css3怎么实现横向渐变按钮
导读:本文共710字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:本文小编为大家详细介绍“css3怎么实现横向渐变按钮”,内容详细,步骤清晰,细节处理妥当,希望这篇“css3怎么实现横向渐变按钮”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。1.首先,在页面中创建一个按钮;<body><buttontype="button"class="colour">渐变按钮</... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。本文小编为大家详细介绍“css3怎么实现横向渐变按钮”,内容详细,步骤清晰,细节处理妥当,希望这篇“css3怎么实现横向渐变按钮”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
1.首先,在页面中创建一个按钮;
<body><buttontype="button"class="colour">渐变按钮</button></body>
2.按钮创建好后,在css中设置按钮的宽度和高度;
button{width:150px;height:70px;}3.按钮的宽高设置好后,使用background中的-webkit-linear-gradient属性即可设置按钮横向渐变;
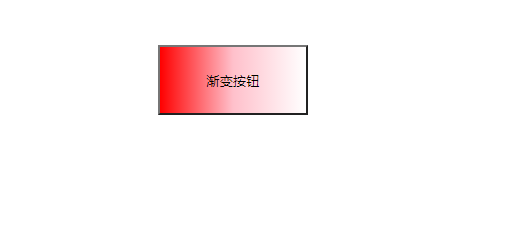
button{width:150px;height:70px;background:-webkit-linear-gradient(left,red,pink,#fff);}效果:

读到这里,这篇“css3怎么实现横向渐变按钮”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注行业资讯频道。
本文:
css3怎么实现横向渐变按钮的详细内容,希望对您有所帮助,信息来源于网络。