。在XHTML或者HTML4中,我们常看到这样的代码:而现在在HTML5中,会是这样:请不要复... ...
目录
(为您整理了一些要点),点击可以直达。这篇文章主要介绍了常见HTML5的错误用法有哪些,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
一、使用section作为div的替代品
人们在标签使用中最常见到的错误之一就是随意将HTML5的
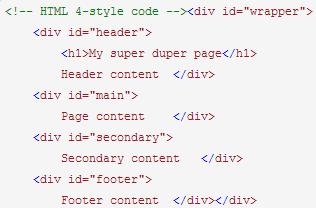
——具体地说,就是直接用作替代品(用于样式)。在XHTML或者HTML4中,我们常看到这样的代码:

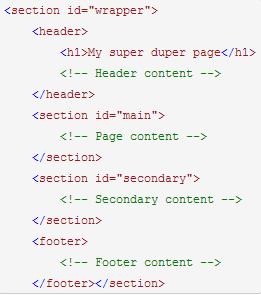
而现在在HTML5中,会是这样:

请不要复制这些代码,这是错误的!
这样使用并不正确,**并不是样式容器。**section元素表示的是内容中用来帮助构建文档概要的语义部分。它应该包含一个头部。如果你想找一个用作页面容器的元素(就像HTML或者XHTML的风格),那么考虑如Kroc Camen所说,直接把样式写到body元素上吧。如果你仍然需要额外的样式容器,还是继续使用div吧。
基于上述思想,下面才是正确的使用HTML5和一些ARIA roles特性的例子(注意,根据你自己的设计,你也可能需要加入div)

如果你还是无法确定使用哪种元素,那么广州IT培训老师建议你参考HTML5 sectioning content element flowchart
二、随意使用header和hgroup
写不需要写的标签当是毫无意义的。
(1)header元素表示的是一组介绍性或者导航性质的辅助文字,经常用作section的头部
(2)当头部有多层结构时,比如有子头部,副标题,各种标识文字等,使用hgroup将h2-h7元素组合起来作为section的头部
header的滥用
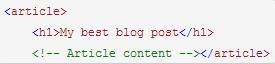
由于header可以在一个文档中使用多次,可能使得这样代码风格受到欢迎:
请不要复制这段代码!此处并不需要header –>

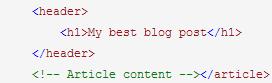
如果你的header元素只包含一个头部元素,那么丢弃header元素吧。既然article元素已经保证了头部会出现在文档概要中,而header又不能包含多个元素(如上文所定义的),那么为什么要写多余的代码。简单点写成这样就行了:

在headers这个主题上,我也经常看到hgroup的错误使用。深圳中公教育有时候不应该同时使用hgroup和header:
第一个问题一般是这样的:
请不要复制这段代码!此处不需要hgroup –>

此例中,直接拿掉hgroup。

第二个问题是另一个不必要的例子:
请不要复制这段代码!此处不需要header –>

如果header唯一的子元素是hgroup,那还要header干神马?如果header中没有其他的元素(比如多个hgroup),还是直接拿掉header吧。

感谢你能够认真阅读完这篇文章,希望小编分享的“常见HTML5的错误用法有哪些”这篇文章对大家有帮助,同时也希望大家多多支持,关注行业资讯频道,更多相关知识等着你来学习!
常见HTML5的错误用法有哪些的详细内容,希望对您有所帮助,信息来源于网络。