-

使用vux实现上拉刷新功能遇到的问题 有哪些
最近公司在研发app,选择了基于Vue框架的vux组件库,现总结在实现上拉刷新功能遇到的坑:1.问题:只刷新一次,解决方法:需要自己手动重置状态this.scrollerStatus.pullupStatus=‘default',2.问题:不能滚动,解决方法:因为启用keep-alive缓存,需... ...
0 回应 5 热度 -

Vue中使用vux配置代码的示例分析
Vue的优点Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。一、根据vux文档直接安装,无需手动配置npminstallvue-cli-g//如果... ...
0 回应 6 热度 -

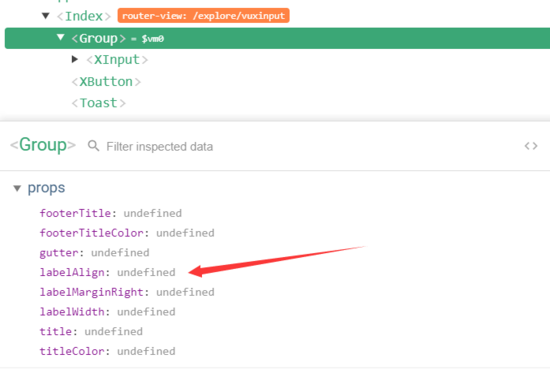
x-input怎么在vux项目中使用
<groupref="group"><x-inputv-model="name"class="vux-input__name"title="名字"placeholder="tellmeyo... ...
0 回应 7 热度 -

vue vux安装出现错误如何解决
!!module.exports=vuxLoader.merge(webpackConfig,{plugins:[{name:'vux-ui'},{name:'duplicate-style'},{name:'less-theme',path:'src/common... ...
0 回应 13 热度